今日は、無料簡単ホームページ作成講座です。
ホームページというと、なかなか敷居が高いと思われるかもしれません。
例えば、アメブロを始めとして色々なブログのサービスがあります。
普段そのようなブログを利用していたり、色々なホームページを見ることがあっても、
・自分でホームページを作るのは、なかなか手が出ない
・無理ではないかな
と思っている方も多いと思います。
無料で使えるjimdo
今は非常にオンラインサービスが充実してきて、ホームページ初心者というよりパソコンが初心者の方でも、簡単に作れるようなサービスが色々あるのです。
なおかつ通常ホームページというのは、ドメインというものを取得して、オンラインのサーバーというホームページを置く場所を借りなければなりません。
例えば私の場合なら、高橋トヲル.comとか、そのような名前のものを取る必要がありました。
ドメインを取得してサーバーを契約して、初めてホームページを持つことができるのです。
もちろん今でも、こちらを使っている方は大勢います。
それに対して、今は無料でドメインを取ることができ、なおかつホームページを運営していくことができるようなサービスが結構あります。
その中から今日ご紹介するのは、jimdoというサービスになります。
jimdoと書いてジンドゥーと読む、ドイツではじまったサービスです。
今は日本語で日本でも使えるようになっています。
今日は、そのjimdoを使って簡単にホームページを作る方法をご紹介していきます。
ホームページを作るということで、少し知識としてお持ちいただきたいことがあります。
なぜホームページを作るというと敷居が高いのか。
ホームページは、基本的にはプログラム言語というのを使って作られています。
HTMLって聞いたことあるかと思います。
ハイパーテキスト・マークアップ・ランゲージの略です。
インターネットを一般の方が使えるようになった初期の頃は、HTMLという言語を勉強しないとホームページを作ることができませんでした。
今でももちろんHTML、それからそれにプラスしてCSSというカスケーディング・スタイルシートというのがあります。
そのやり方を覚えながら作っていかなければなりません。
だから勉強するのに時間がかかったり、理解するのが大変だったりするのです。
それに対して、そのような知識を全く持っていない方でも作れる形のサービスというのが、色々出てきています。
jimdoはその一つなのです。
皆さんおそらくWordPress(ワードプレス)というサービスの名前を聞いたことがあると思います。
実はWordPress自体も無料で使ったりすることができるのです。
ただWordPressは先ほど言ったように、基本的にはサーバーを借りて設置します。
オンラインのWordPressサービスもあるのですが、通常はサーバーを借りるので、結果的には有料で使うことが多いです。
今日使うjimdoや、その他でも有名なところではWix(ウィックス)というサービスがあります。
それからLPと呼ばれるランディングページというのがあります。
これに割と特化している形のぺライチというサービスもあります。
この辺りは基本的に無料です。
もちろん有料のサービスの方が、グレードが高かったりページ数も多く作れます。
今日、jimdoでご紹介するのが基本になります。
WixやペライチやWordPressも、今日ご紹介することの延長線上と言えます。
ですから、ある意味同じような使い方で色々リメイクしていくことができます。
とりあえずホームページ作りを経験をしていただくには、今日ご紹介するjimdoはうってつけなのではないかなと思います。
ぜひ楽しみながら色々作っていただければと思いますので、よろしくお願いいたします。
jimdoの使い方
それでは画面共有をしながら説明していきます。
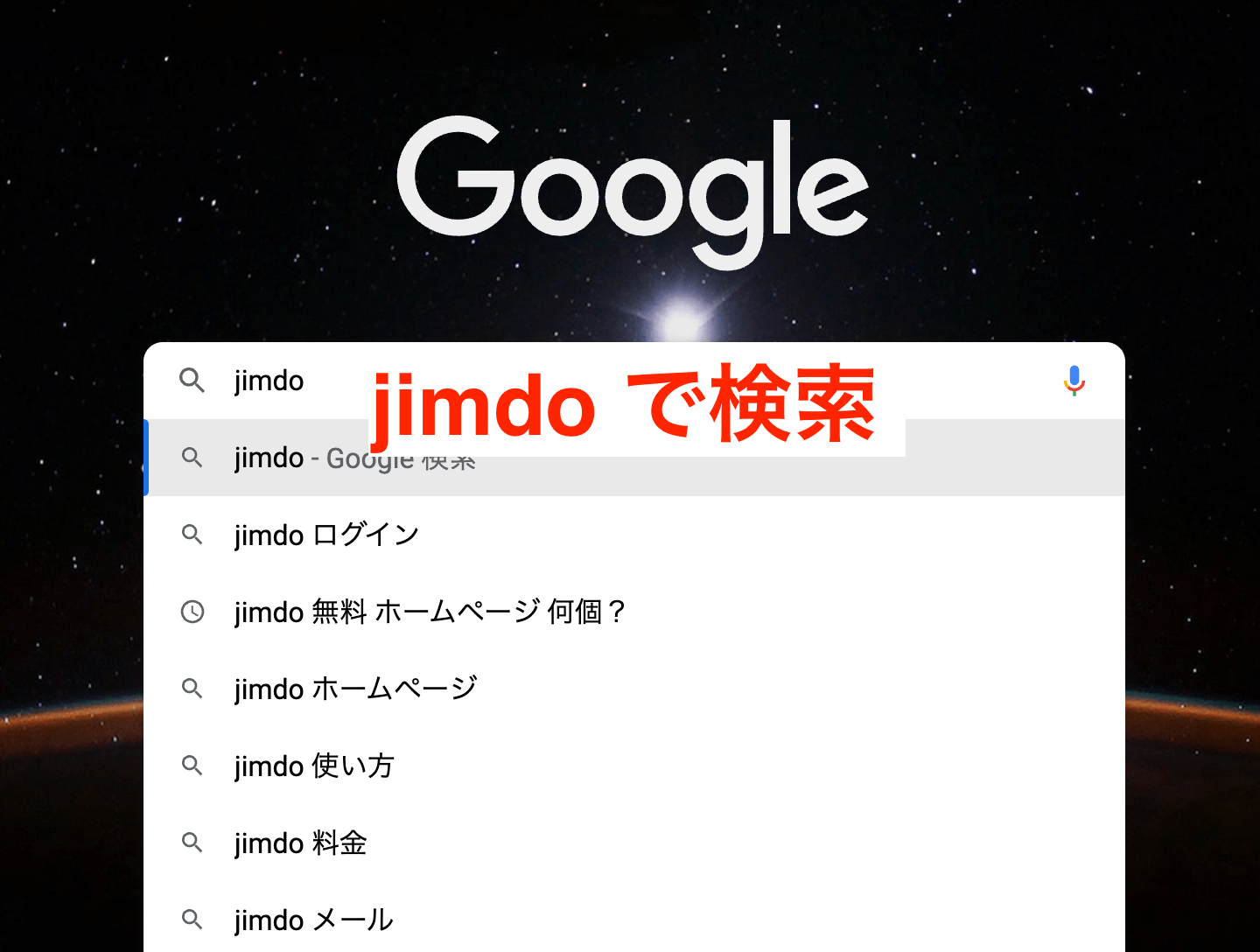
jimdoを検索します。
jimdoは、綴りとしてはJIMDOでジンドゥーと読みます。

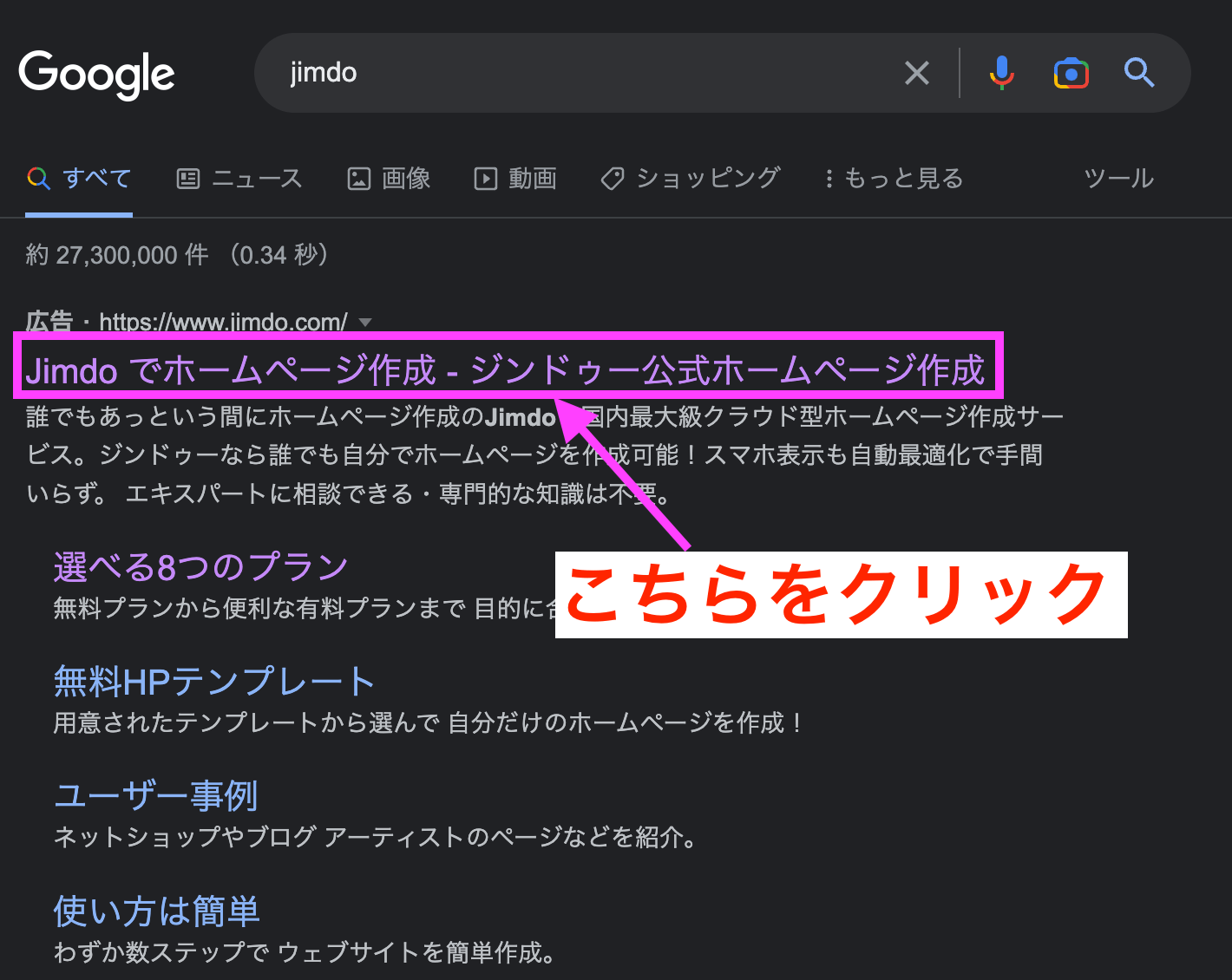
"jimdoでホームページ作成"をクリックします。

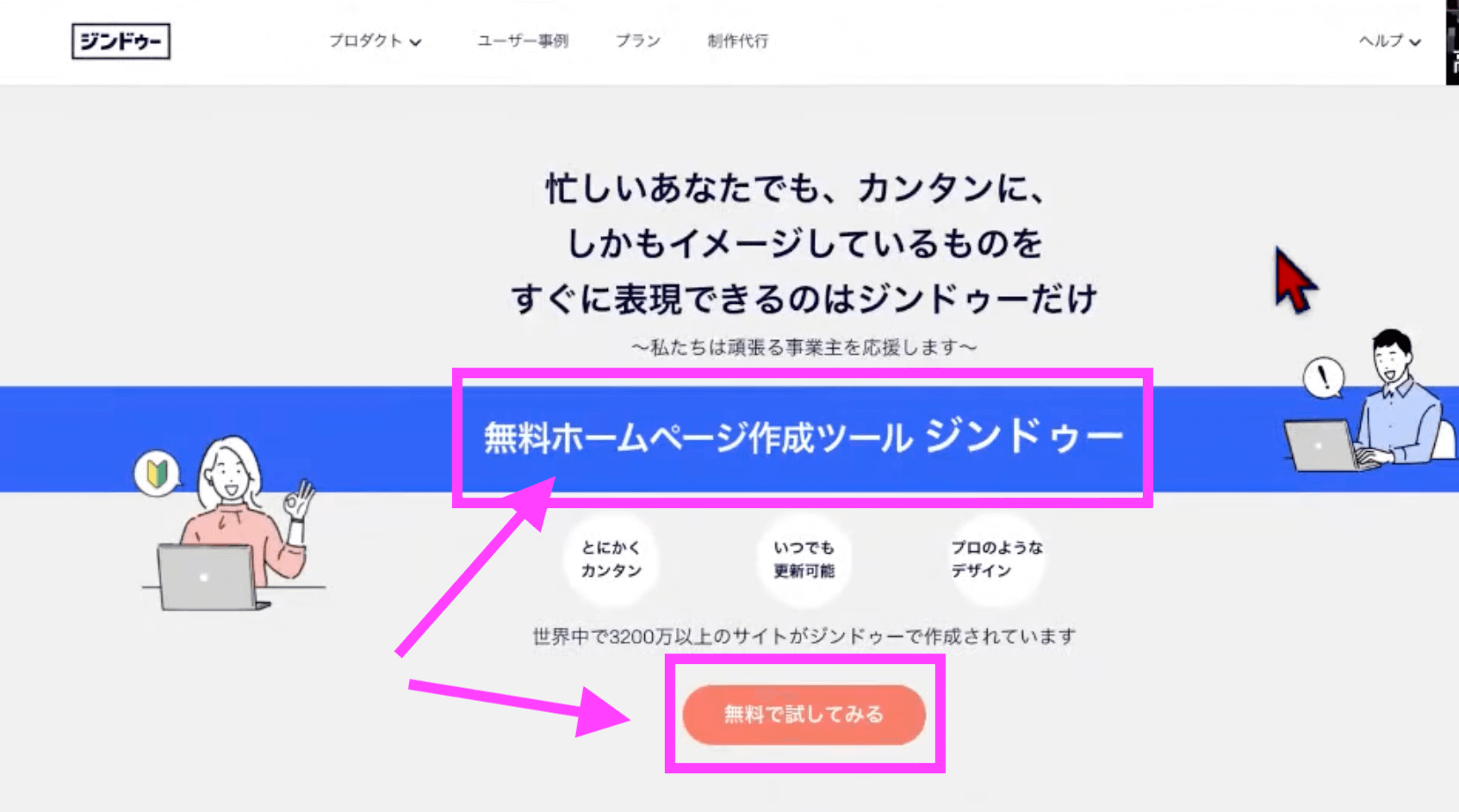
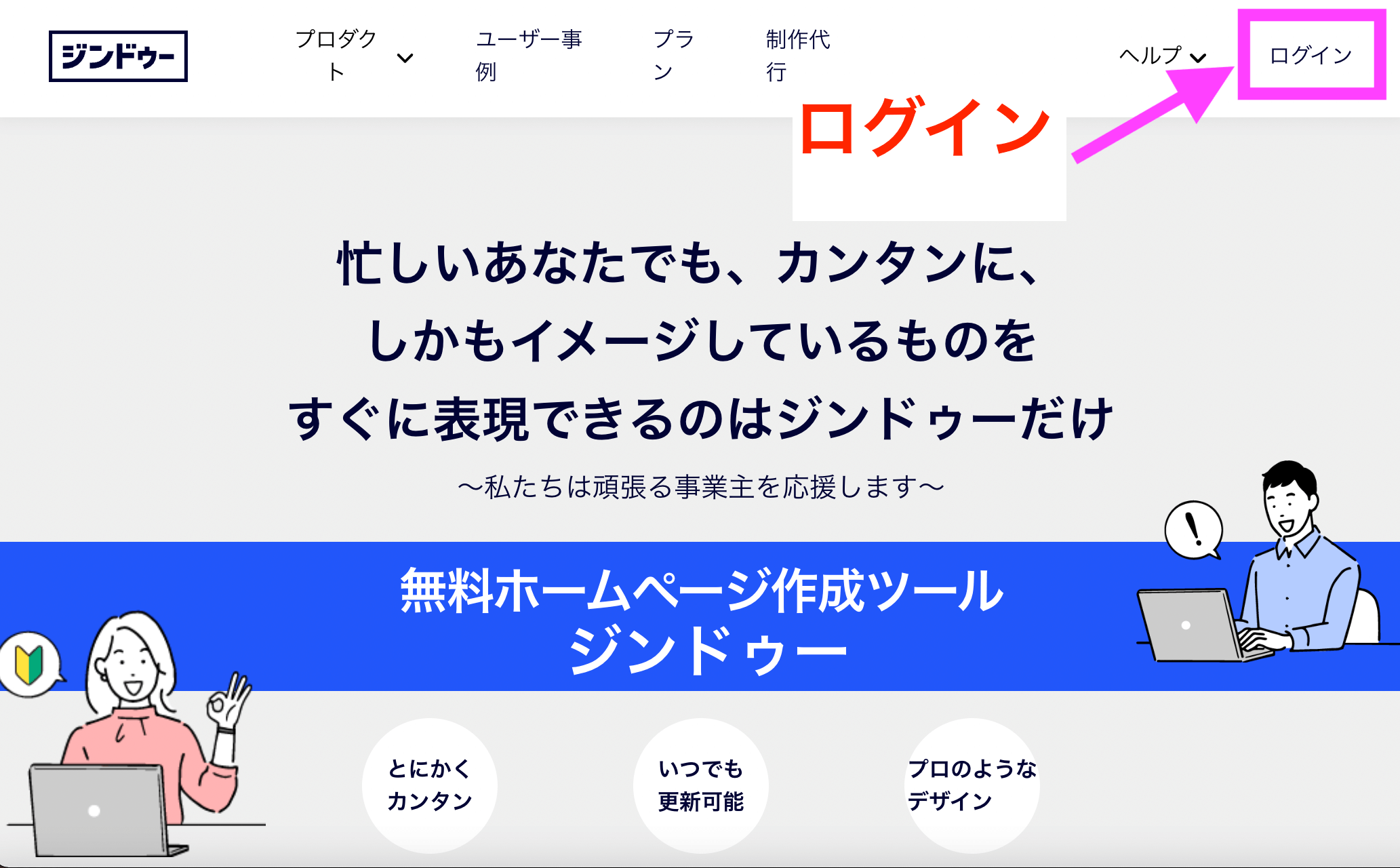
jimdoのトップページが開きます。
ここに書いてあるように無料ホームページ作成ツールということで、無料で試してみることができます。

もちろん無料から有料にすることもできますが、まずは無料で始める方法をご紹介していきたいと思います。
まず右上のログインをクリックします。

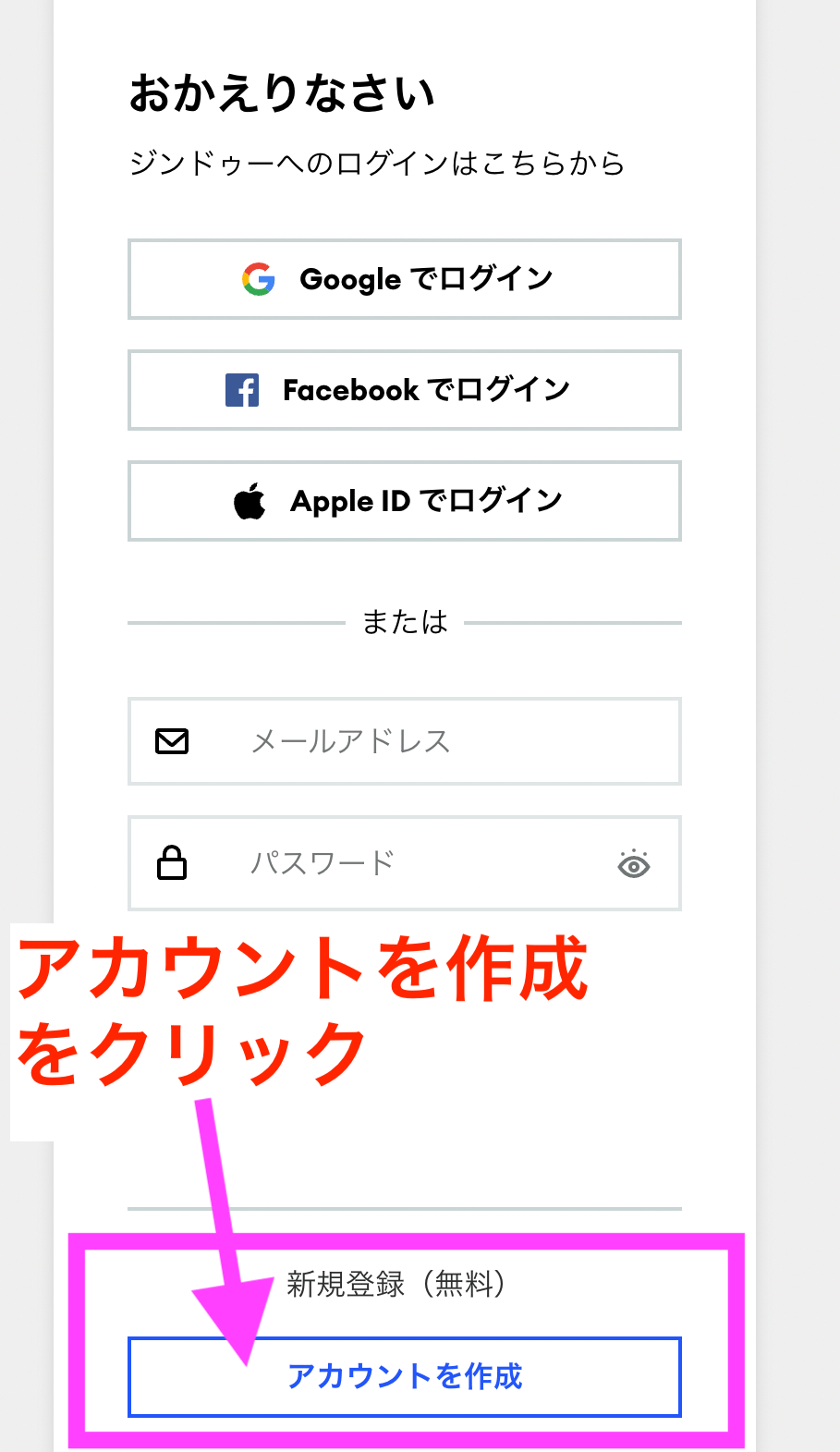
ログイン・新規登録というのがあるので、新規登録で"アカウントを作成"をクリックします。

簡単なのはGoogleのアカウントでの登録です。
GoogleのアカウントというのはGmail.comです。
Googleアカウントを既にお持ちの方は、Googleでの登録がおすすめです。
他にも
- AppleID
- FacebookID
- メールアドレス
で登録することもできますので、使いやすいものをお選びいただければと思います。
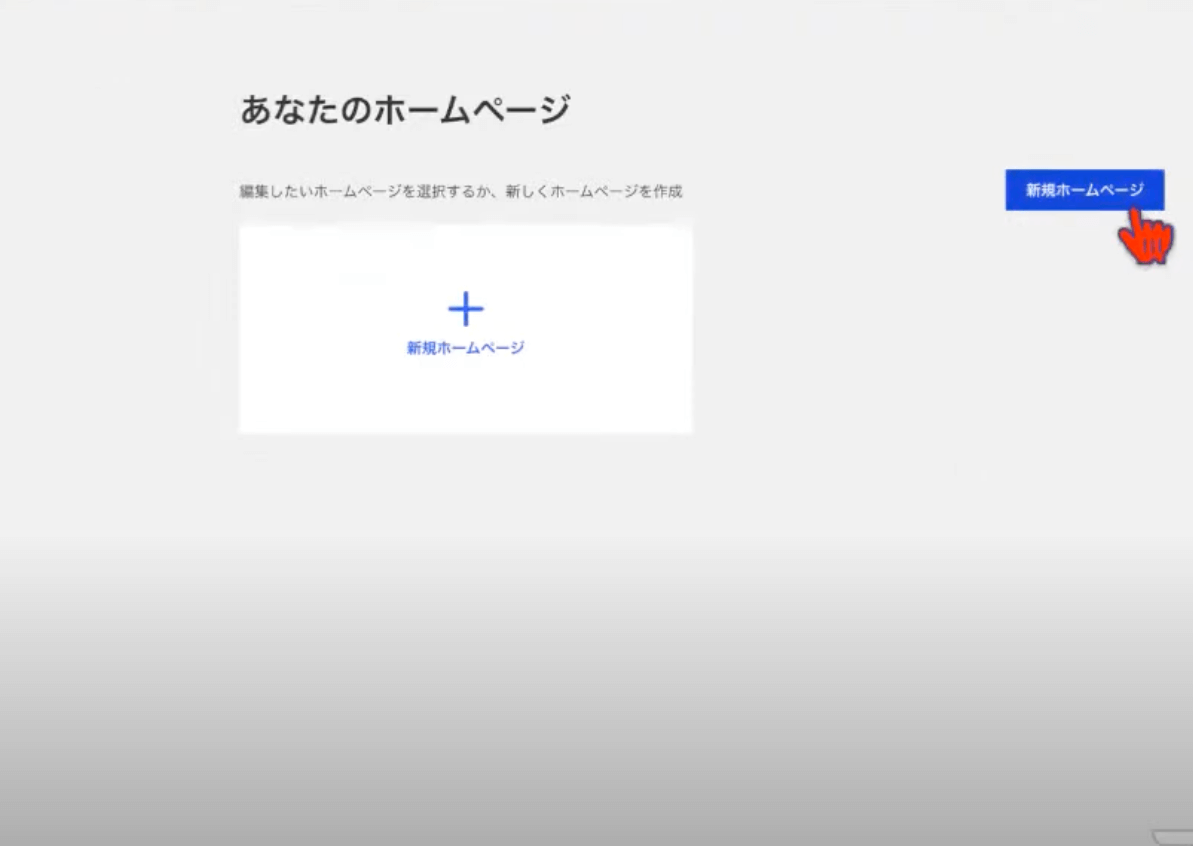
既にログインしていると、このような感じで出てきます。

初めて登録される方は、最初に出てくる画面が違います。

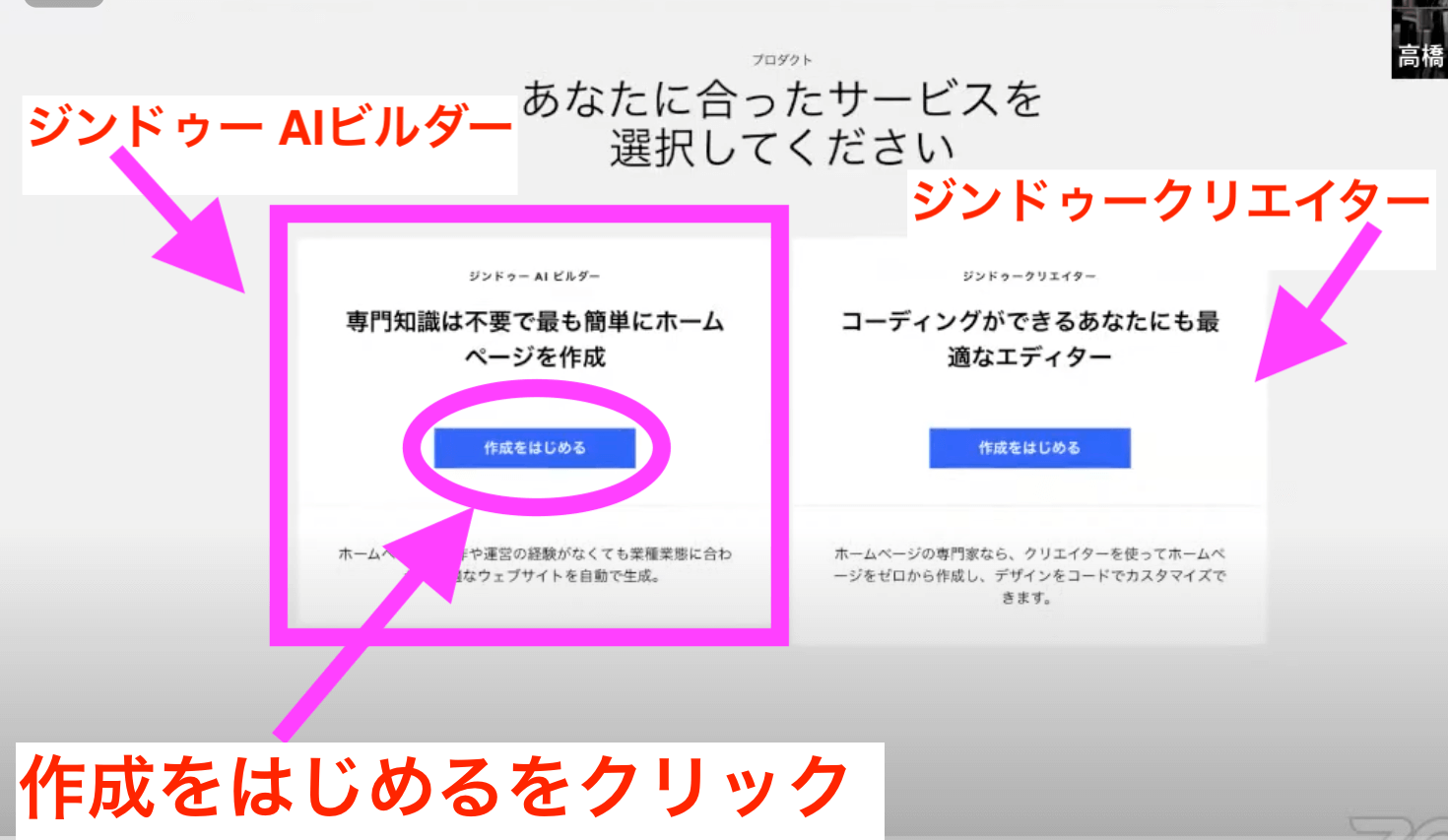
左側は、"ジンドゥー AIビルダー"です。
こちらは専門知識が不要で、対話型で簡単にホームページを作成していくことができます。
右側は、"ジンドゥークリエイター"です。
これはコーディングと言って、プログラム言語を書いたり理解することができる人におすすめです。
"ジンドゥークリエイター"は若干高度になっています。
"ジンドゥー AIビルダー"の方で十分作ることができますので、今日は"ジンドゥー AIビルダー"を使っていきたいと思います。
それでは、左側の"ジンドゥー AIビルダー"の"作成をはじめる"をクリックします。
質問に答えてホームページを作ろう
ここから質問に答えるような形で、ホームページを作っていきます。
まずは皆さんが作りたいホームページのテーマを決めておくといいです。
オンラインビジネスをされている方であれば、どのようなコンテンツをやられているのかを紹介するようなページにするといいでしょう。
もしくは自分の趣味みたいに作りたい方は、趣味で決めてもいいと思います。
私はInstagramの講座を新しく始めましたので、それを紹介するようなページを作っていきたいと思います。
それでは質問に答えながら進めていきます。
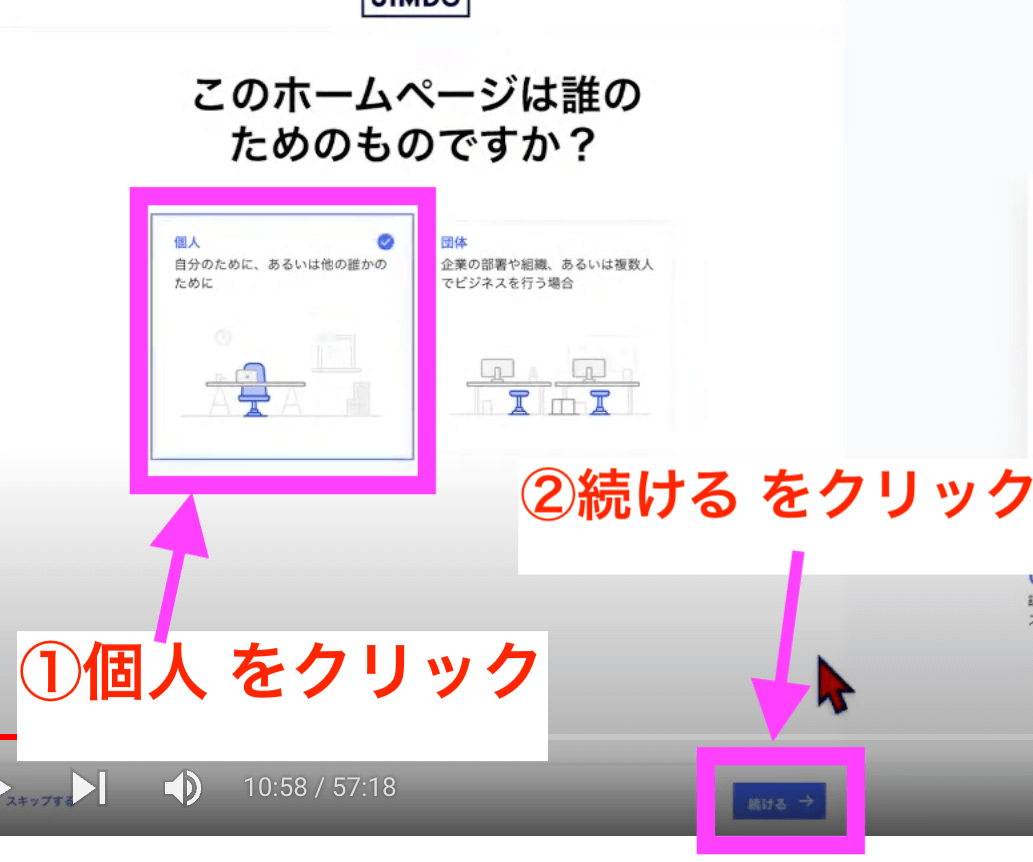
「このホームページは誰のためのものですか?」
個人もしくは団体とありますので、今回は個人で続けていきます。

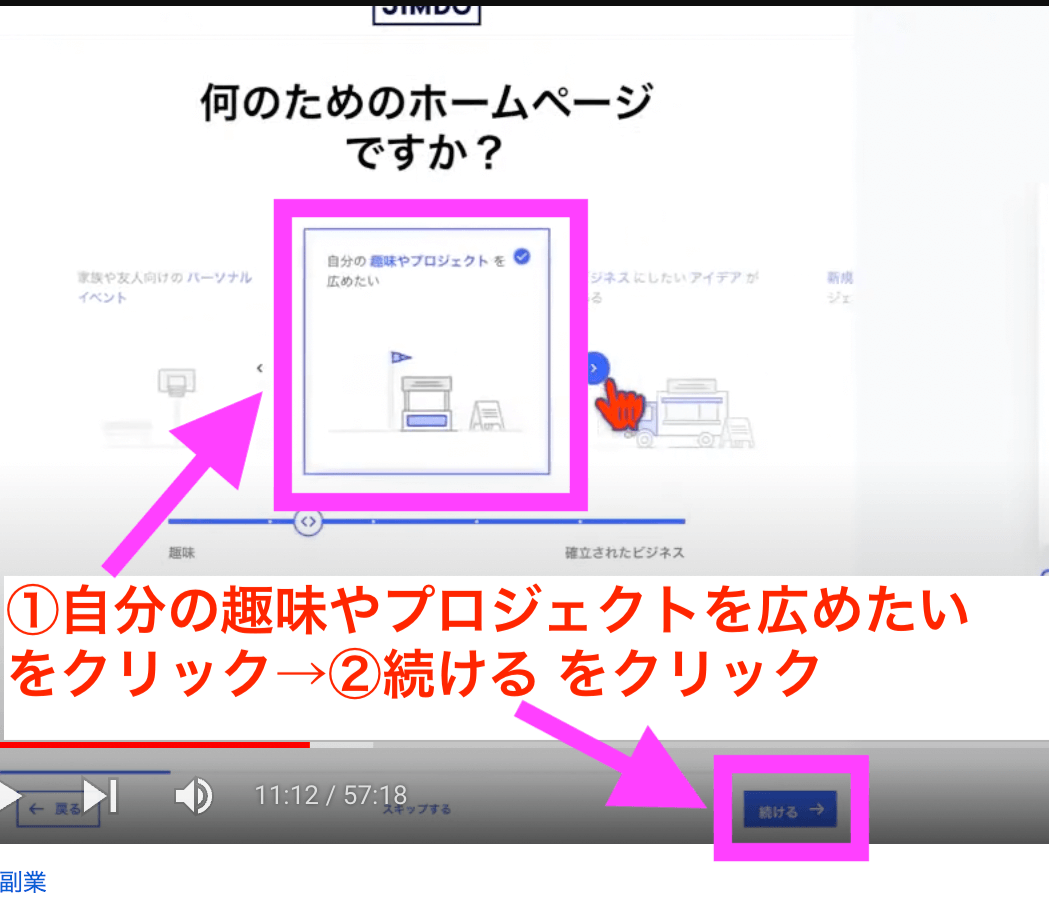
「何のためのホームページですか?」
こちらは例えば、
- 自分の趣味やプロジェクトを広めたい
- ビジネスにしたいアイデアがある
- 新規ビジネスや本格的なプロジェクト
- 確立されたビジネスや本格的なサービス
などから、自分の中で一番近いものを選びます。
AIビルダーというのは、このように会話形式で進めていくのですが、あまりここで悩まなくてもいいです。
1箇所だけ考えなければいけない箇所がありますが、ここはあまり悩まなくていいです。
私の場合は、"自分の趣味やプロジェクトを広めたい"を選び、続けます。

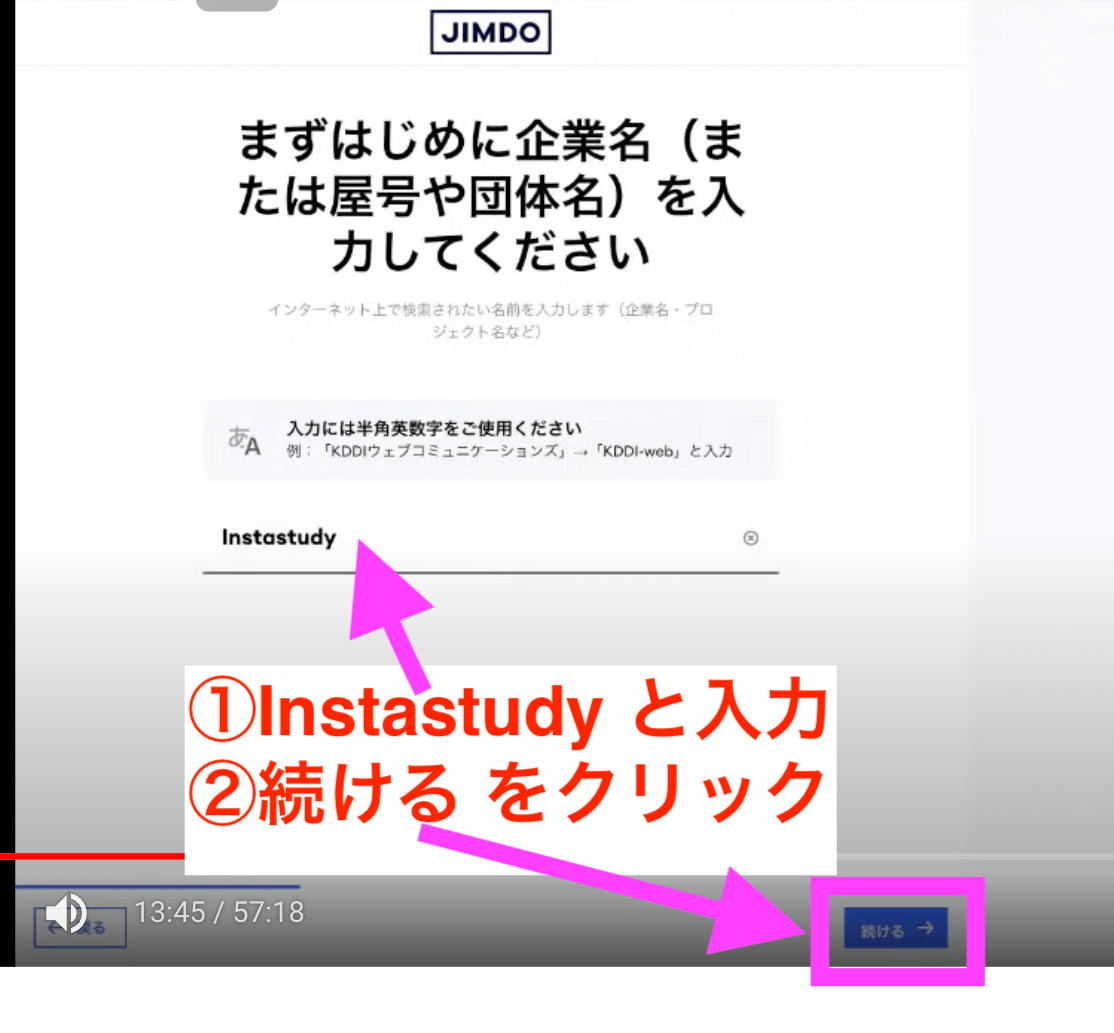
「まずはじめに企業名(または屋号や団体名)を入力してください」
ここだけ少し考えます。
これは先ほどドメインと言いましたが、
例えば
- 高橋徹.comとか
- 朝活.com
みたいなURLです。
そのドメインを取るための文字を入れてあげなければいけません。
必ず半角英数字で入れます。
記号は、-(ハイフン)だけ使えます。
大文字小文字は関係ありません。
例えば、今回私はInstagramのことやっていますから、「Instastudy」と入れます。
ただ、実はこのままInstastudy.comになるというわけではありません。
jimdoの名前が入ったURLの一部に使われるのです。
ここは後で変えることはできません。
変える場合は、違うものを作っていくしかないのでご注意ください。
でもそれほどこだわらなくてもいいと思います。
入力したら続けるをクリックします。

「この中に該当はありますか?」
入れた名前が実在するところかどうかを聞いているのです。
表示されているものとは関係がないので、
"私とは関係ありません"を選び、続けます。

「ホームページ作成の目的はなんですか?」
私の場合、"プロジェクトやイベントの告知"を選んで、続けるをクリックします。

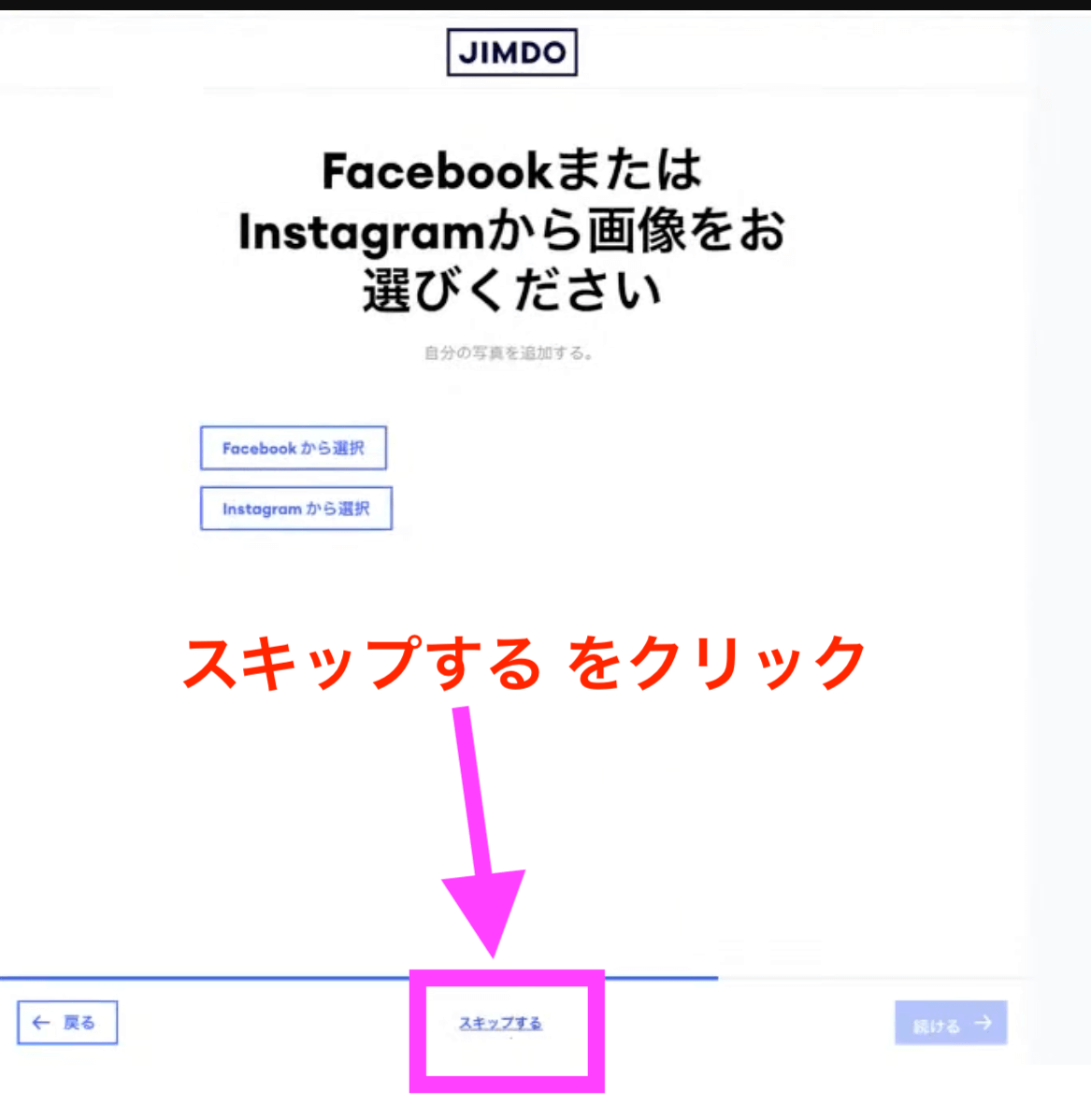
「FacebookまたはInstagramから画像をお選びください」
自分の写真をFacebookとかInstagramから選択することができます。
これはあえてFacebookとInstagramから選ぶ必要はないと思います。
皆さんのパソコンの中に入っている写真を使うことができます。
使ってみたい方は選択してもいいのですが、そうするとjimdoとFacebookもしくはInstagramを紐付けする形になります。
私の講座の中では、「スキップしていいです」とお話ししているので、今回もスキップしたいと思います。
真ん中の"スキップする"をクリックします。

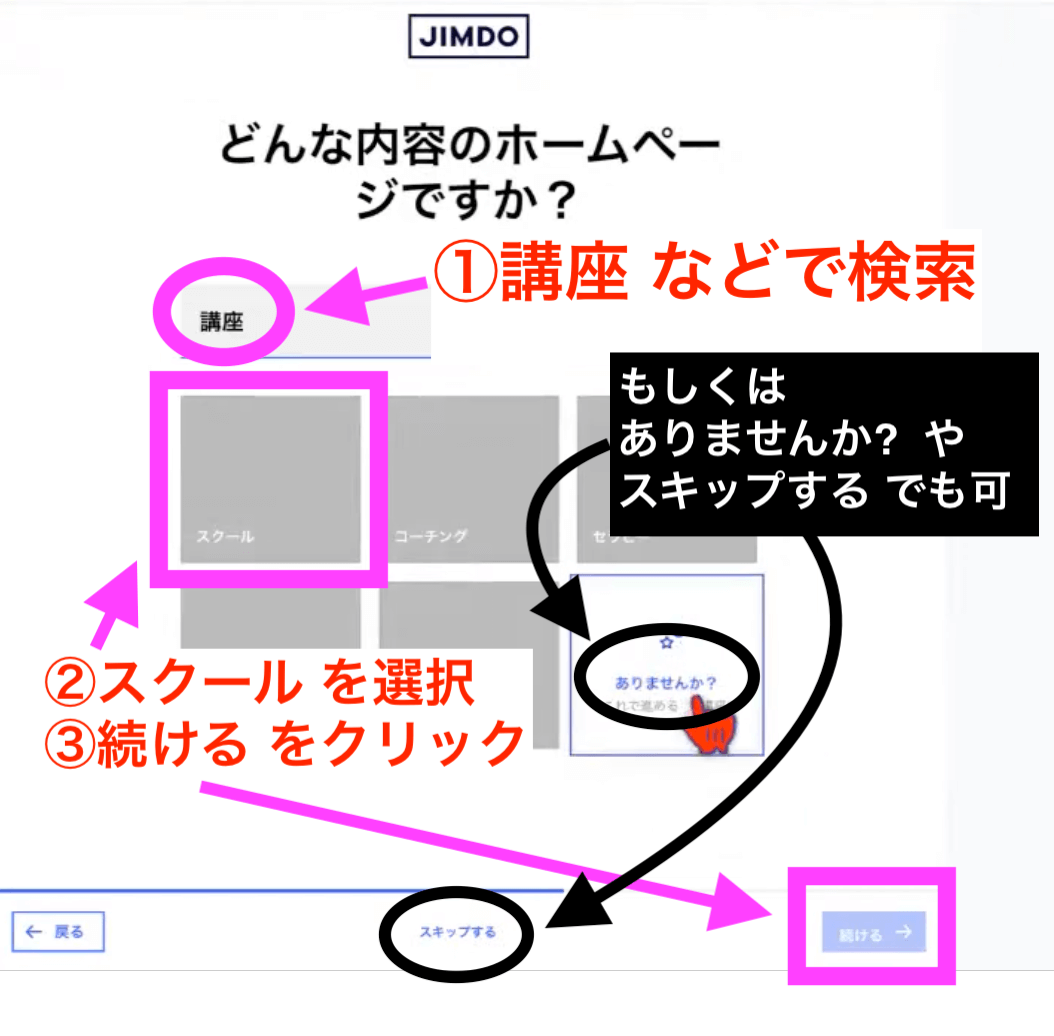
「どんな内容のホームページですか?」
6つぐらい候補が出ています。
もしなければ、講座などと入力して検索します。
そうすると、コーチング・スクール・コンサルとか色々出てきます。
ここにもなければ、"ありませんか?"を選んで構いません。
もしくは"スキップする"をクリックしてもいいです。
私はスクールを選択して続けます。

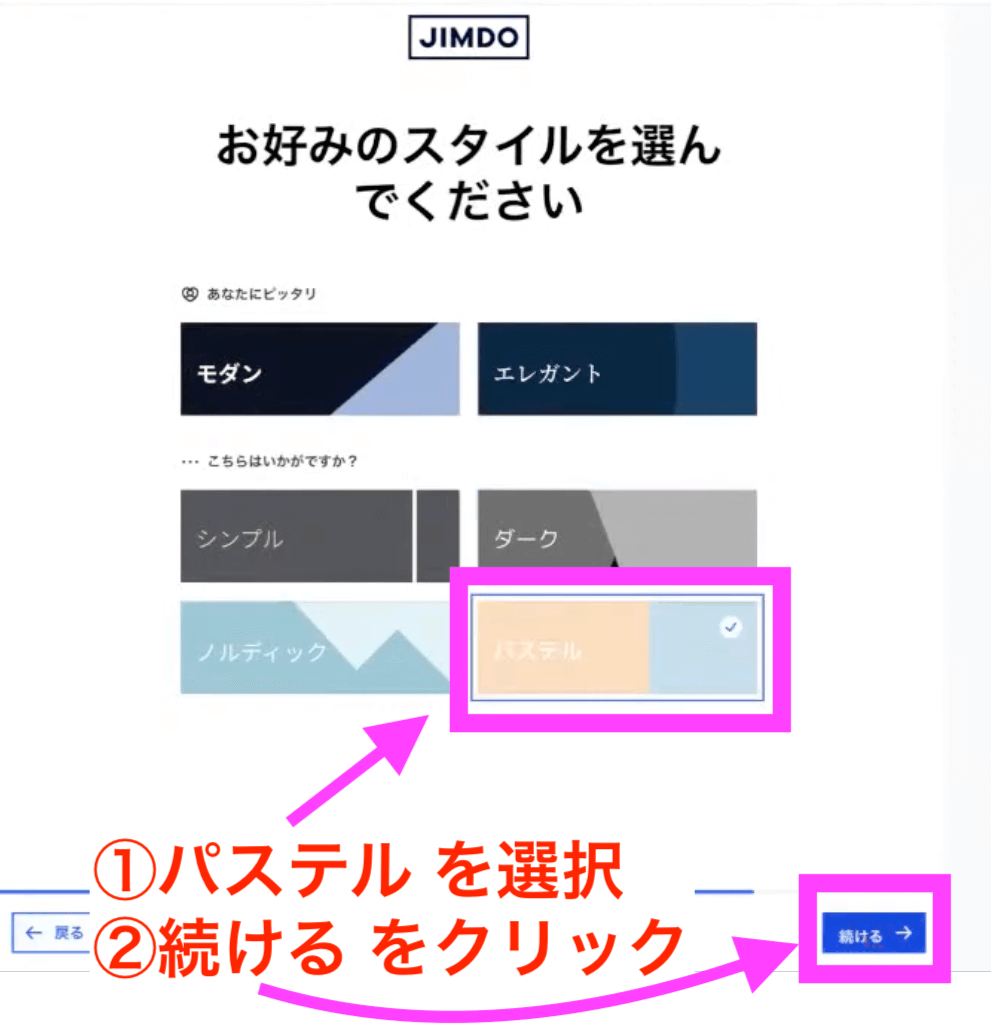
「お好みのスタイルを選んでください」
ここはページの雰囲気です。
モダンな感じがいいのかエレガントなものがいいのか、色々あります。
今回はノルディックを選んで、続けるをクリックします。

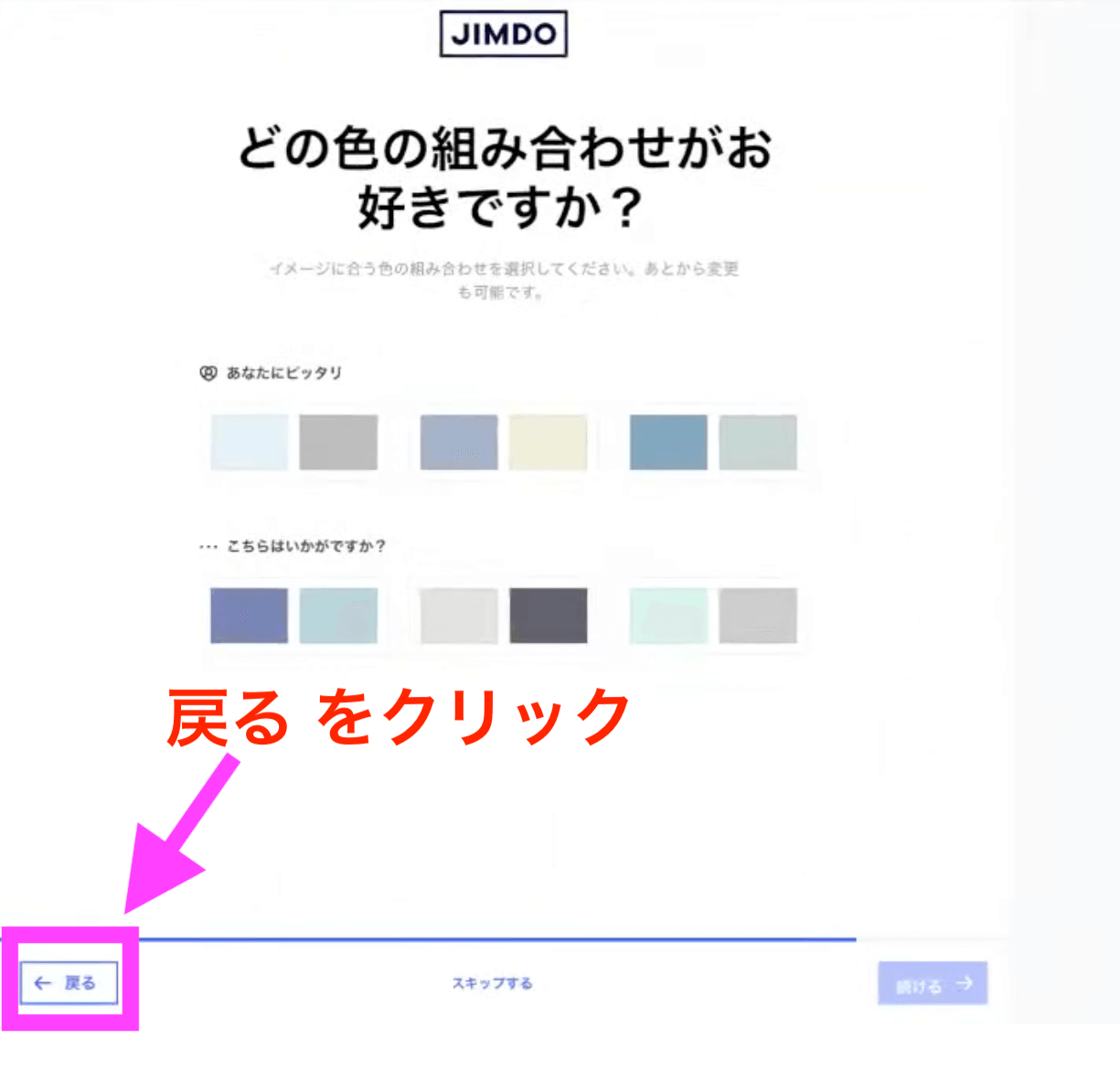
「どの色の組み合わせが好きですか?」
ここで自分の作る内容と雰囲気が合わない場合は、"戻る"をクリックして選び直すこともできます。

パステルにしたいと思います。
選んだら続けるをクリックします。

ホームページを構成するときの色の統一感はとても大切です。
そうするとまた組み合わせが色々出てくるので、選んで続けるをクリックします。
「必要なページはなんですか?」
最低限ホームページを作るにあたって、必要なページを3つ選んでくださいと出ています。
今回は、お知らせとギャラリーとお問い合わせを選びます。
ここは後から色々変更することもできますので、あまり悩まなくてもいいです。
続けるをクリックします。

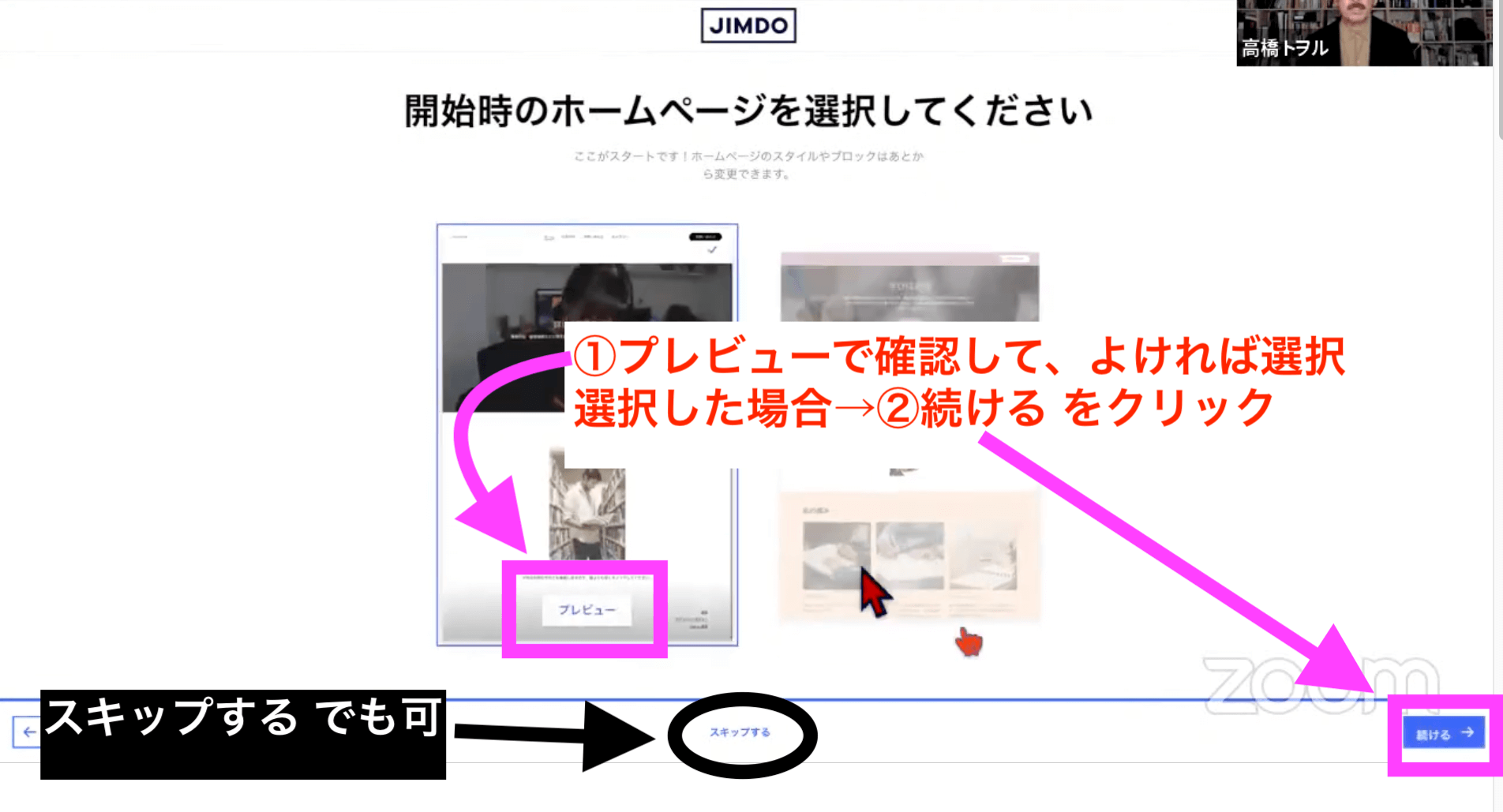
「開始時のホームページを選択してください」
2択出てきています。
ここはスキップでもいいです。
または見た感じでいいのがあれば選びます。
プレビューというところをクリックすると、実際の基本のページの雰囲気が見られます。
これでよければこのまま続けます。

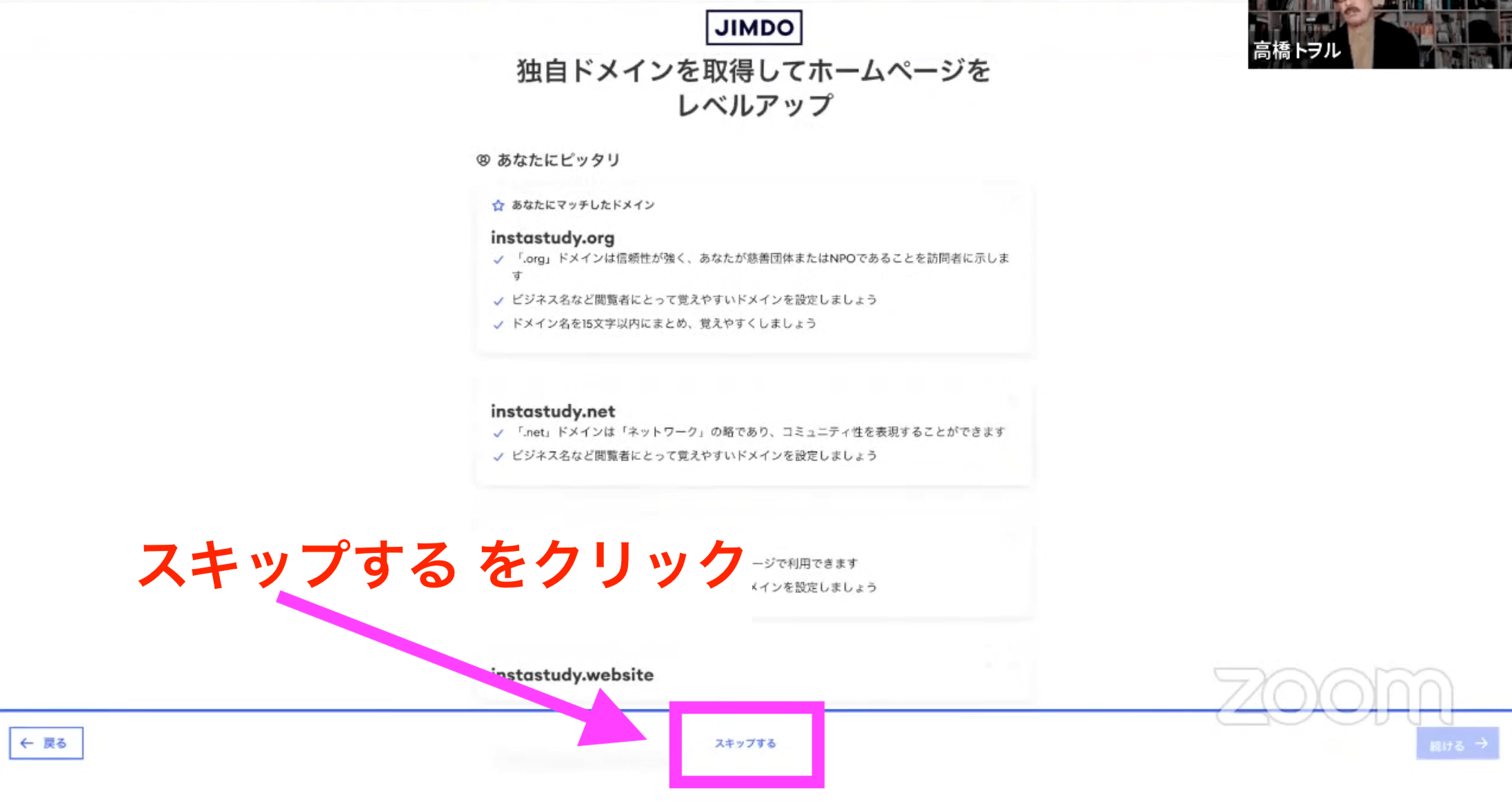
「独自ドメインを取得してホームページをレベルアップ」
これは先ほど言ったドメインを取ることができるというご紹介です。
選んでしまうと、ここから有料版のご案内になっていきます。
有料版にすると多分10ページまで作れたと思います。
またオリジナルのドメインを取ることができます。
しかし今回は簡単無料で作るというのをテーマにしているので、無料で進めます。
無料版だと5ページまで作ることができます。
後で有料にすることはできます。
今回はそのまま"スキップする"をクリックします。

そうすると、これでページができました。
もちろんこれで完成ではないですが、基本の形ができてきます。
質問に答えながら作っていっていくので、皆さんそれぞれ違うものができると思います。
作り方としては、これをベースにしていきます。
あくまでもベースです。
ですから、もちろん少し違うなと思う方もいると思います。
それは自分で編集していきます。
まずは雛形テンプレートができるので、そこで文字や写真を入れ替えて使っていくのがjimdoの作り方になります。
ベースができたら、編集を楽しもう
ここからは楽しみながら色々作っていく形になります。
実際に編集をしていきます。
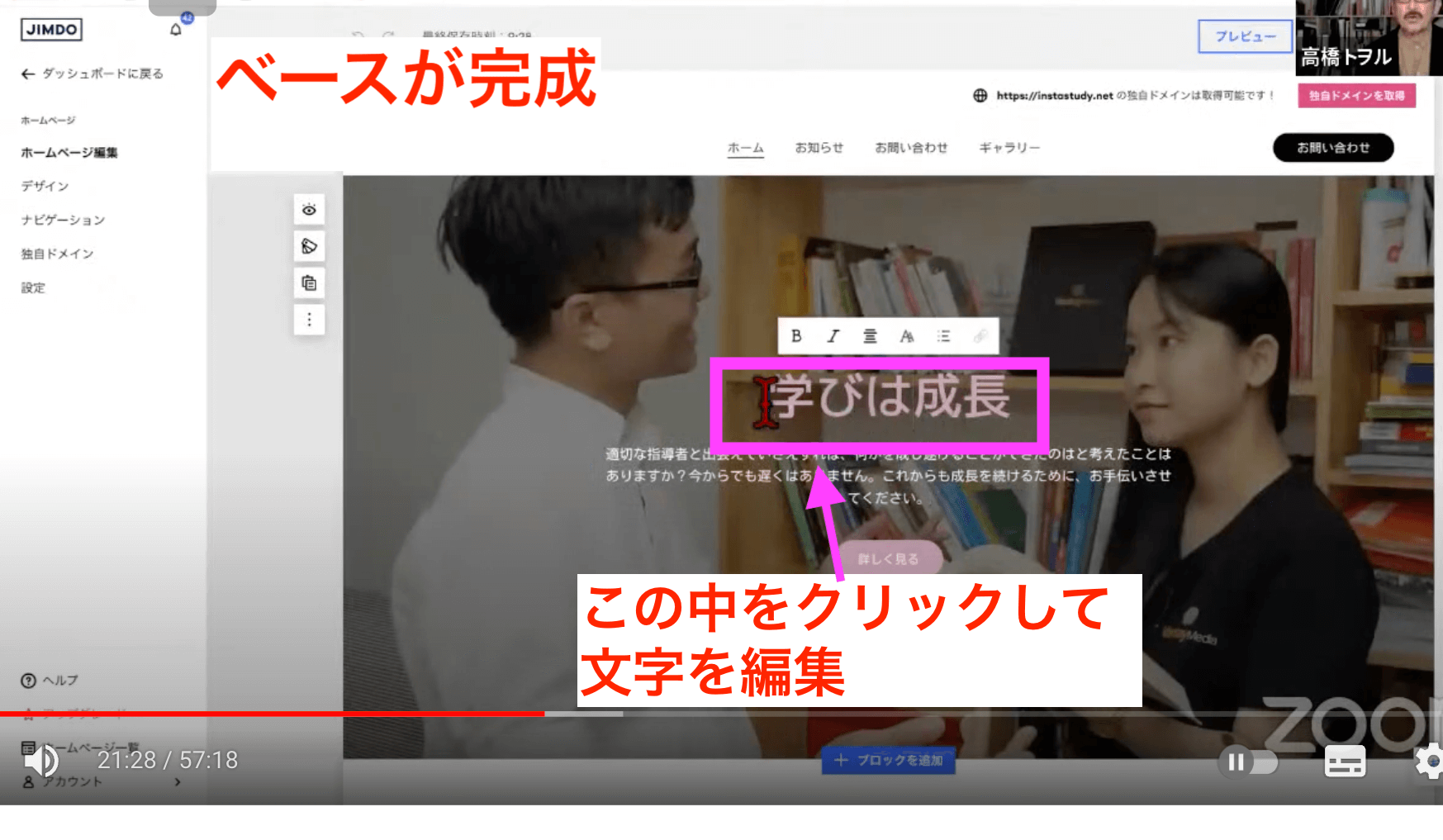
私はスクールを選んだので、それに合わせたような文章で「学びや成長」と書かれています。
ここの中をクリックすると縦の点滅のカーソルが入るので、これで文字を編集することができます。

幅などは自動で調整することができませんので、1行に収まるように入れていきたいと思います。
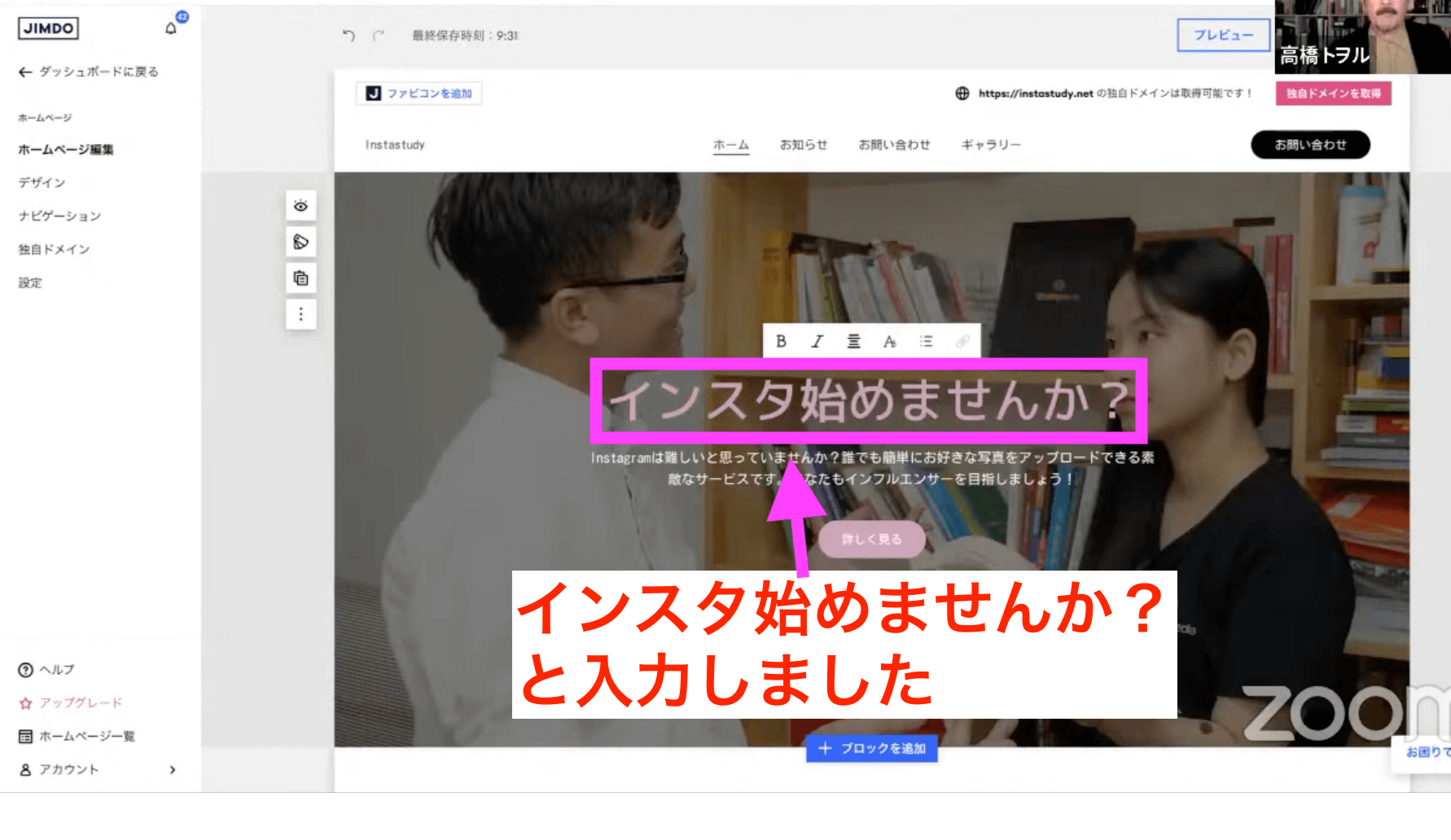
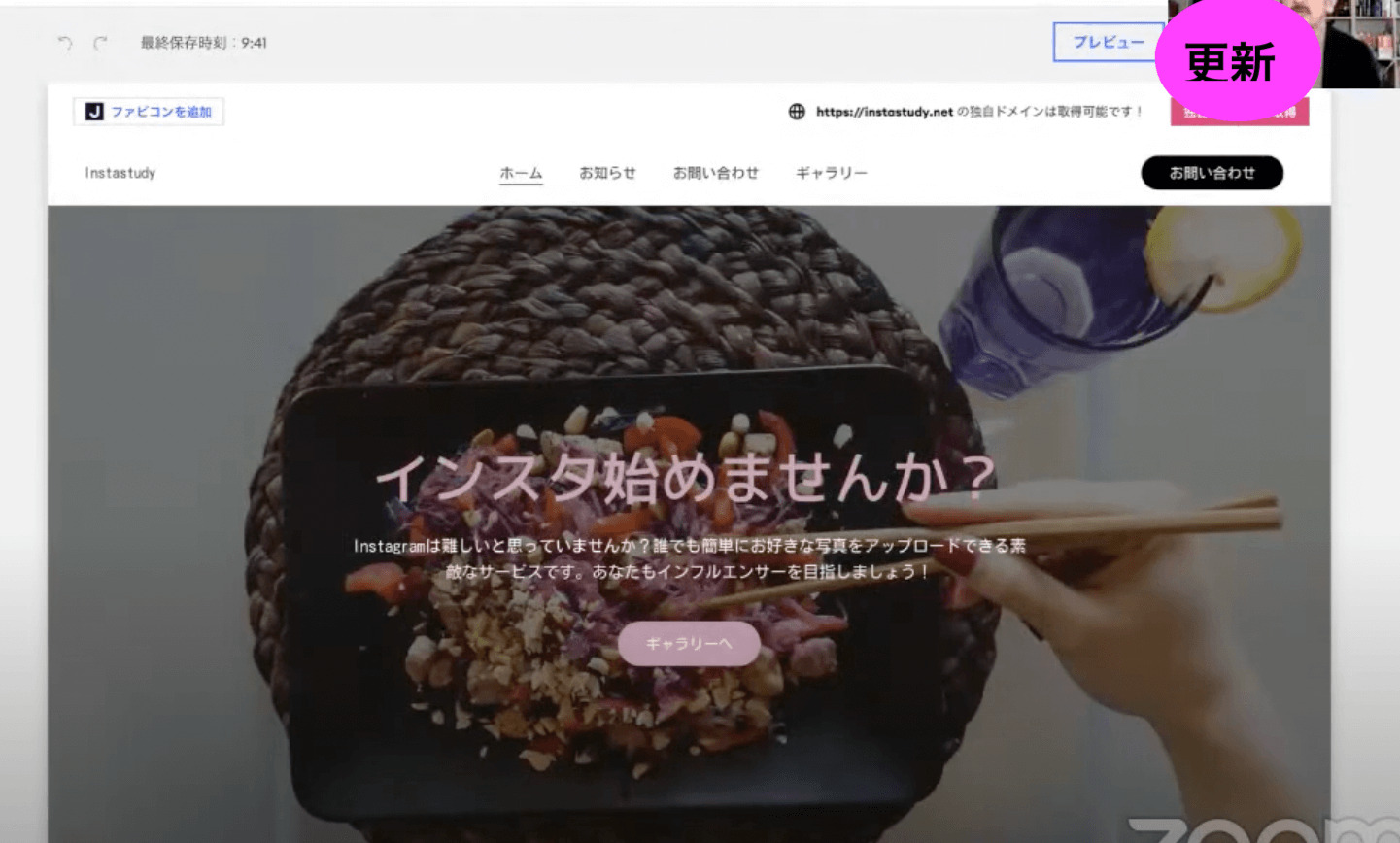
「インスタ始めませんか?」と入れました。

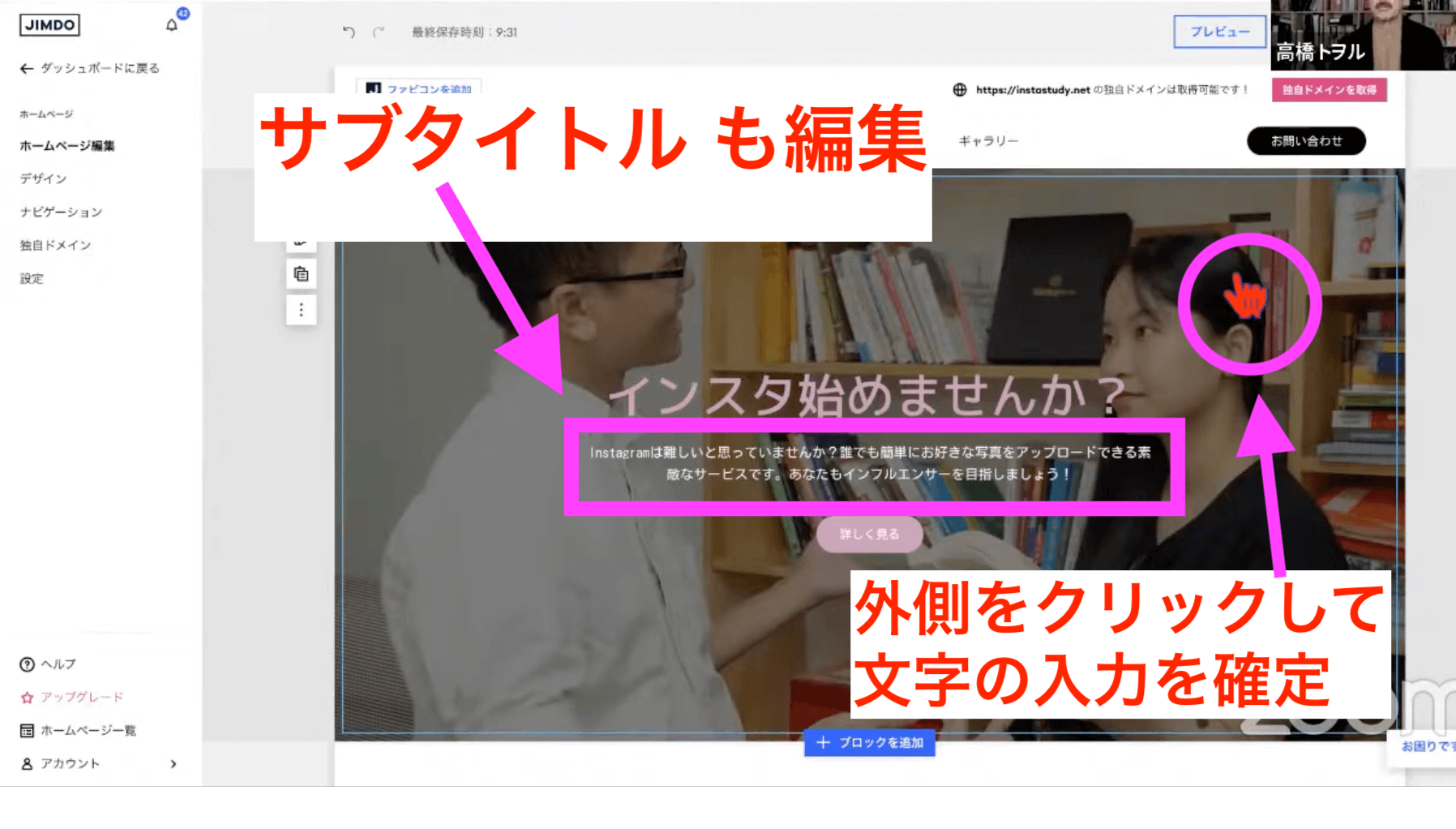
その下にはサブタイトルみたいな文章が入っています。
こちらも入れ替えていきます。
今回は、「Instagramは難しいと思っていませんか?誰でも簡単にお好きな写真をアップロードできる素敵なサービスです。あなたもインフルエンサーを目指しましょう」と入れました。

文字を入れた後に確定させる場合、普通だとEnterキーを押しますが、こちらでEnterキーを押すと改行されてしまいます。
ですから外側のところをクリックして確定させます。
このようなやり方のコツを覚えていただければと思います。
次は写真です。
これも用意されている写真が入っていますので変えていきます。
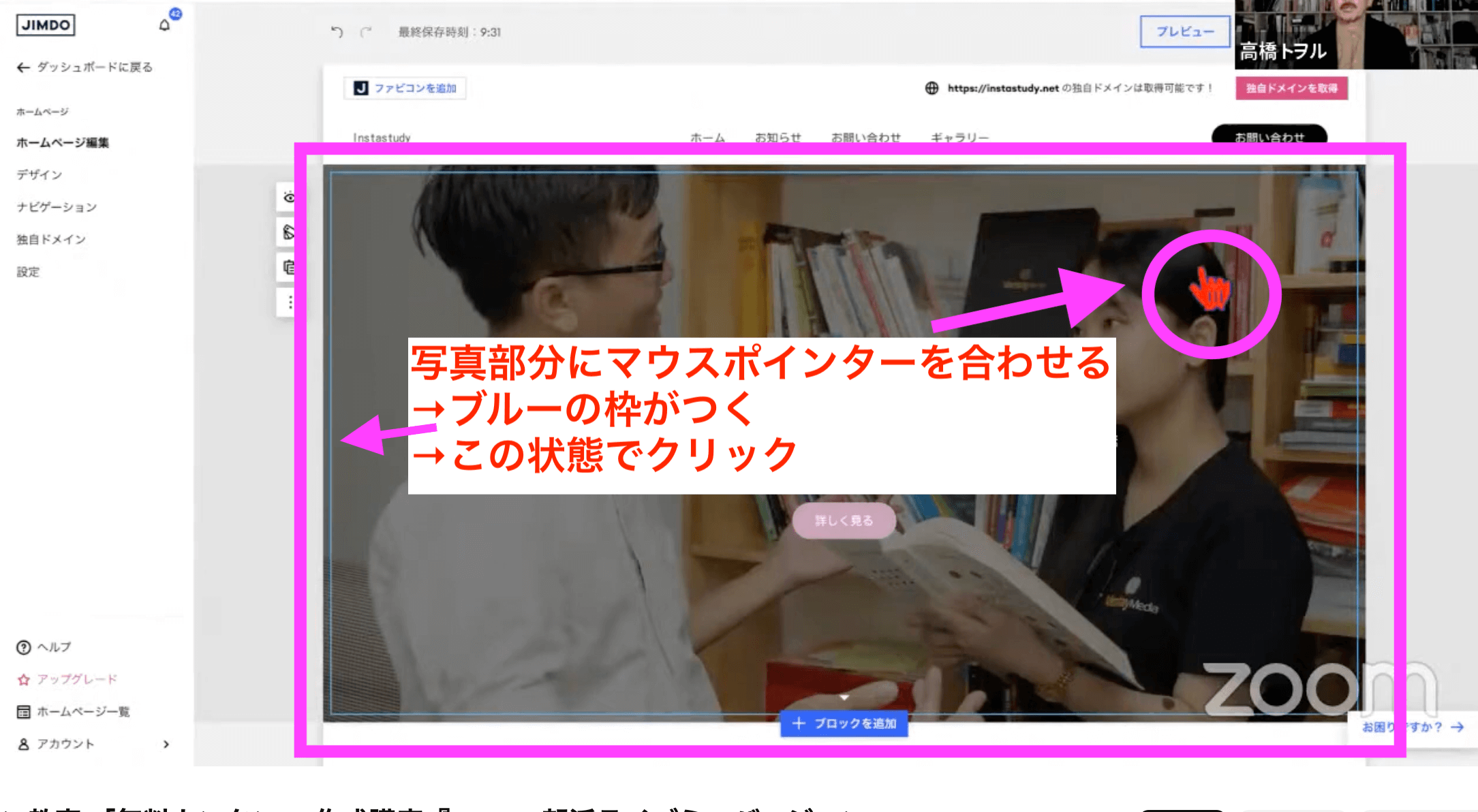
文字が入力されていない写真の部分にマウスポインターを合わせると、写真のところにブルーの枠がつきます。
この状態でクリックをします。

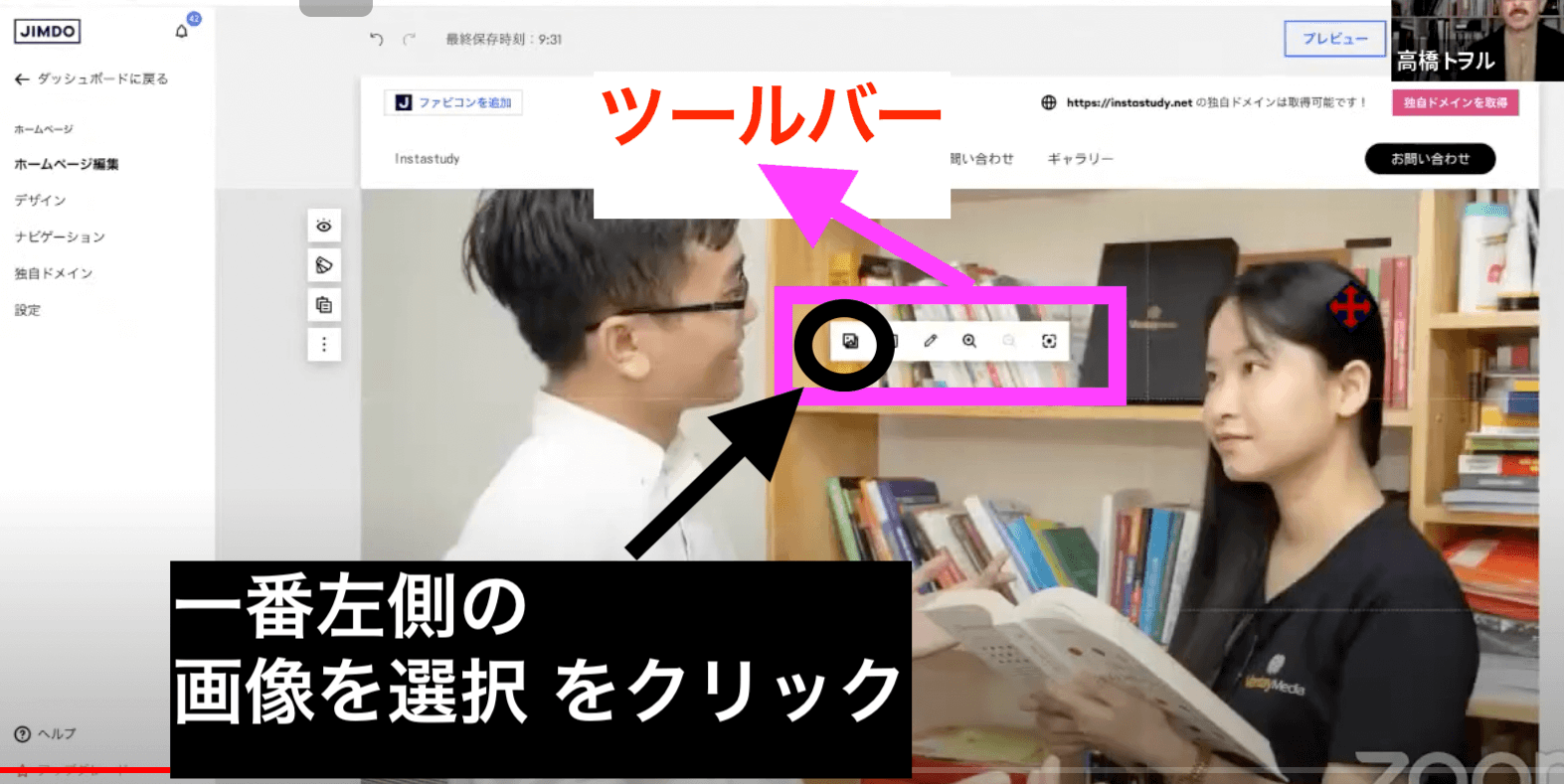
そうすると写真が少し明るく変わり、バーが出てきます。
これをツールバーと言います。

このツールバーの一番左側の"画像を選択"をクリックします。
そうすると画像を入れ替えることができます。
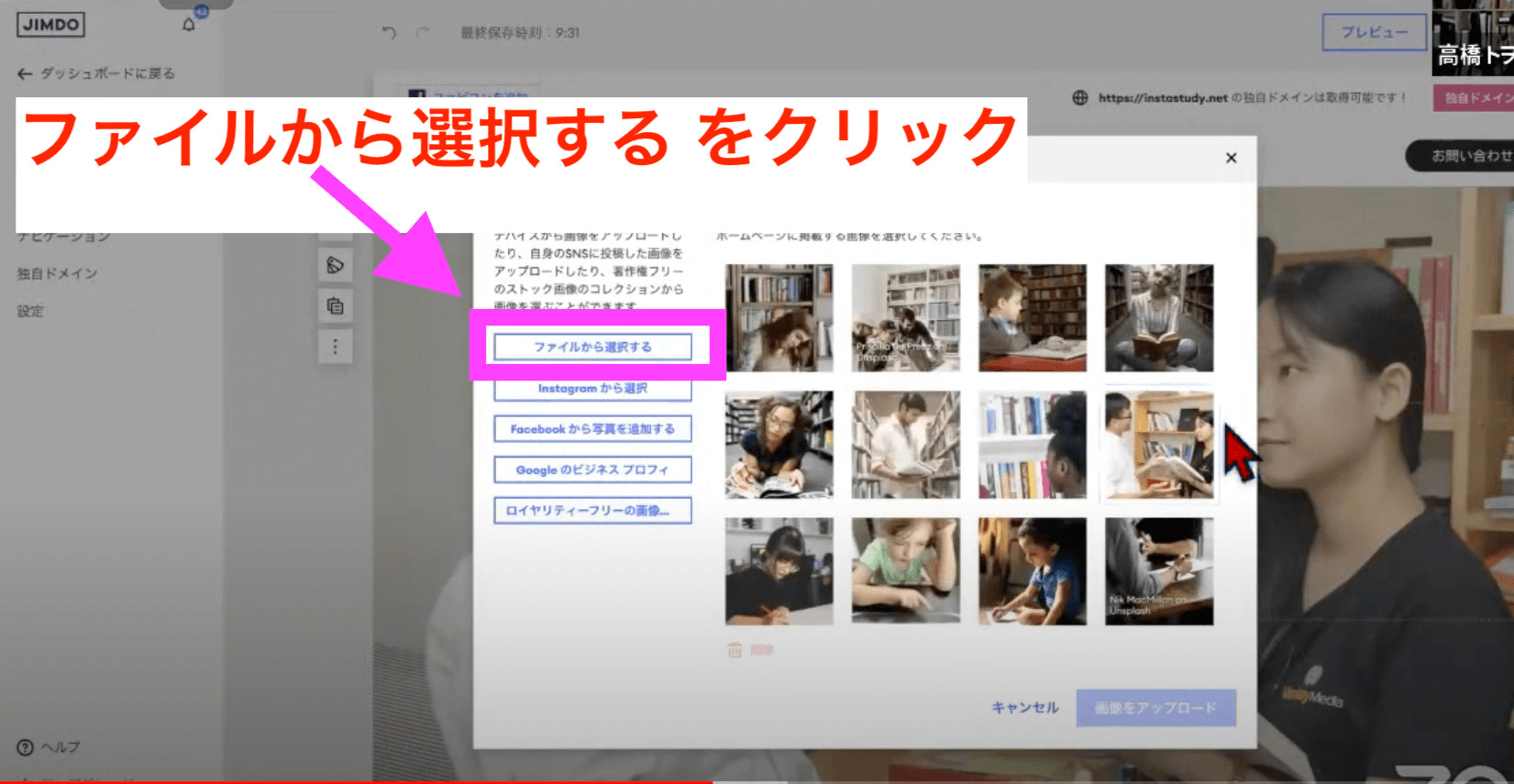
ここに表示される画像は、jimdoの方で最初に用意してくれた画像です。
その中から選ぶこともできますが、自分が用意した画像を使いたいと思います。
左側に色々選択肢があります。
InstagramやFacebookから選択することもできます。
しかしその場合はInstagramやFacebookと紐付けしなければいけません。
そのため、今回はファイルから選択します。

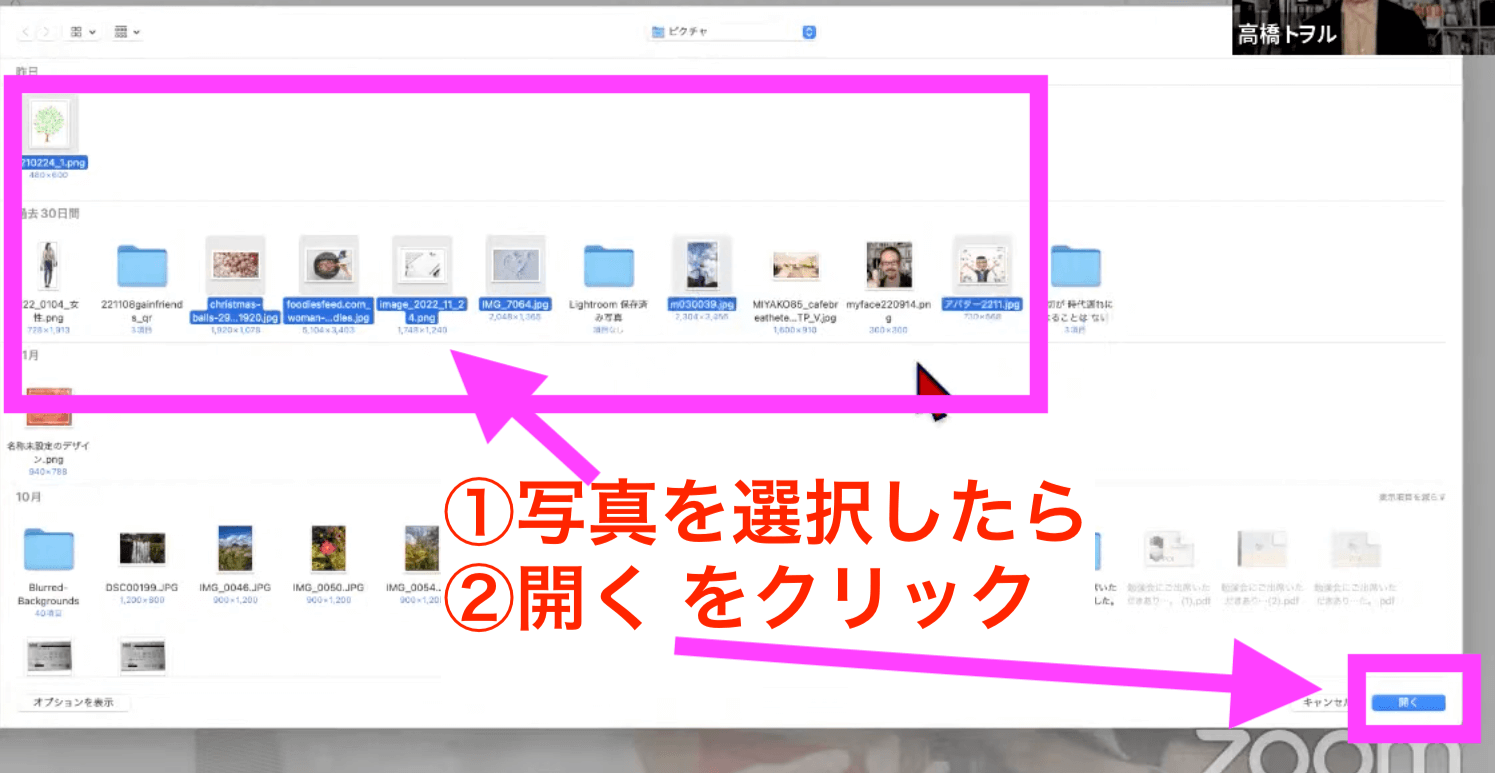
そうすると、自分のパソコンの中にある写真から選べるようになります。
例えば1枚クリックしてもいいのですが、他でも写真を使う箇所があるので、まとめてギャラリーに置いておきたいと思います。
まず1枚クリックします。
そしてWindowsの方はキーボードの左下のところにCtrlと書いてあるキーがあると思います。
Ctrlキー(コントロールキー)といいます。
Ctrlキーを押しながら、他の写真をクリックすると複数選ぶことができます。
Macをお使いの場合は、Commandキー(コマンドキー)というのが、左下と右下にあります。
Commandキーを押しながらクリックすると複数の写真を選ぶことができます。
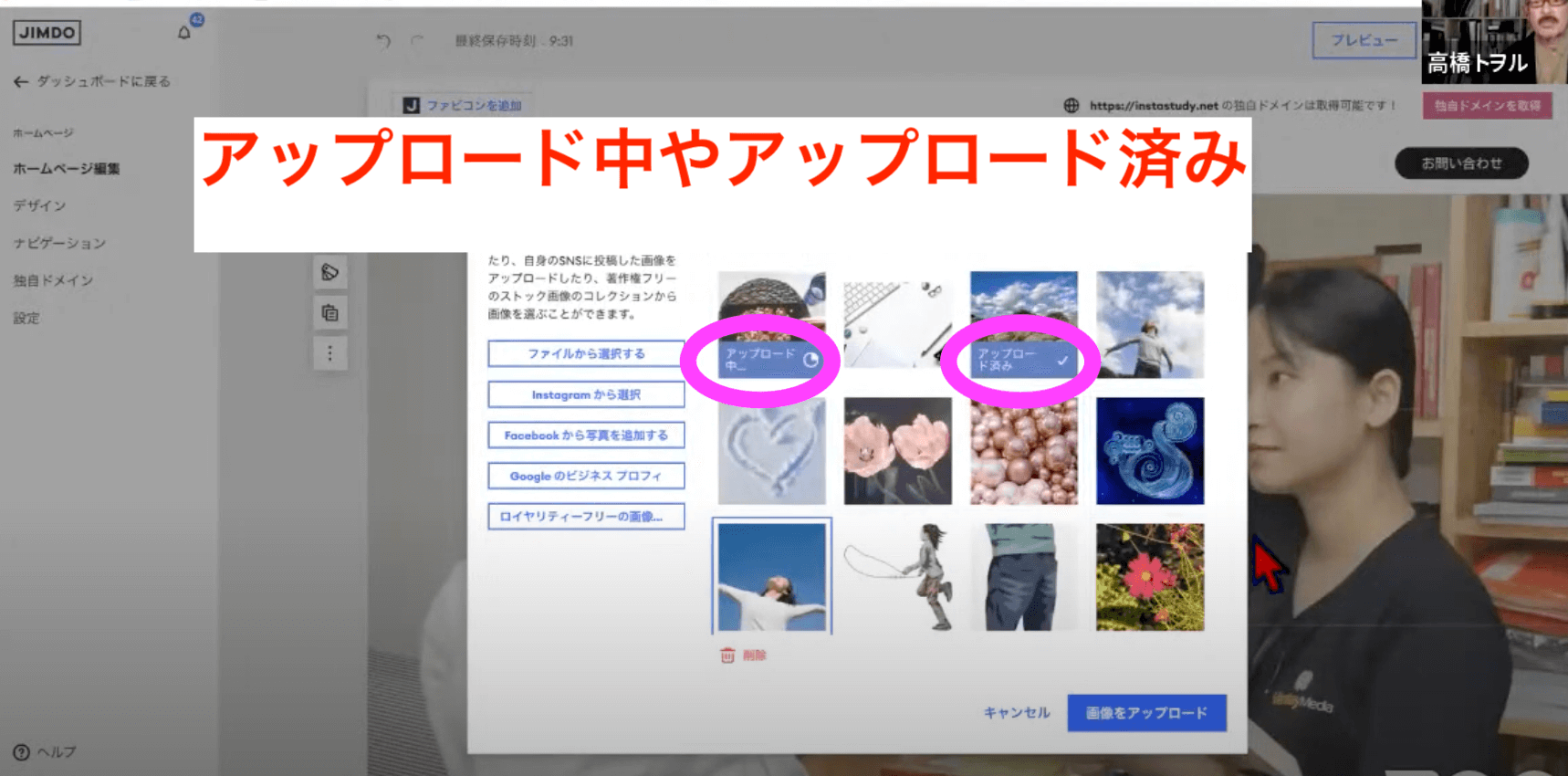
このように後から使いそうな写真をまとめてこちらにアップロードしておくことができるわけです。
選んだら右下の開くをクリックします。

開くとアップロード中やアップロード済みというのが出てきます。

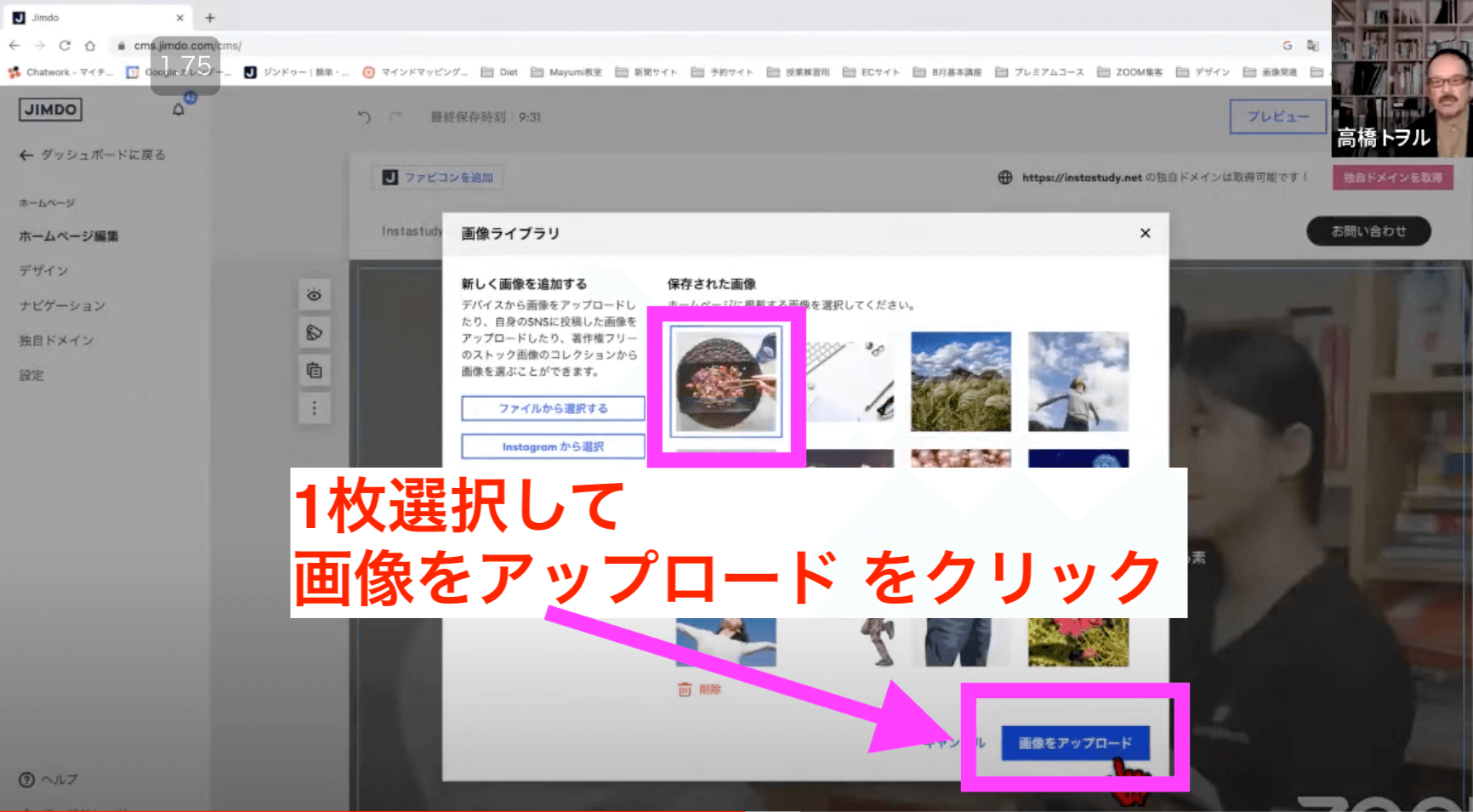
実際に今使ってみたい写真を1枚クリックします。
それで"画像をアップロード"をクリックすると、最初から入っていた写真を自分がアップロードした写真に入れ替えることができます。

何もない外側のところをクリックすると確定されます。
これが基本です。
文字を編集する場合は、文字のところをクリックします。
写真の場合は、写真の方をクリックして写真を入れ替えます。
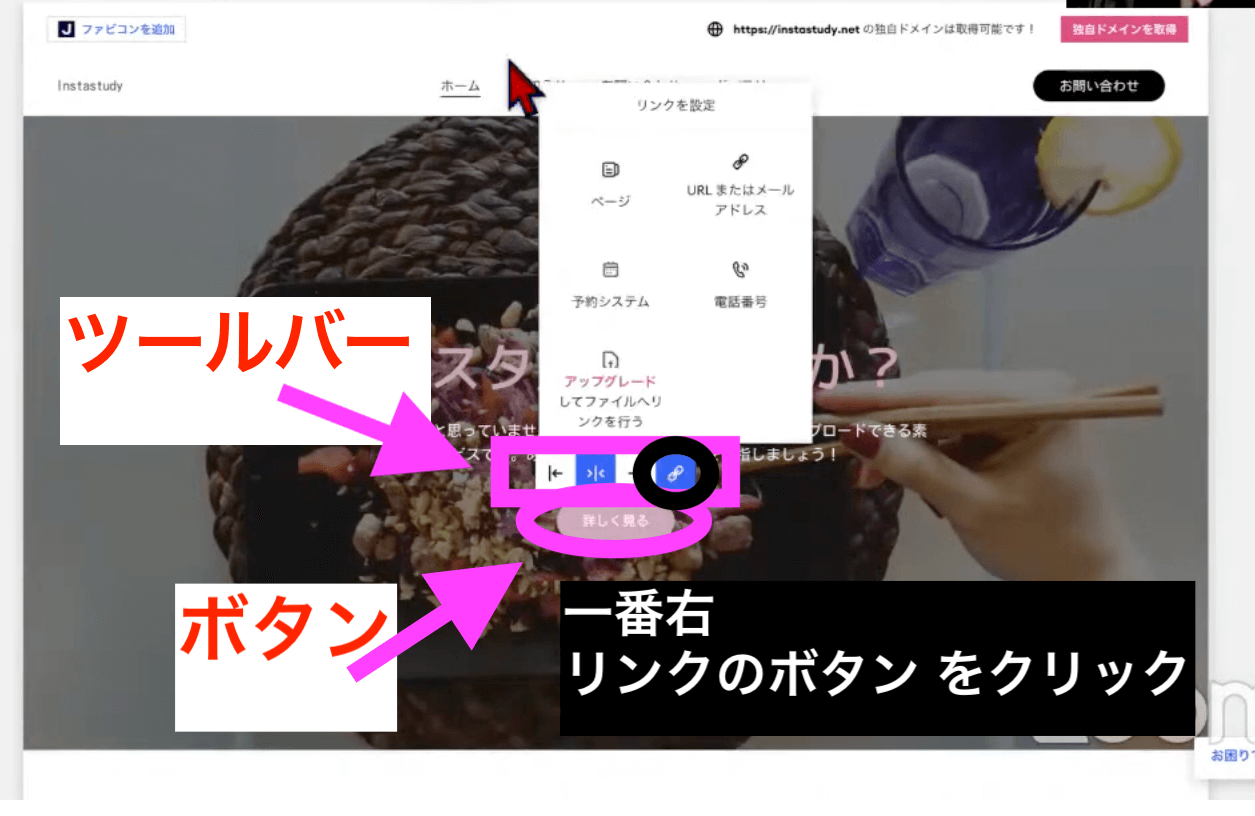
それからボタンが付いています。
このボタンは通常クリックすると、他のページに飛んだりします。
ボタンの上にもツールバーが出てきます。
このツールバーの一番右がリンクのボタンになっています。

ここをクリックすると、他のホームページやメールアドレスなど外部リンクに飛ばすこともできます。
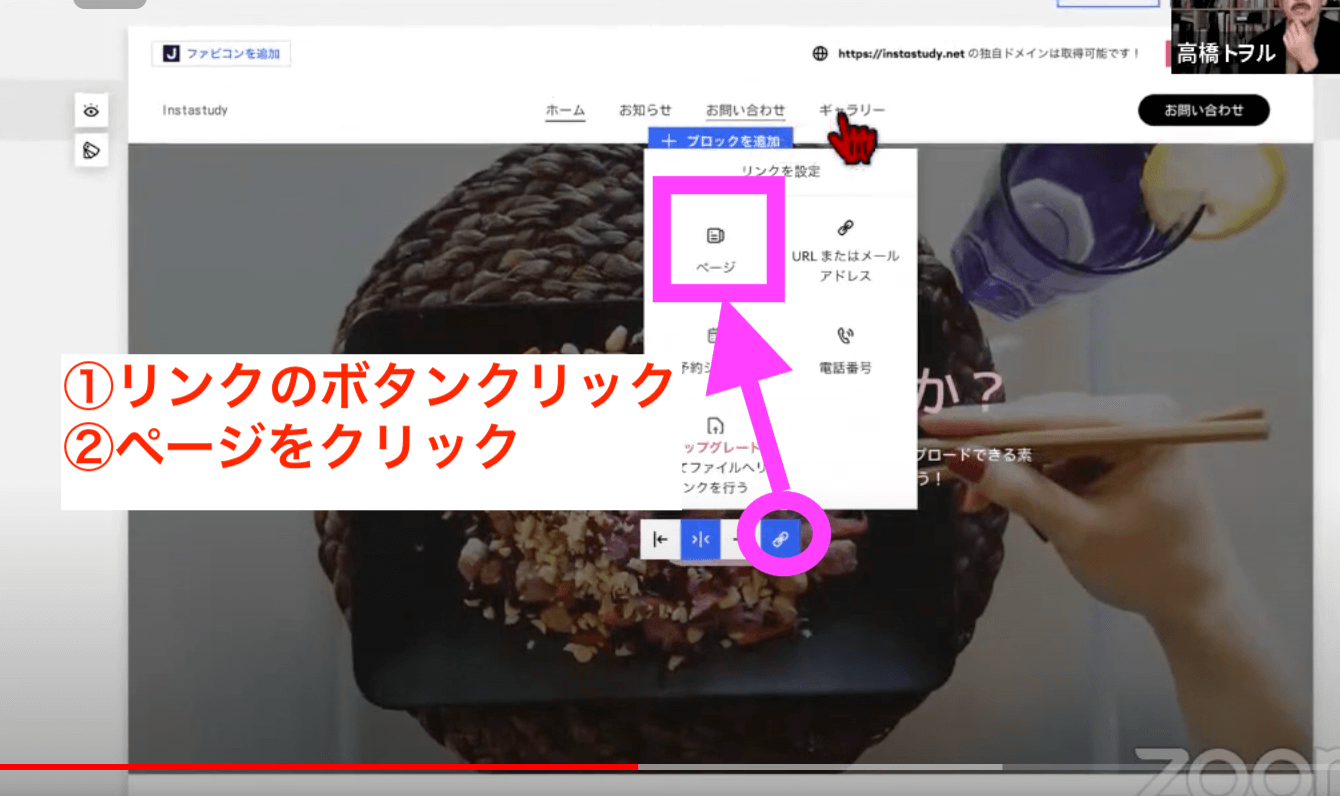
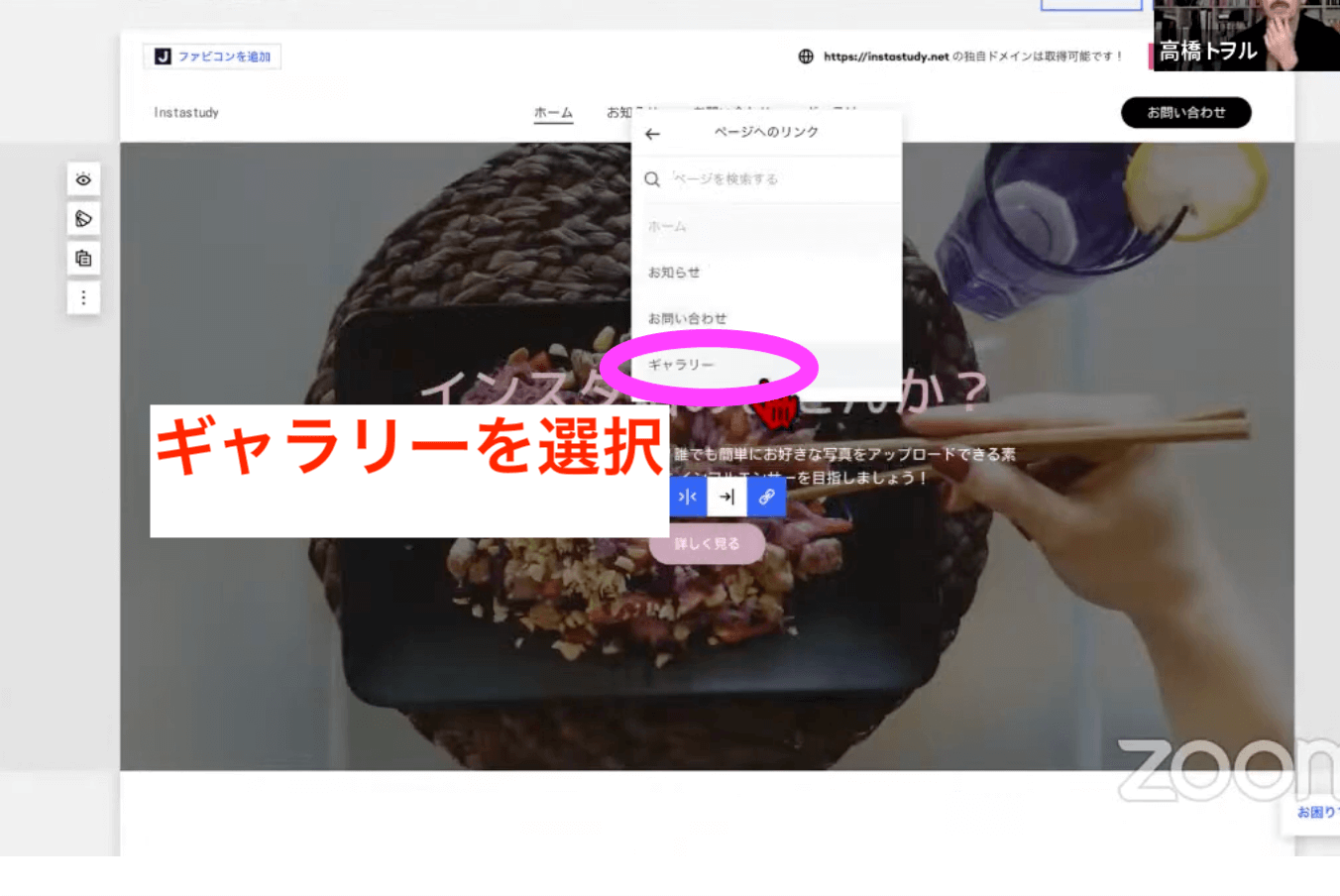
例えば、このホームページ内の他のページのギャラリーに飛ぶように設定してみます。
ツールバーのリンクを設定の中の"ページ"をクリックします。

その中からギャラリーを選択します。

そうすると見た方がボタンをクリックすると、用意しておいたギャラリーページに飛ぶことができます。
それから例えばいらないボタンがあれば、左側にあるツールバーの目みたいなマークになっている"コンテンツ表示"をクリックします。
ここにチェックが入っている箇所があります。
ボタンがいらないので、ボタンの✔︎チェックを外します。

そうするとボタンを外すことができるのです。
また入れたい場合は、"コンテンツ表示"からボタン1をクリックすると表示することができます。
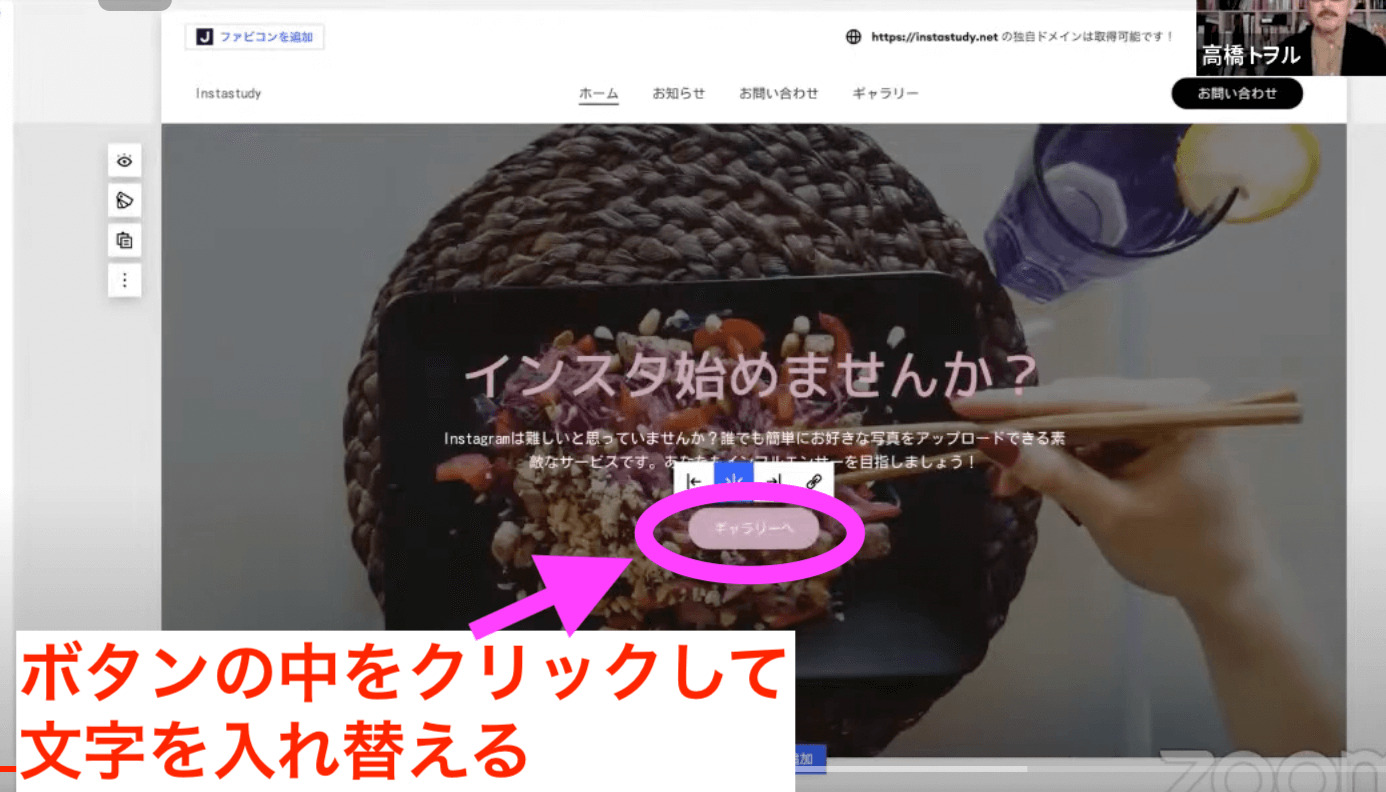
ボタンの文字を変えたいときは、クリックして文字を範囲選択して入力できます。
例えば今回は、"ギャラリーへ"と入力します。

このように文字を入れ替えることもできます。
ここの中の構成要素の[テキスト、ボタン、画像]は左側のツールバーの"コンテンツ表示"から入れたり外したりすることができます。
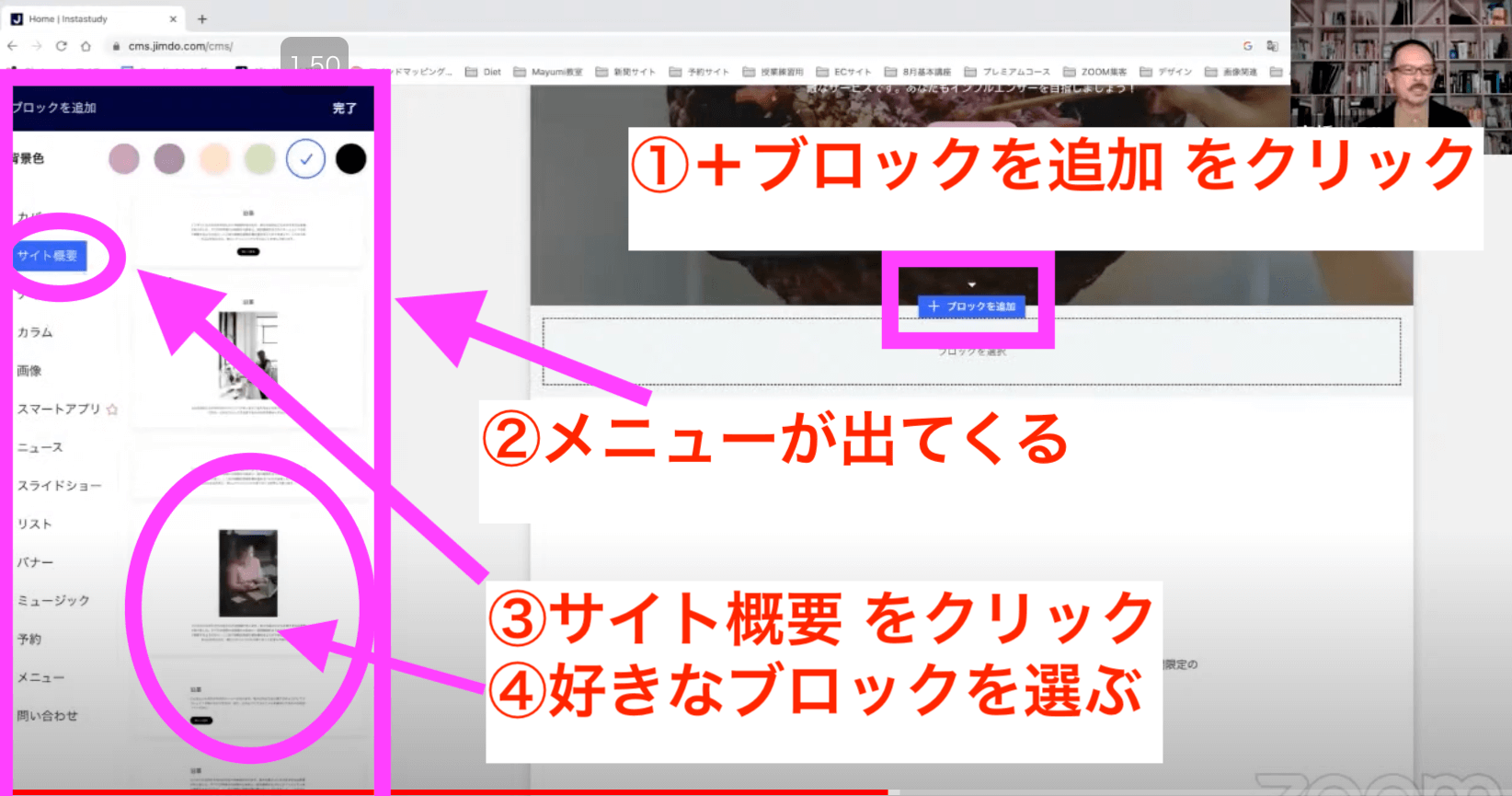
もう少し何か付け加えたいときには、"+ブロックを追加"というのがあります。
このようなオンラインで使うサービスでホームページを作ったりするとき、結構このブロック単位で作っていくのが基本になっているのです。
"+ブロックを追加"をクリックすると、左側にどのようなブロックを入れるのかを選べるメニューが出てきます。
カバーというのは大体最初のところで、よくファーストビューと言われています。
非常に重要な部分です。
それからサイト概要とかテキストとか色々あるのです。
今回は概要を入れたいと思います。
サイト概要を選んで、この中から好きなブロックを選んで入れることができます。

こちらの写真も入れ替えられます。
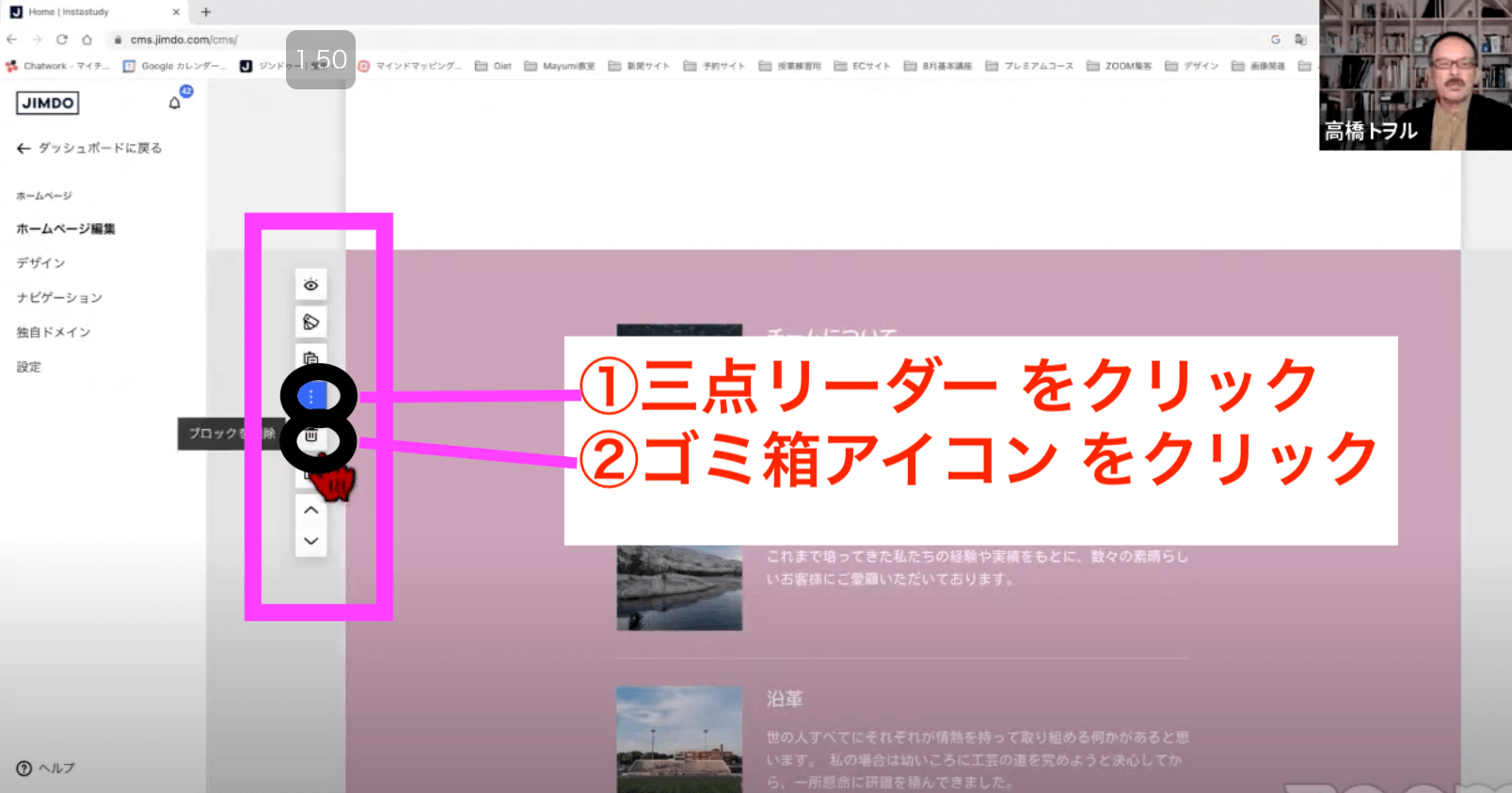
逆にいらないブロックがある場合は削除することもできます。
左側のツールバーの下にある3つの点のマークの三点リーダーをクリックするとゴミ箱のマークのアイコンがあります。
このゴミ箱のアイコンをクリックすると、ブロック自体を削除できます。

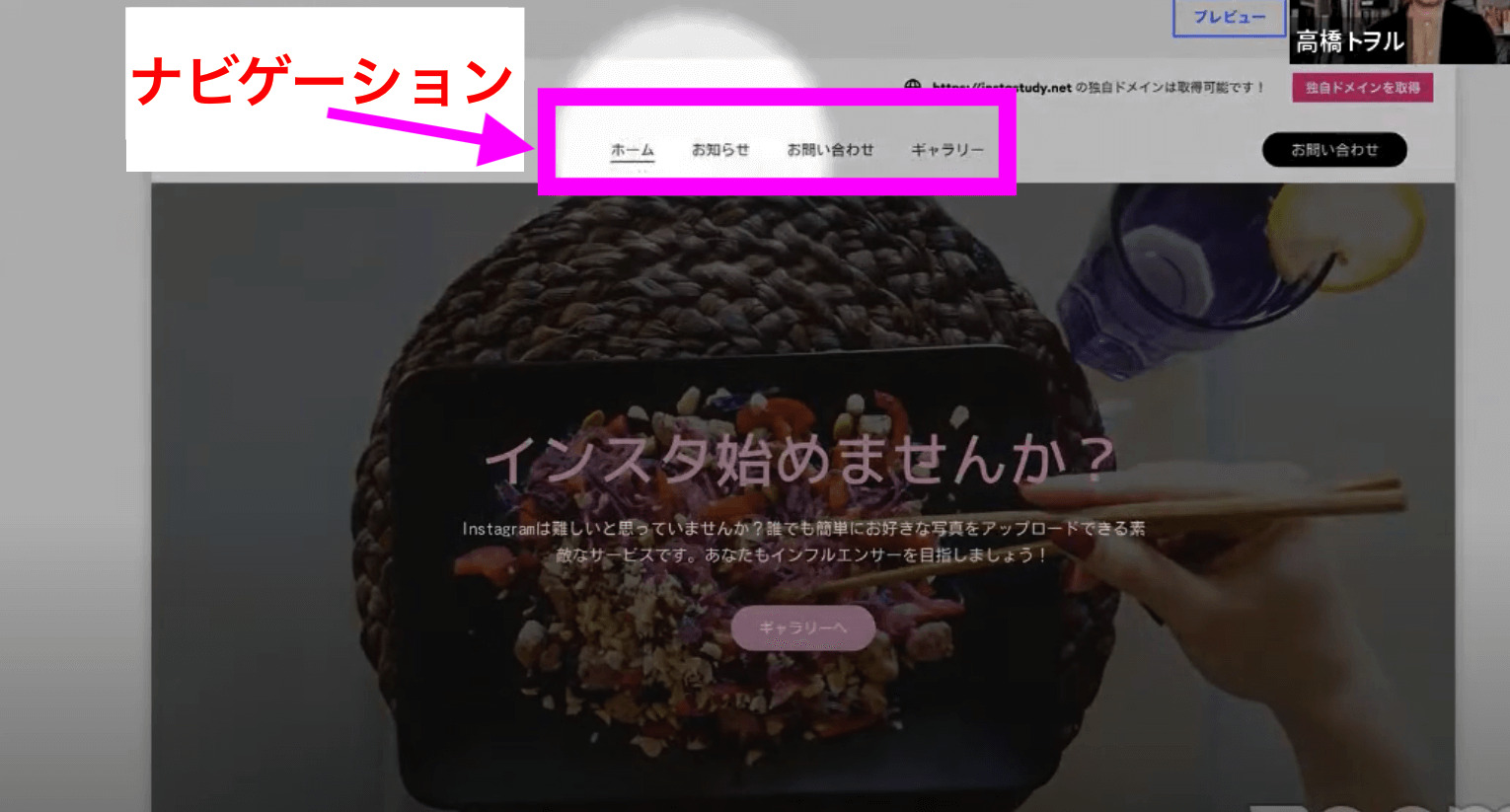
上の部分は、通常はメニューと呼んでいますが、jimdoではナビゲーションと呼んでいます。

こちらをそれぞれクリックすると、実際にそのページを編集することができます。
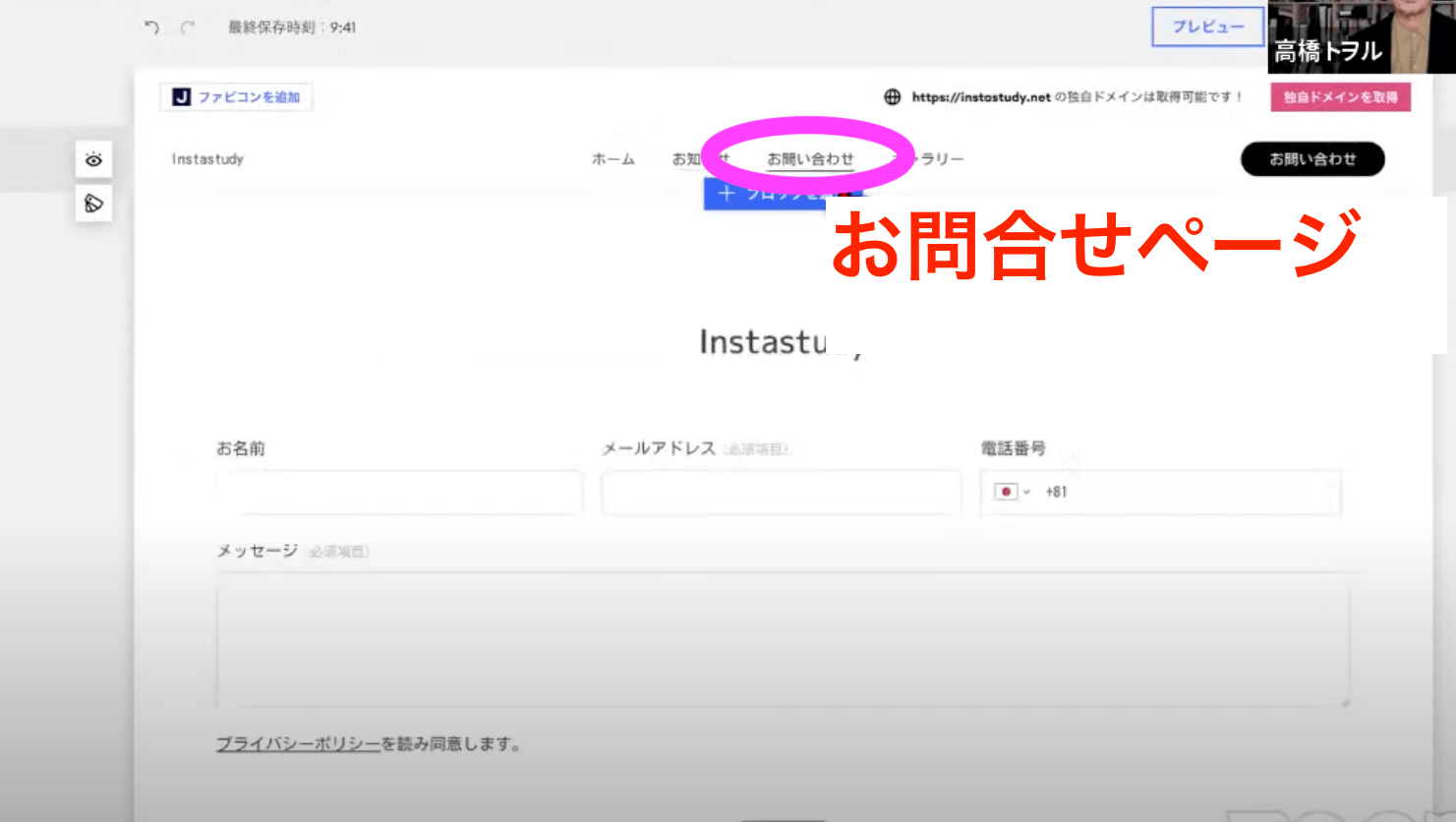
お問い合わせには、相手の方のお名前などが入力できるようになっています。

ここからお問い合わせを受けることができるのです。
そのお問い合わせは、最初に登録しておいたメールアドレスにいくようになっています。
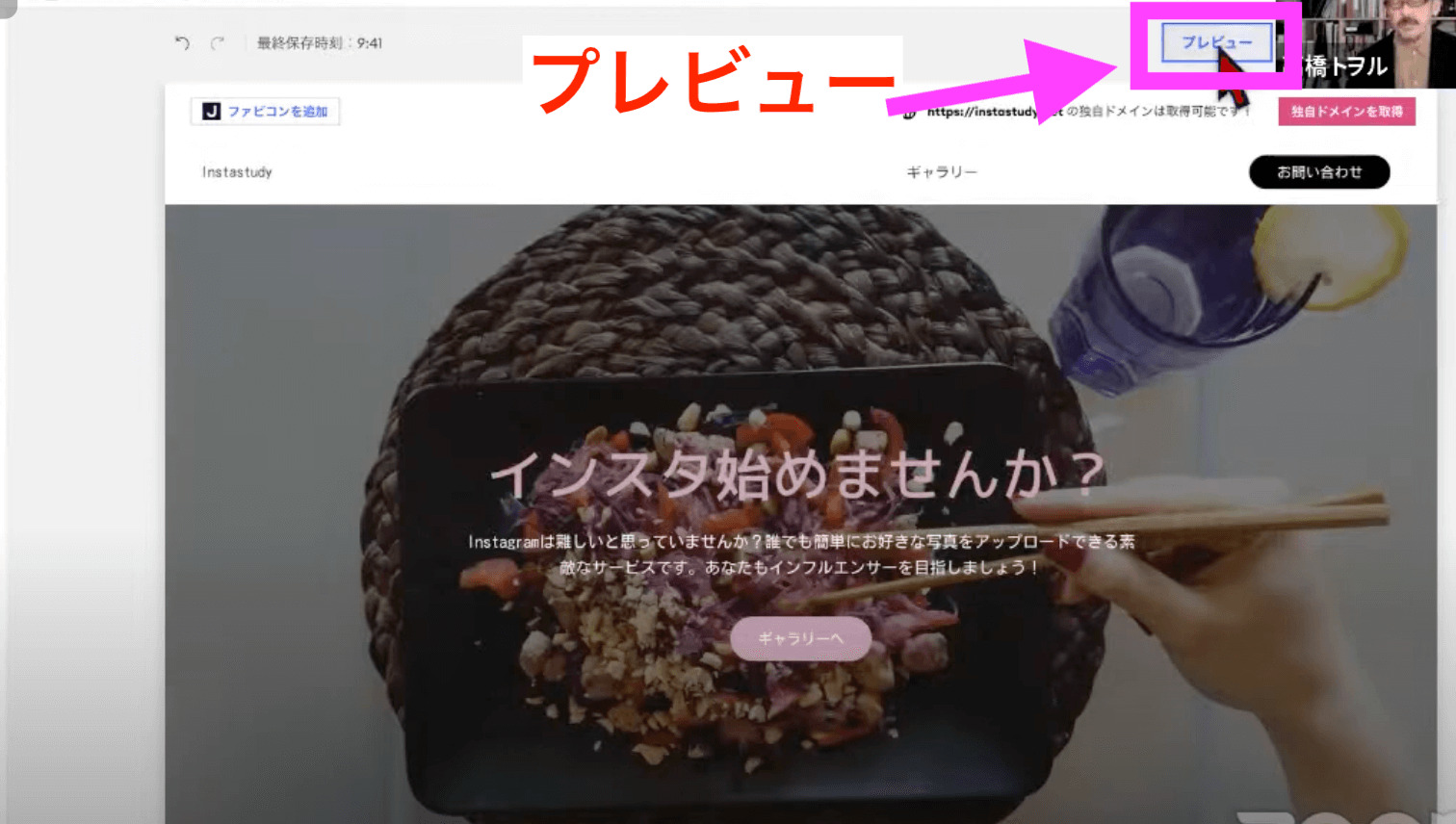
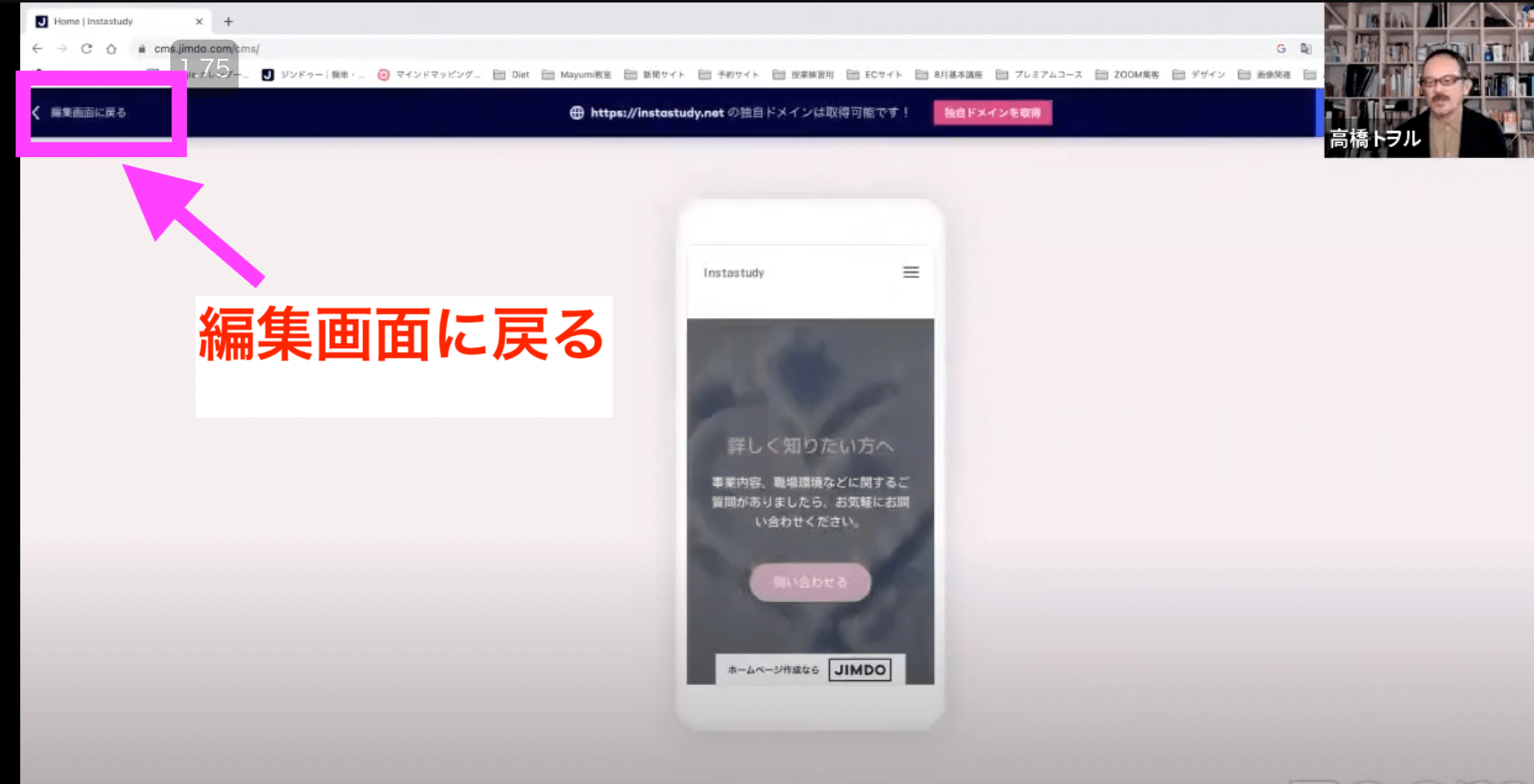
今は編集画面ですが、実際にこれを見た方がどのように見えるのか気になりますよね。
それを確認する場合は、右上のプレビューをクリックします。

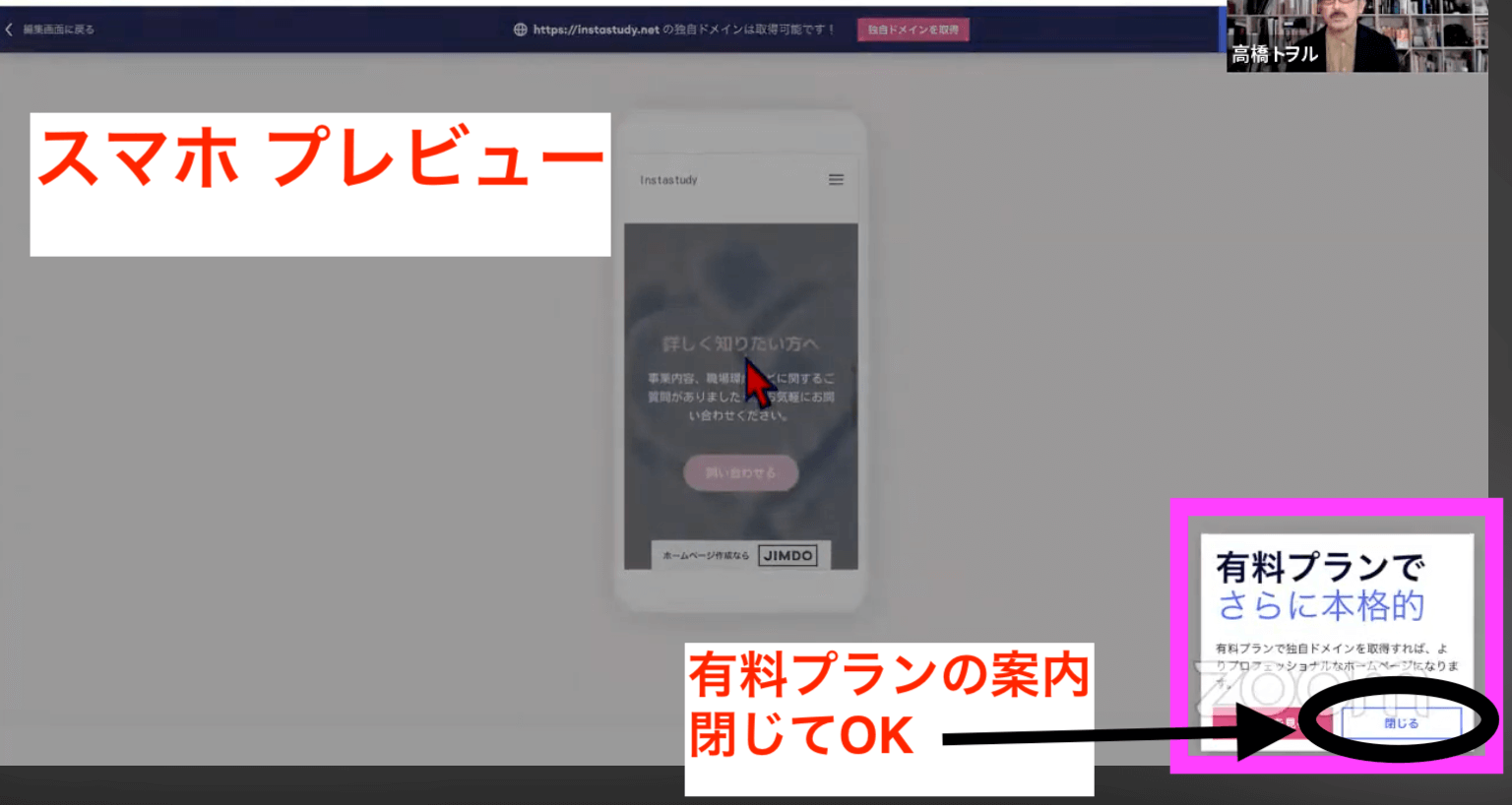
これはパソコンのみならず、スマホでも見られるページができています。
スマホではどうしても大きな写真は両脇が少しカットされてしまうのですが、スマホでも見ることができます。

ところどころで有料プランの案内が出てくるのですが、無料で使う場合は閉じて構いません。
編集画面に戻るときは、左上の"編集画面に戻る"をクリックします。

保存に関しては、オンラインのサービスなので自動的に保存されます。
例えば途中まで作業して、また別の日に続きをやるようなときにも、そのままサイトを閉じてOKです。
次に始めるときは、またjimdoのサイトを開きます。
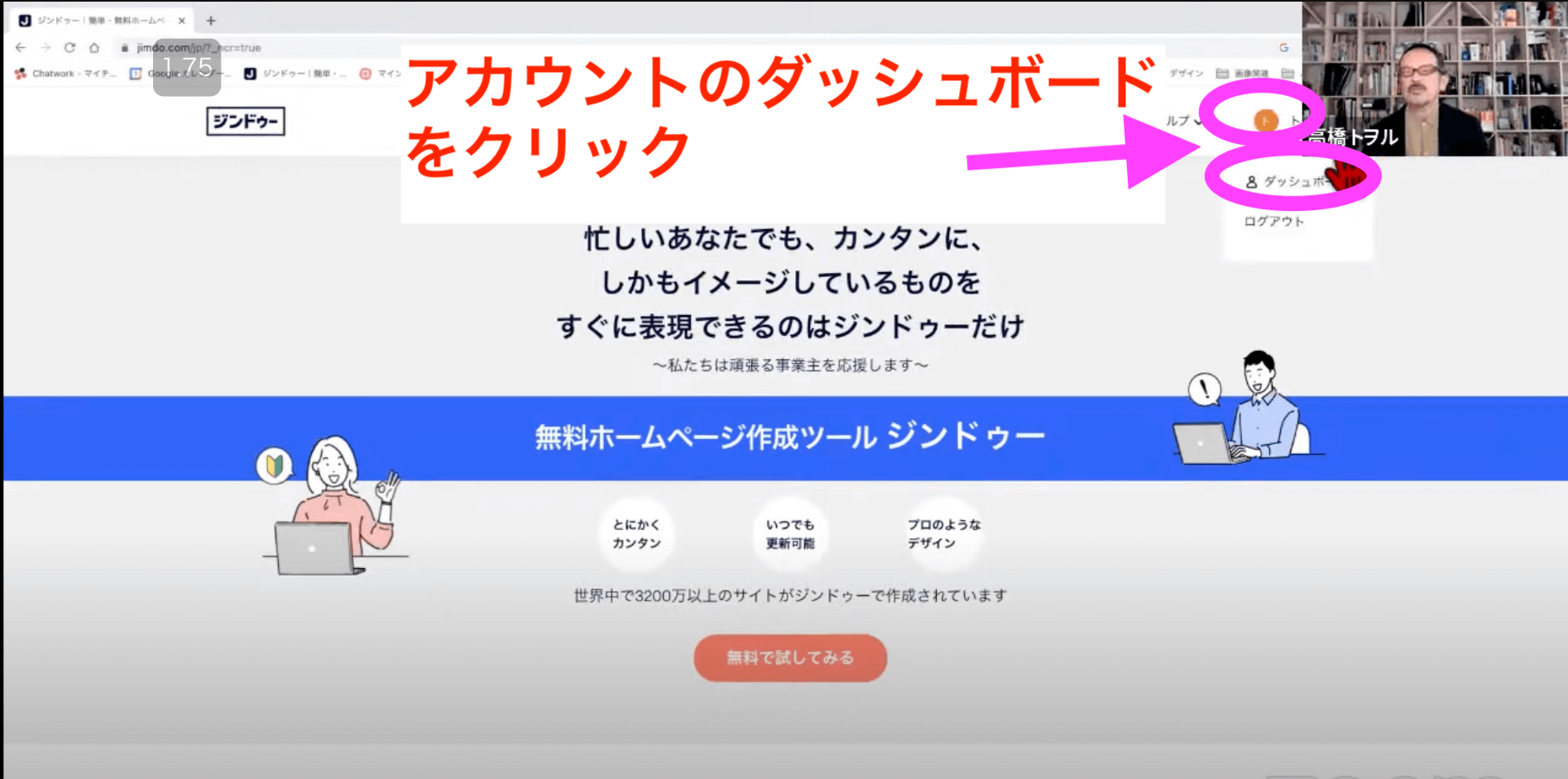
右上のログインのところを見て、既にログインされていればそのまま使用できます。
しばらく時間が経っていた場合は、もう1回ログインをします。
アカウントをクリックして、さらにダッシュボードをクリックします。

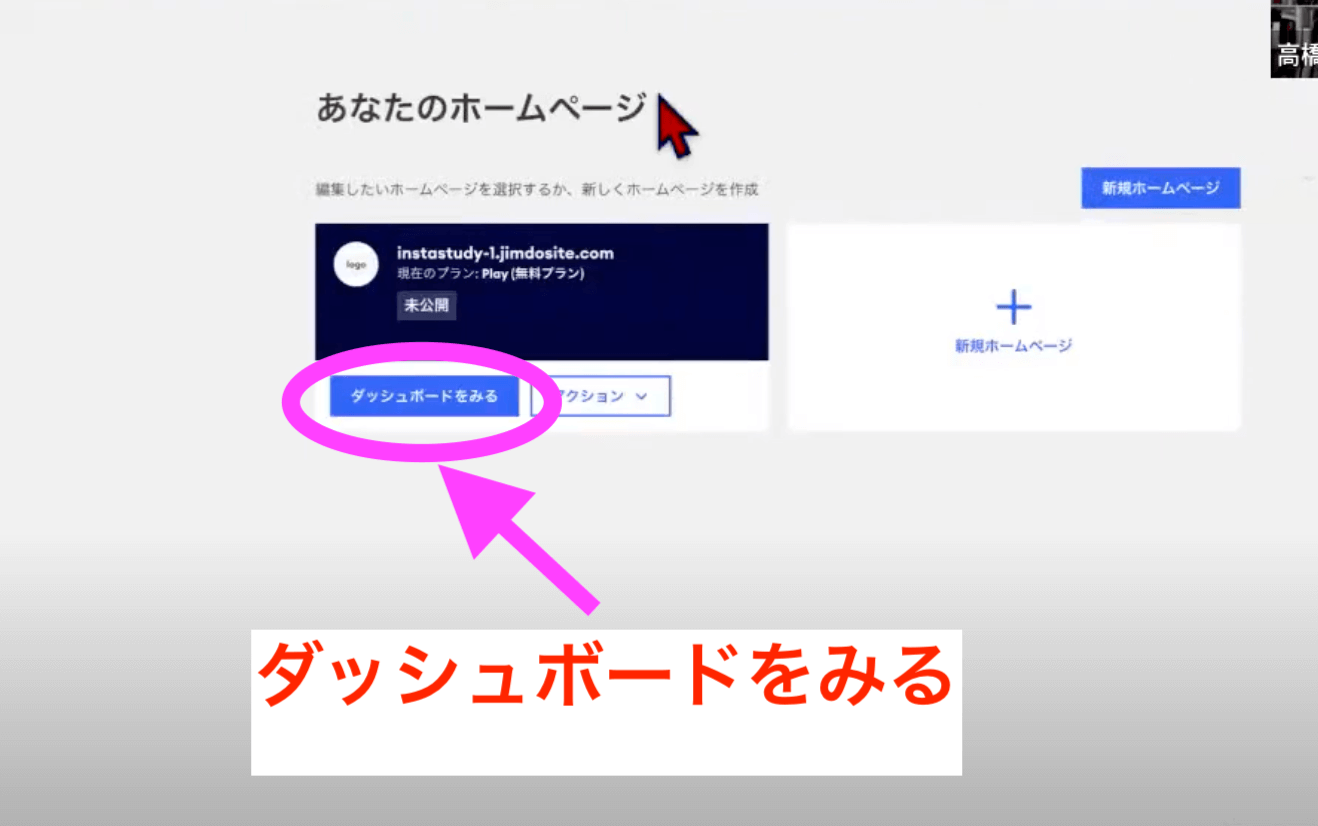
そうすると自分のホームページが出てくるので、"ダッシュボードをみる"をクリックします。

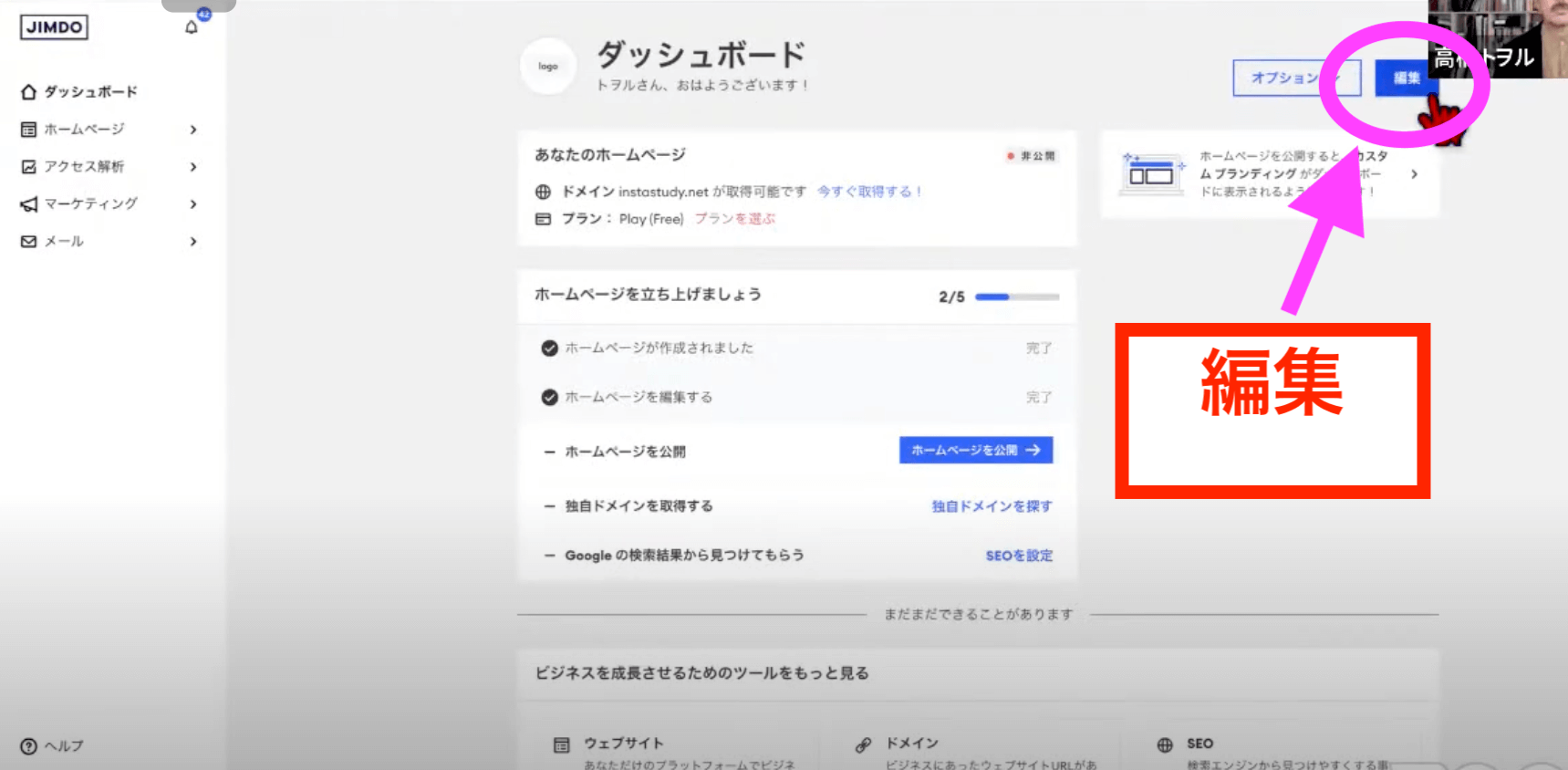
編集を始めるには、右上の編集をクリックします。

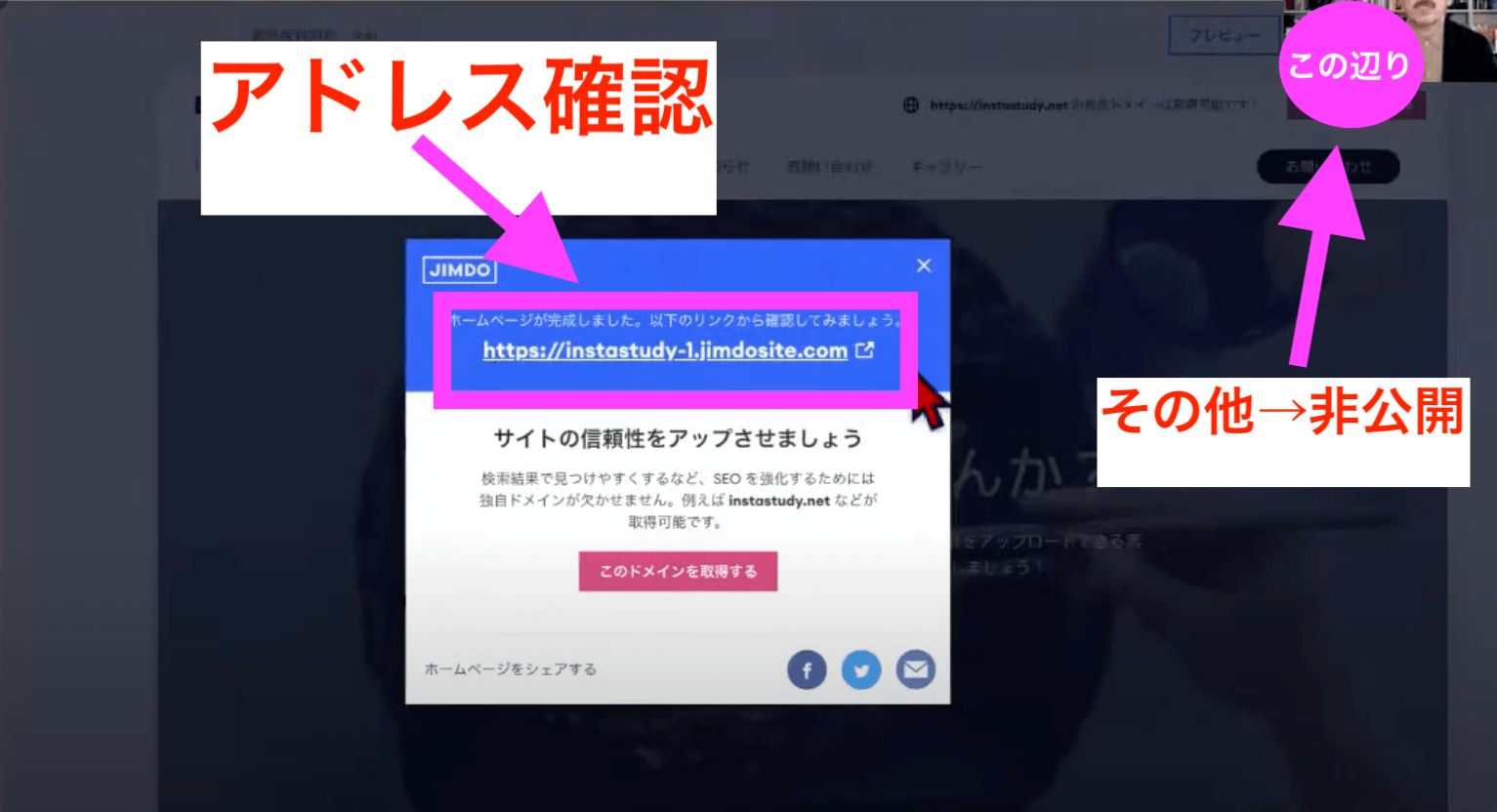
無料で取得したURLを確認するには、右上の更新をクリックします。
そうするとホームページが公開されますが、一旦こちらをクリックします。

最初に決めたドメインを元に自動的に作られたjimdosite.comというホームページのアドレスが出てきます。
確認したらこのまま閉じます。

ホームページをまだ公開したくない場合は、右上のその他から非公開を選ぶと、再度非公開に戻すことができます。
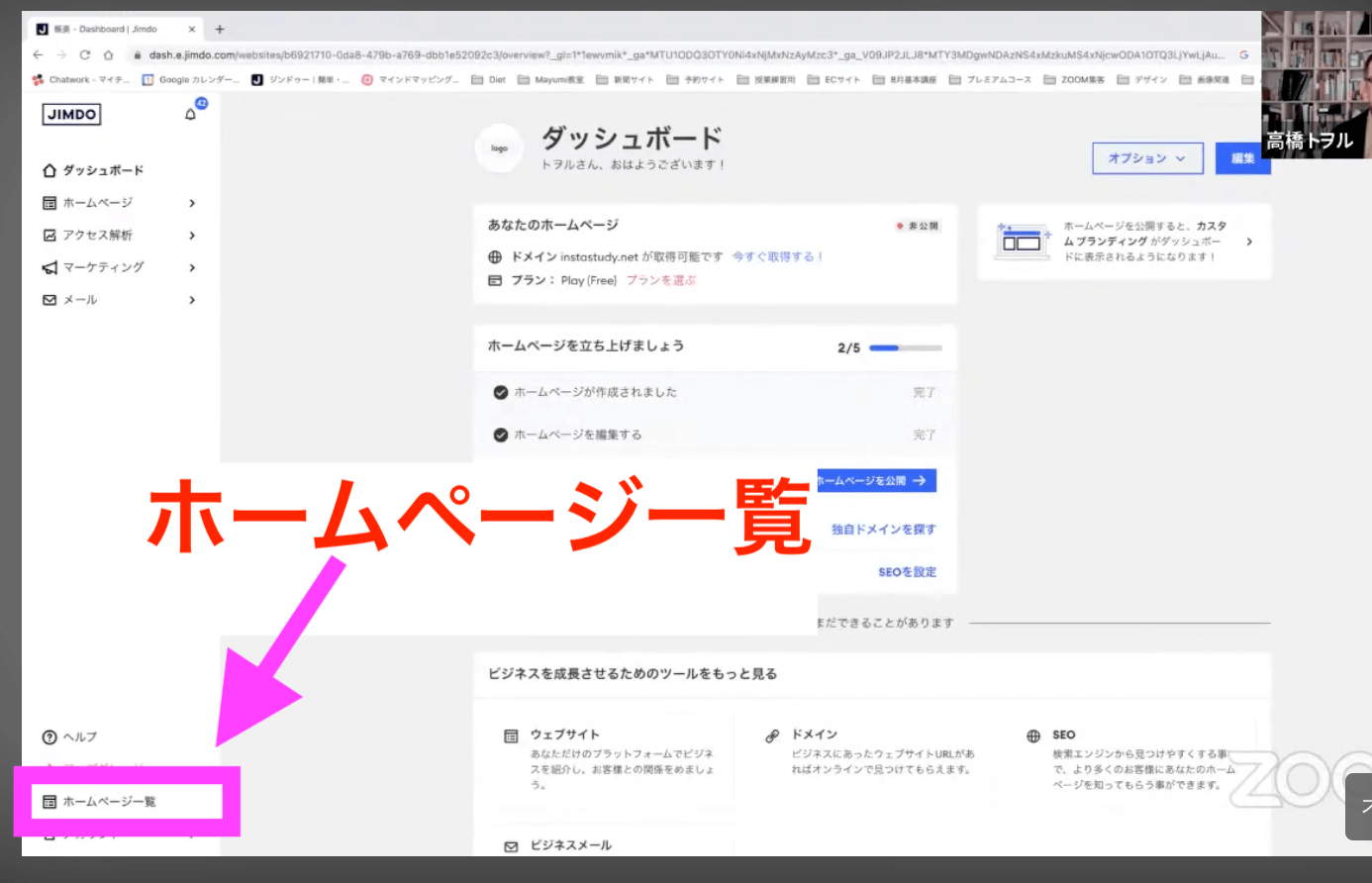
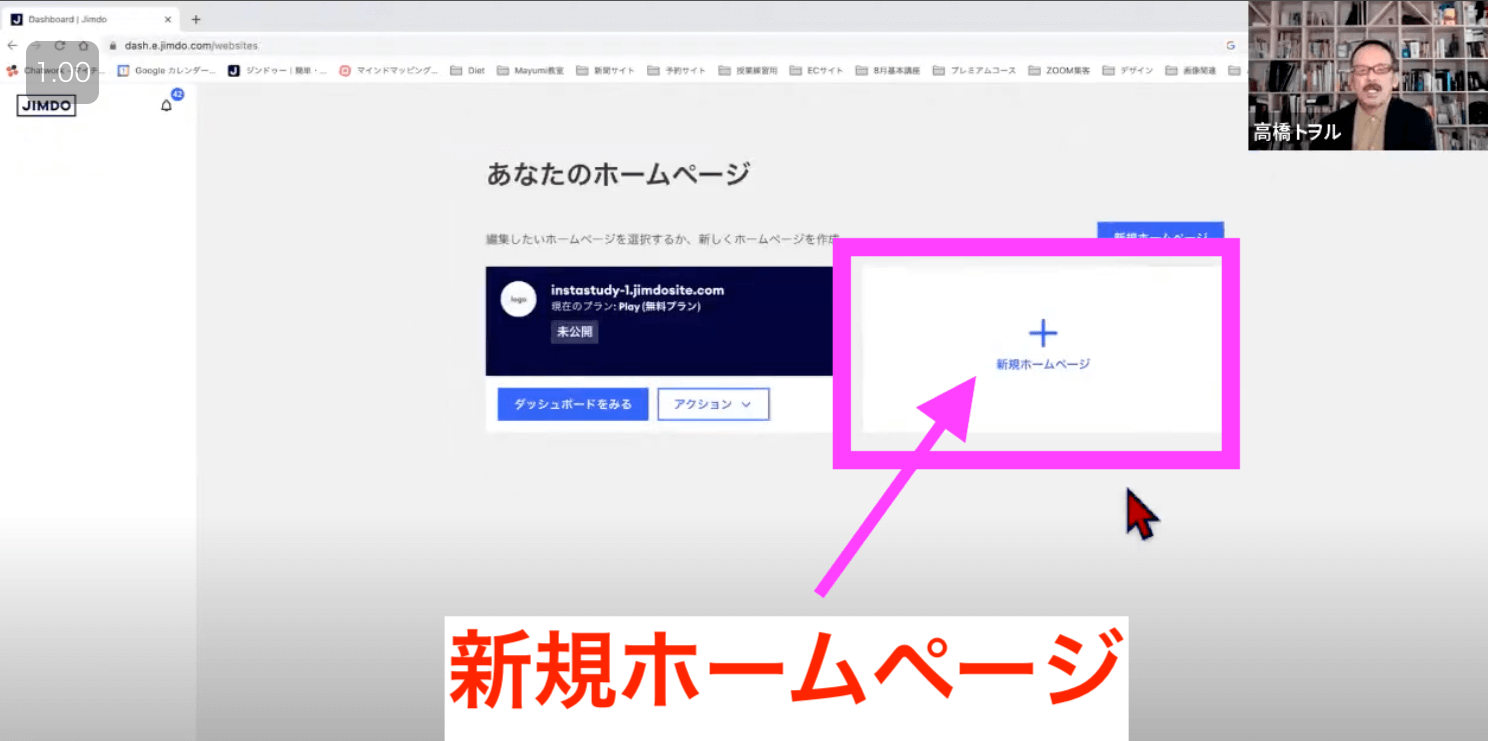
他にも新しく新規のホームページを作るには、ダッシュボードの左下のホームページ一覧をクリックします。

"+新規ホームページ"をクリックすると、無料で5ページまでホームページを作ることができます。

例えば皆さんがコンテンツをいくつかお持ちの場合、講座一つ一つのサイトを作っておいて、そのサイト同士をリンクで結んでいくこともできます。
そうすると今度は講座同士でサイト間リンクで繋いだりすることもできるのです。
そのように5ページまで無料で作ることができるので、練習も兼ねてぜひ作っていただければと思います。
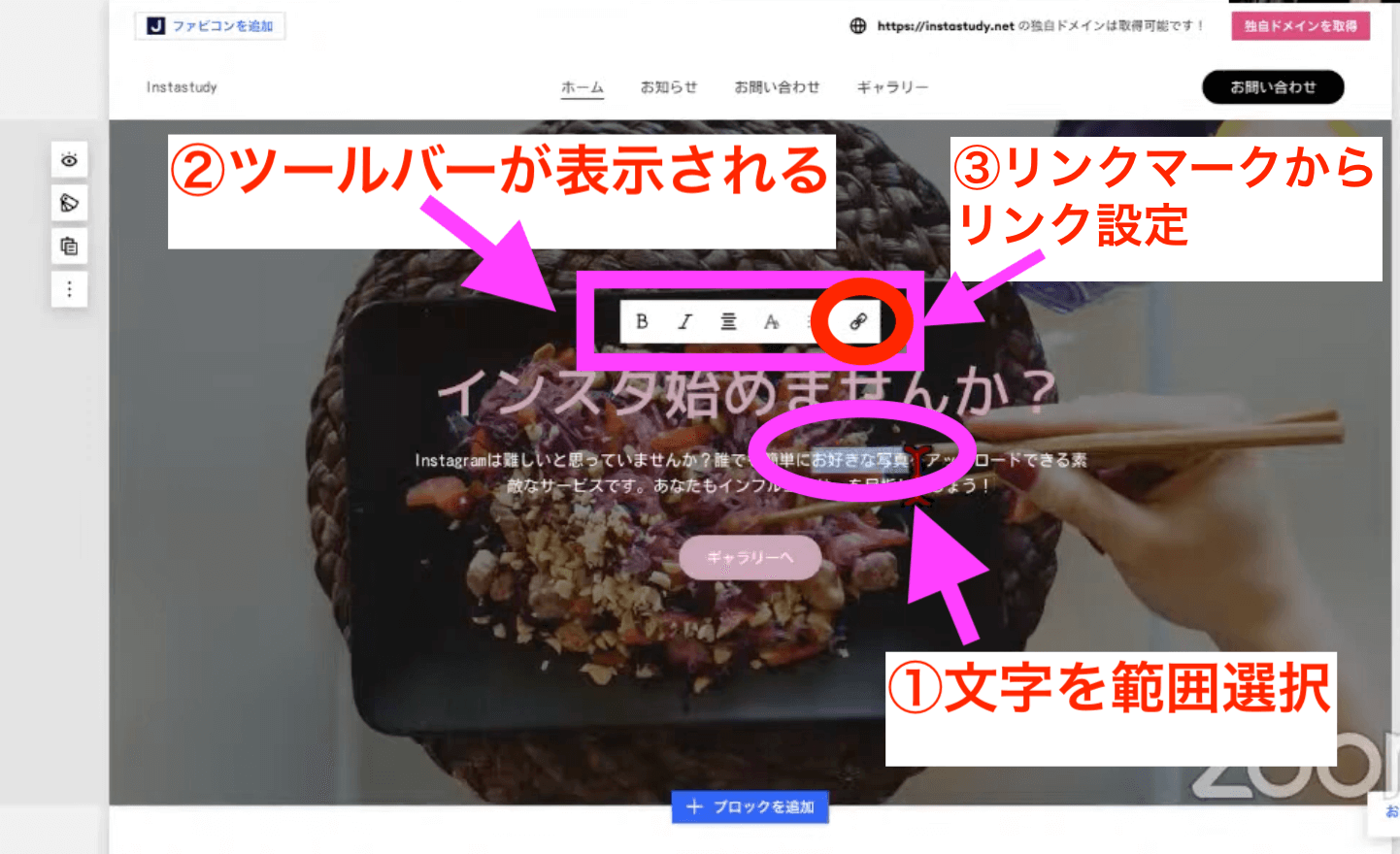
リンクに関しては、先ほどのボタンのやり方の他に、リンクをつけたい箇所の文字を範囲選択するとツールバーが表示されます。
そこから同じようにリンクのマークをクリックして、URLを入れてリンクをつけることも可能です。

jimdoのサービスを使うと、簡単にホームページを作れます。
作ってみると結構楽しいので、ぜひ楽しみながら作っていただければと思います。
まとめ
オンラインでビジネスをやられている場合は、受講生やクライアントの方にクロージングをして決済をしていただくことが出てくると思います。
その決済にクレジット会社を使いたいとき、決済代行をしてくれる会社と契約しなければいけません。
『Zoom集客®の学校』ではストライプという決済代行会社をおすすめしています。
しかしストライプなど決済代行の会社は、自分のホームページを持っていないと契約することができません。
最初にお話ししたように、通常はサーバーやドメインを借りると大体年間で2万円ぐらいかかるのです。
そこまでしてまだホームページはいらないという方も多いと思います。
そのようなときjimdoでホームページを持っておくと、決済代行の会社と契約することができます。
そういった意味でも、ホームページを作ってみていただければと思います。
今日は、簡単にホームページを作るサイトを紹介しました。
ぜひチャレンジをしてみていただければと思います。
ありがとうございました。
[cc id=22368]