今日は、CANVAの新機能をご紹介いたします。
CANVAは、基本的にオンラインで無料で使うことができる人気が高いアプリです。
CANVAは、画像を色々加工したり、最近多いのはプレゼンテーションを作ったりなどの機能が割と有名です。
しかし、去年あたりから続々と新機能が出てきました!
実はCANVAは、オーストラリアで開発されているアプリです。
最近は、日本でも非常に人気が高いので、おそらくオーストラリアで開発されている機能が、そのまますぐにダイレクトに紹介されているような勢いです。
今回は、袋文字(文字を縁取り)とDocを使う方法についてお伝えします。
新機能が続々!座布団機能の復習
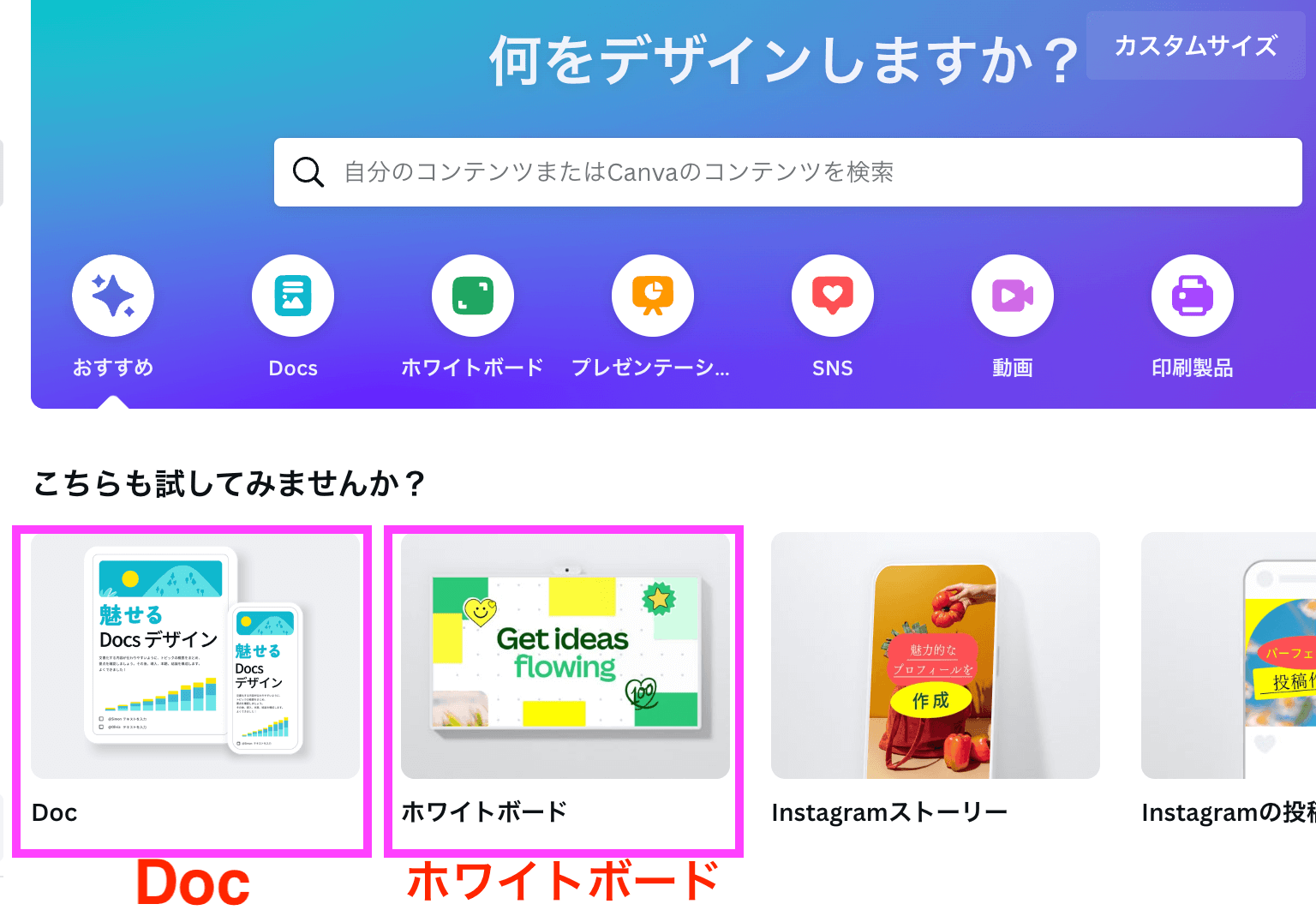
こちらがCANVAをオンラインで開いた時の画面です。
新しくDoc(ドック)という機能やホワイトボードという機能などが出てきています。

ホワイトボードは、どちらかというとグループでの仕事で、それこそホワイトボードを使うような感覚で使うには適しているかとは思います。
しかし、今のところ個人ではあまり使い道がないかなと思うので、今日はDocの方をご紹介したいと思います。
その前に、実は待望の新機能が加わりましたので、そちらの方を先にご紹介します。
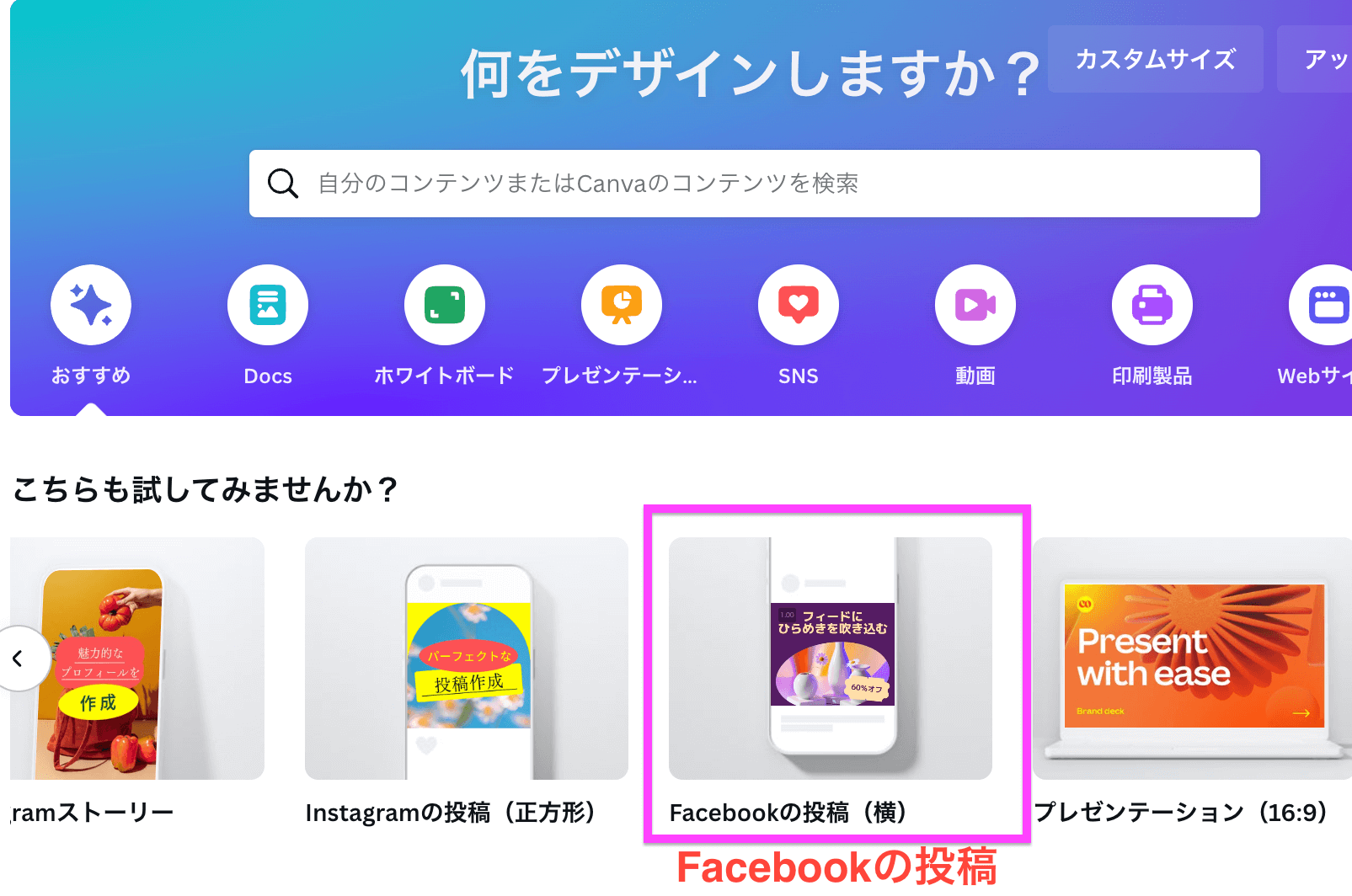
私たちがよく使う機能の中では、Facebookの投稿があると思いますので、それを例にとってご紹介をしていきます。
Facebookの投稿をクリックします。

Facebookに適している比率の画面が出てきます。
こちらで投稿を作ってみましょう。
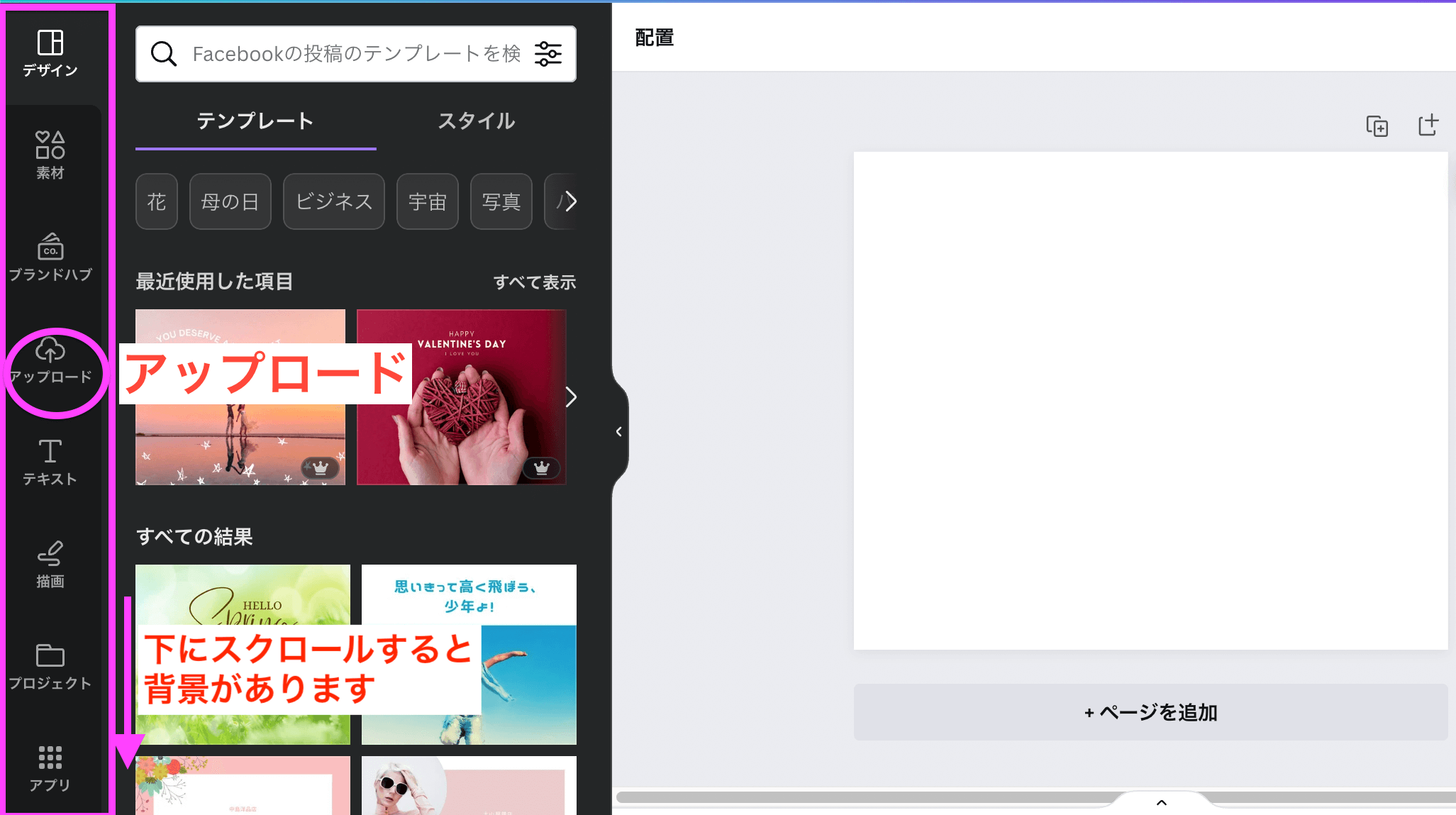
まずは、背景を入れていきたいと思います。
左側に
- デザイン
- 素材
- ブランドハブ※新しくできています
- アップロード
- テキスト
- 背景
などがあります。
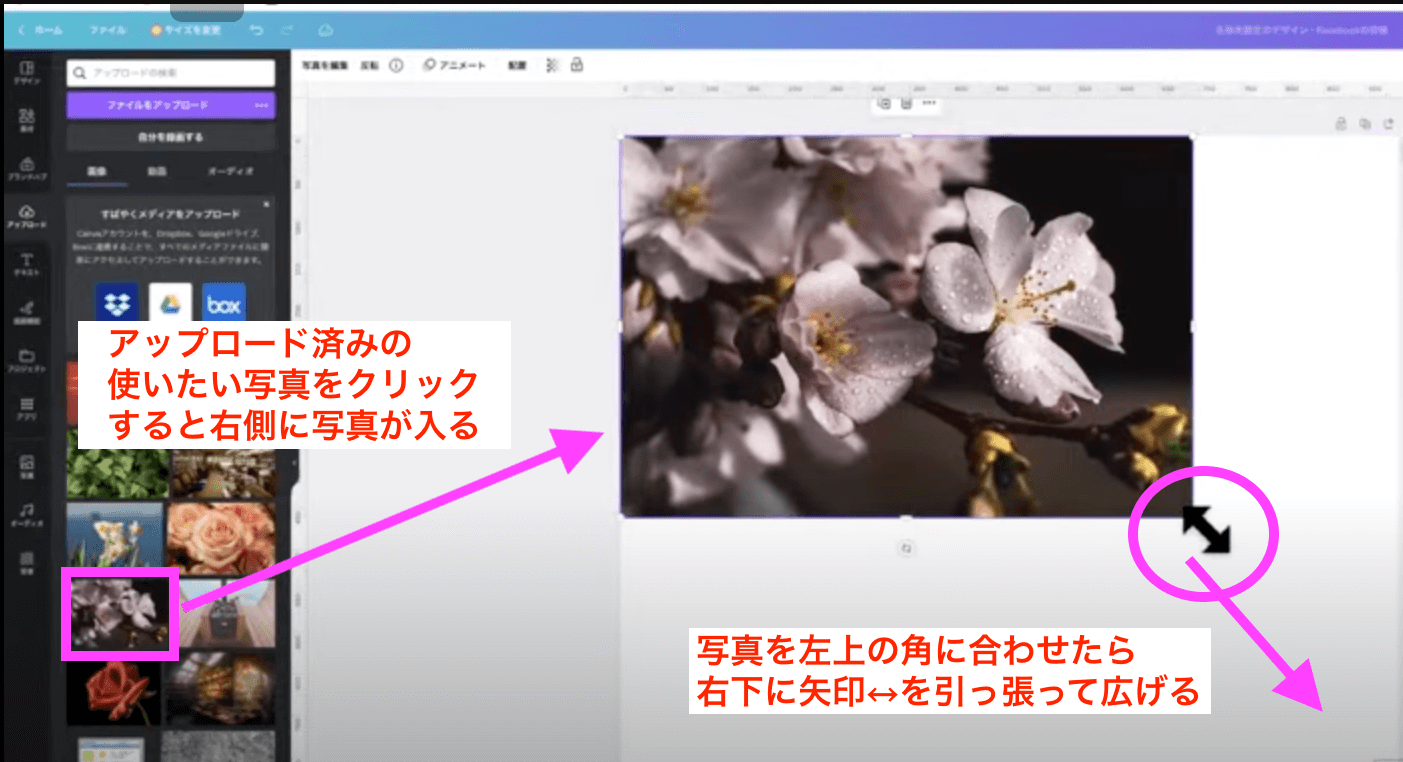
アップロードでは、ご自身のパソコンの中にある写真をアップロードすることができます。
Facebookの投稿では、背景から選ばれるケースも多いと思います。

今日は、事前に私の方でアップロードしている画像を使ってみたいと思います。
こちらを背景にして文字を入れていきます。

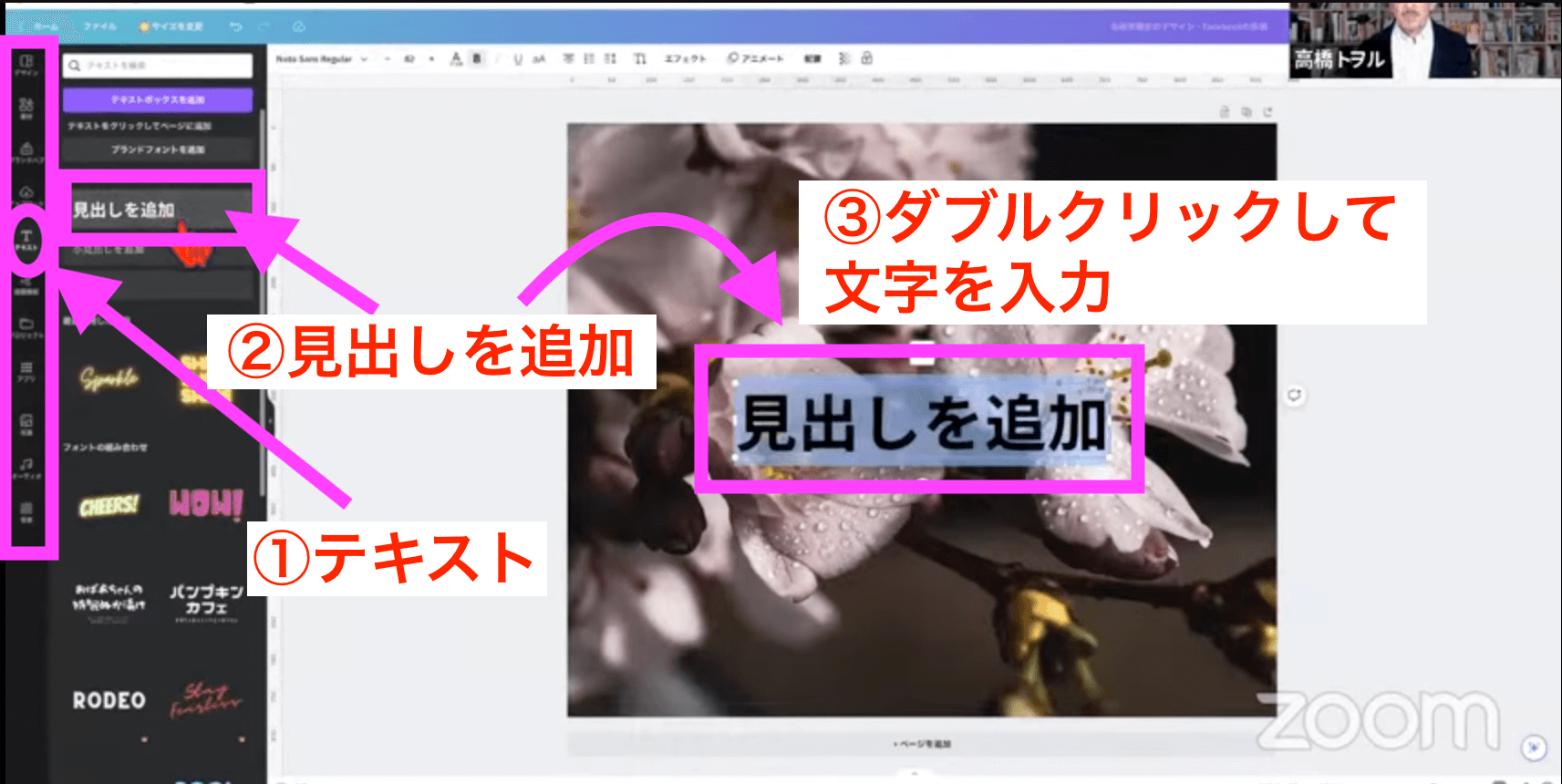
①文字は、左側のテキストを選びます。
Facebookの投稿は、やはり太い文字の方がいいと思いますので、
②「見出しを追加」を選び入力します。
③そうすると、太い文字で入力できます。

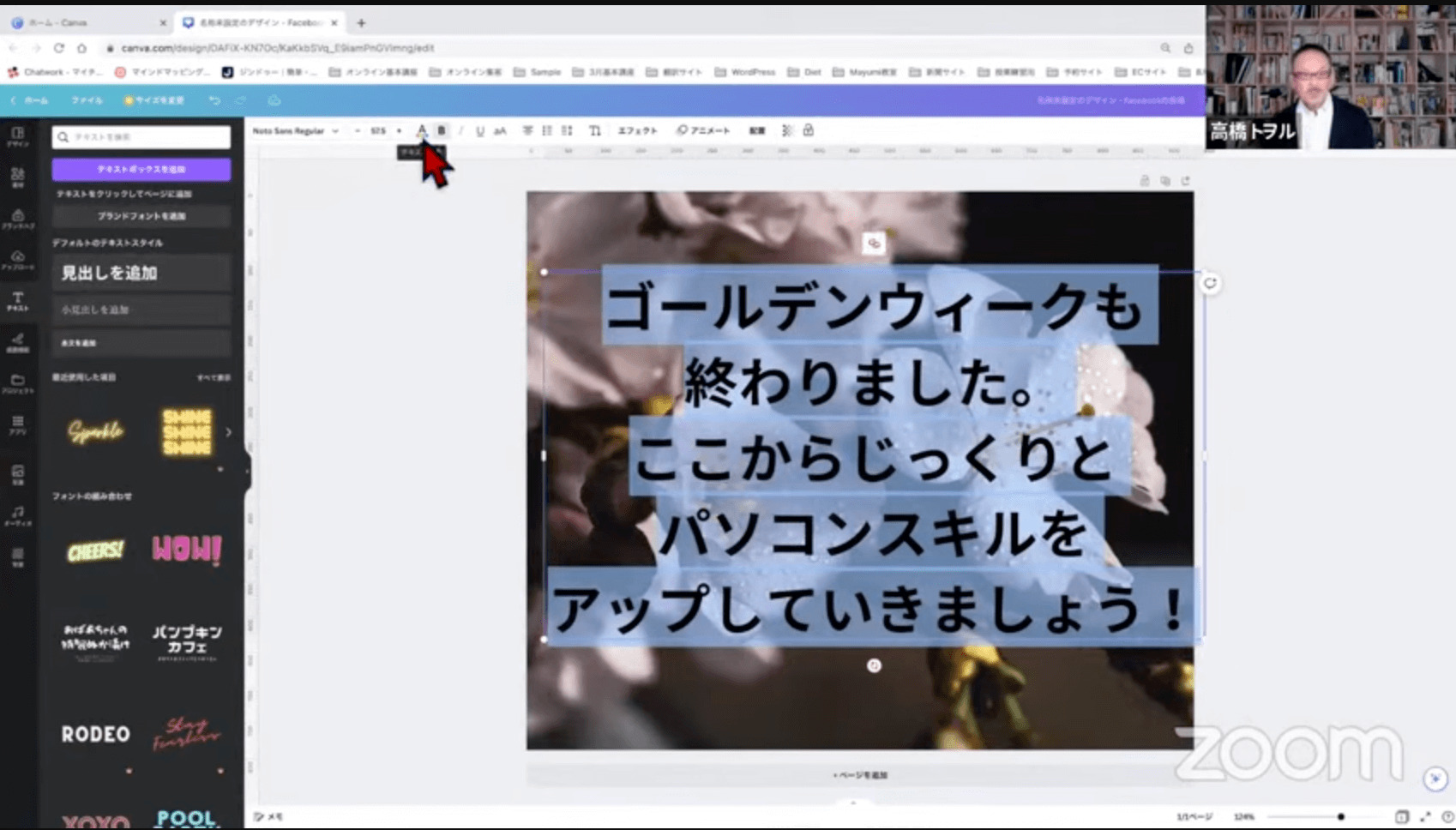
「ゴールデンウィークも終わりました。ここからじっくりとパソコンスキルをアップしていきましょう!」と、文字を入れてみました。
文字の色は、このままだと見づらいので変更します。

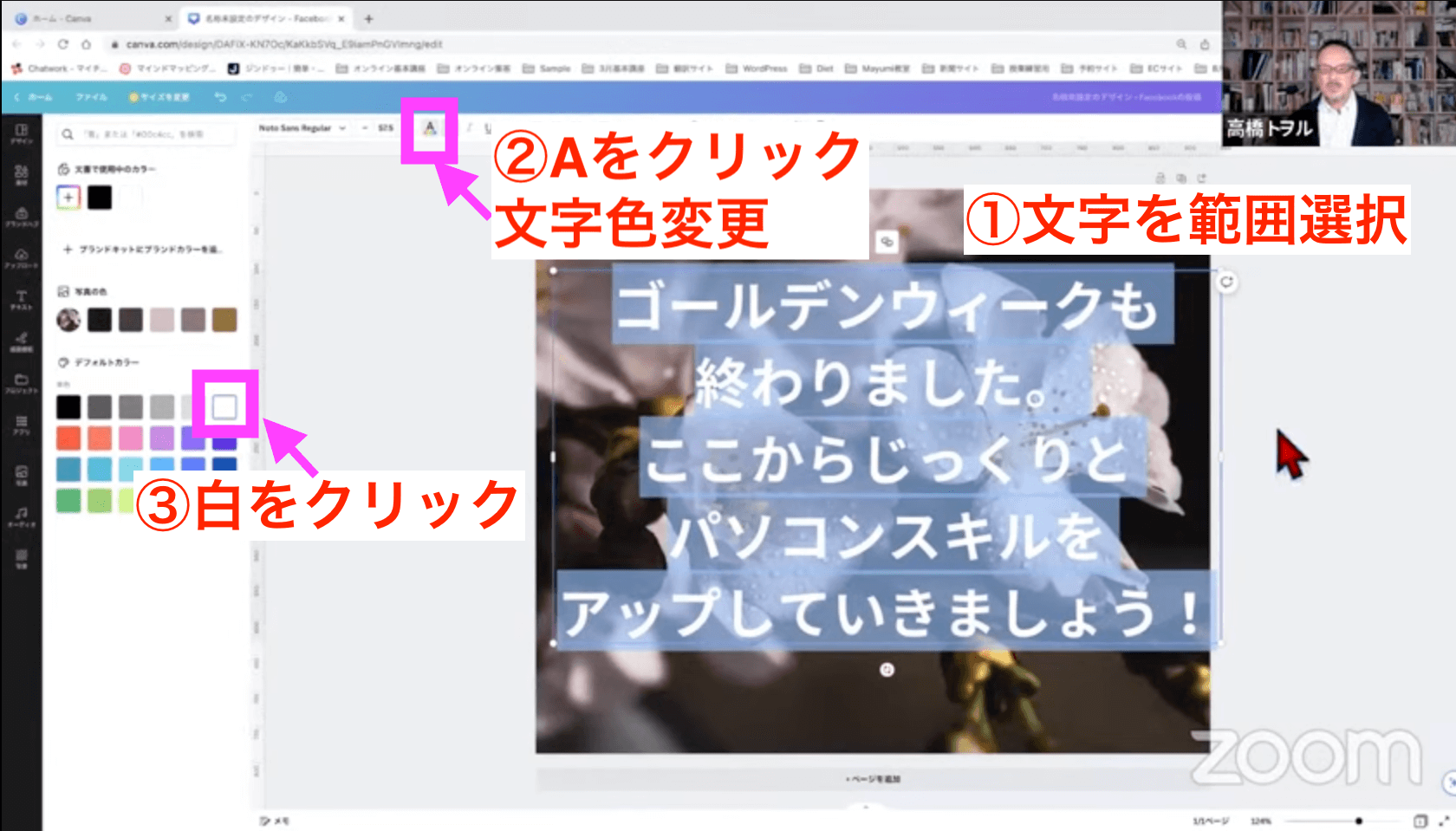
文字を範囲選択しておいて、白を選んでみましょう。

まだ見づらい時に、以前私が紹介したことがある「座布団」というやり方を復習してみたいと思います。
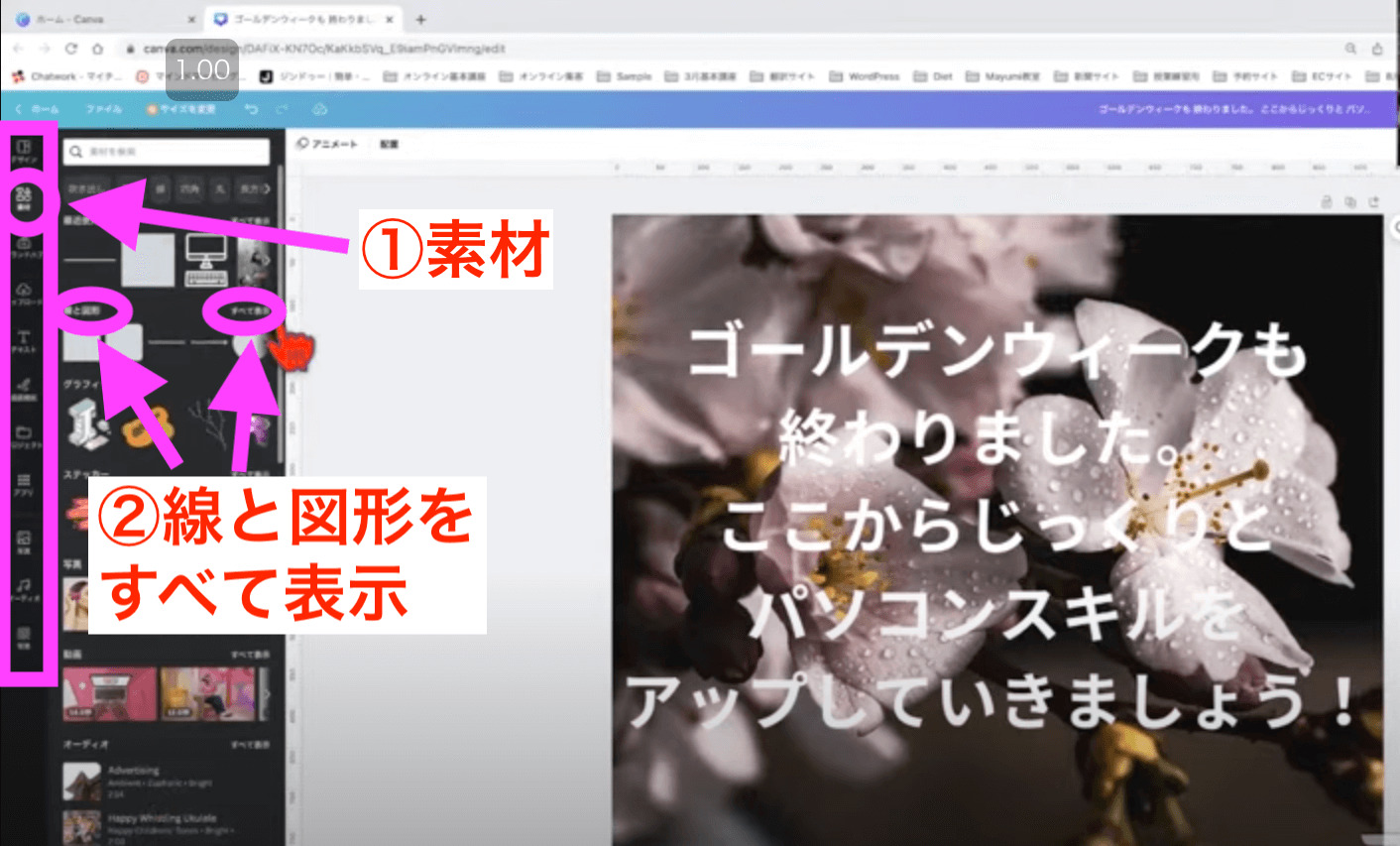
左側の「素材」の中に、「線と図形」とか「グラフィック」など色々あるのですが、「線と図形」のところを「すべて表示」にしましょう。

そうすると、線や図形が色々出てきます。
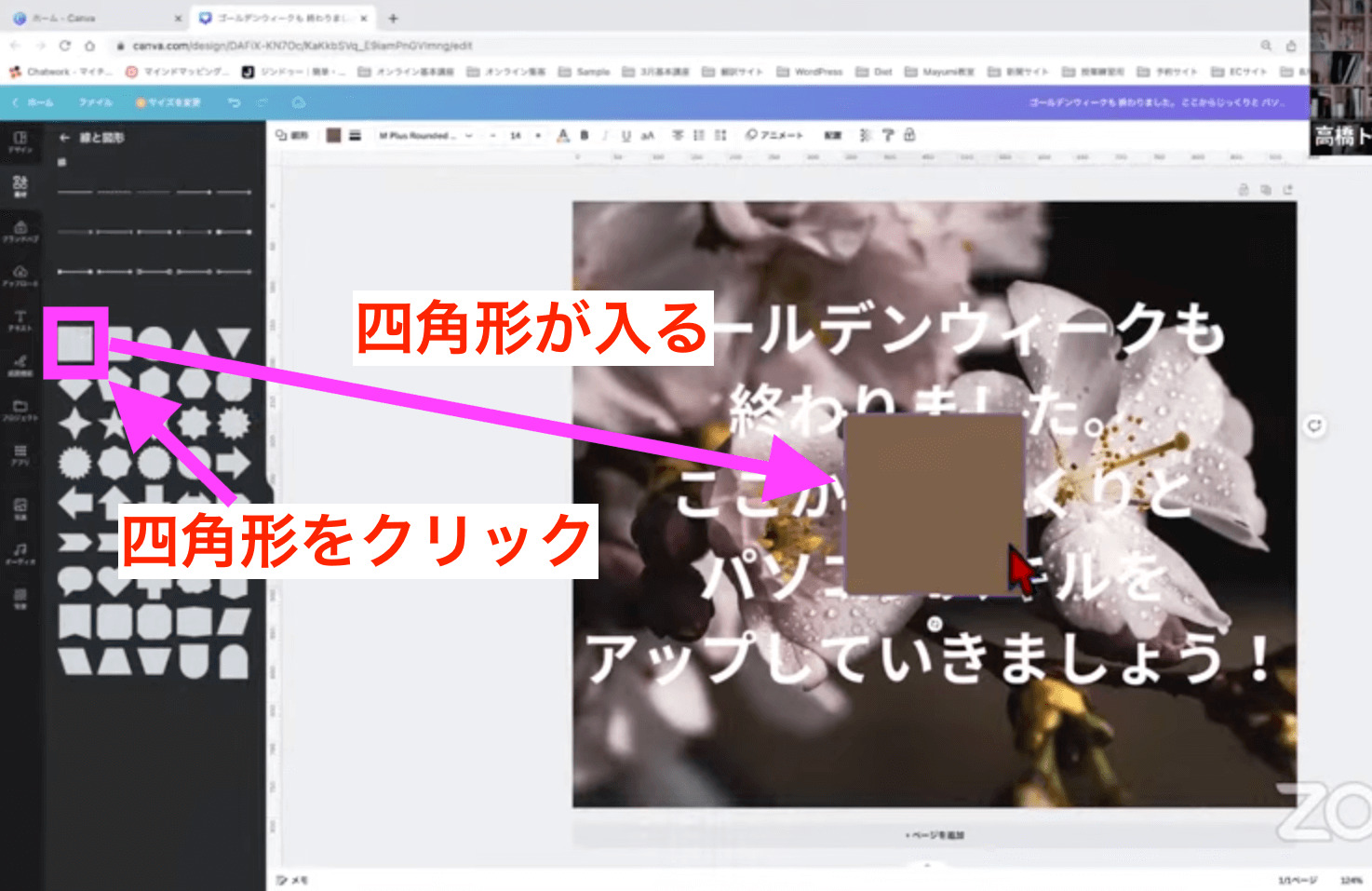
四角形をクリックします。
そうすると四角形が入ります。

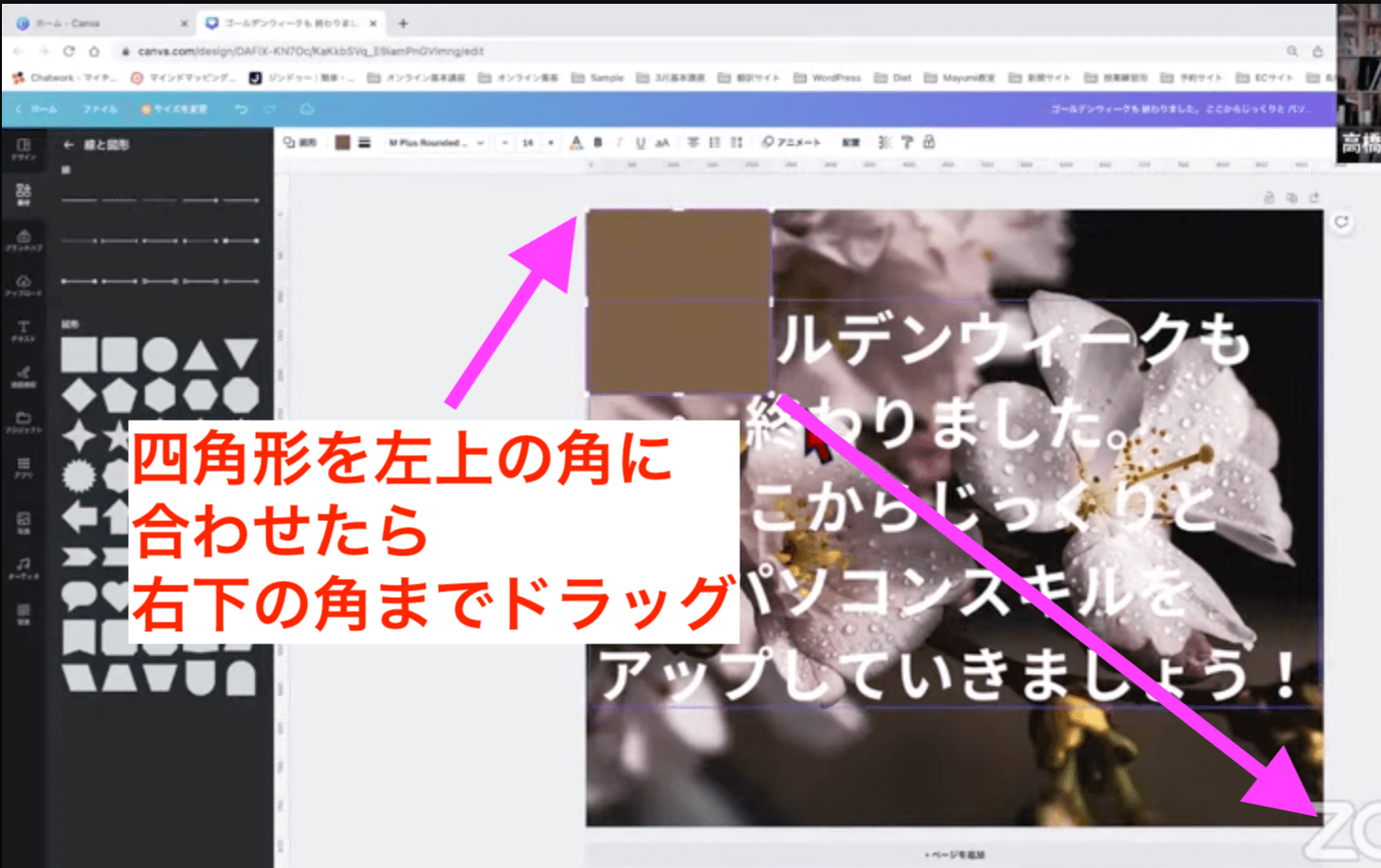
画面全体を覆うような感じでドラッグします。

そうしたら、全て文字も背景も消えてしまいます。
これは実は背景の写真に文字と今の図形が重なっているのです。
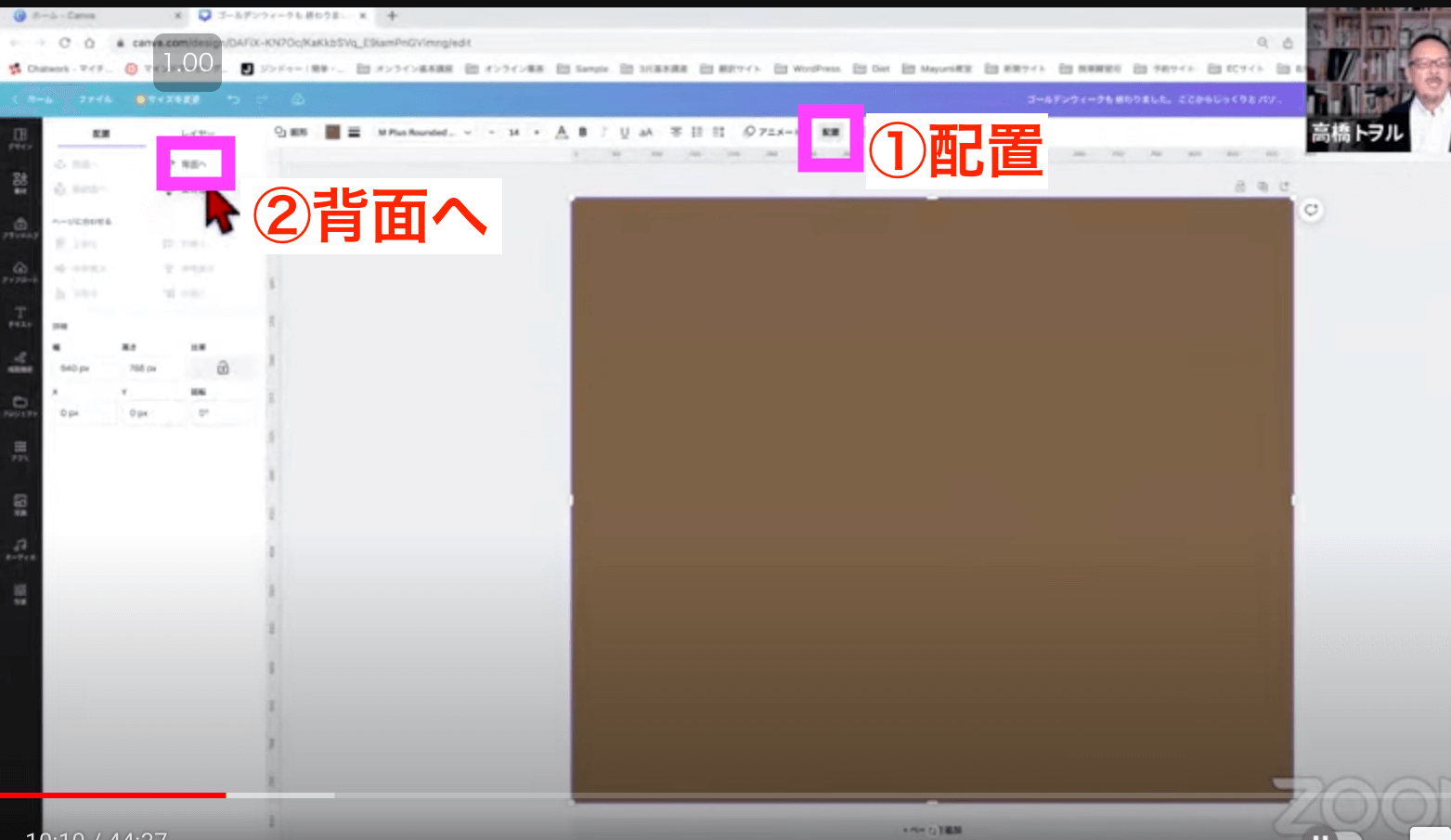
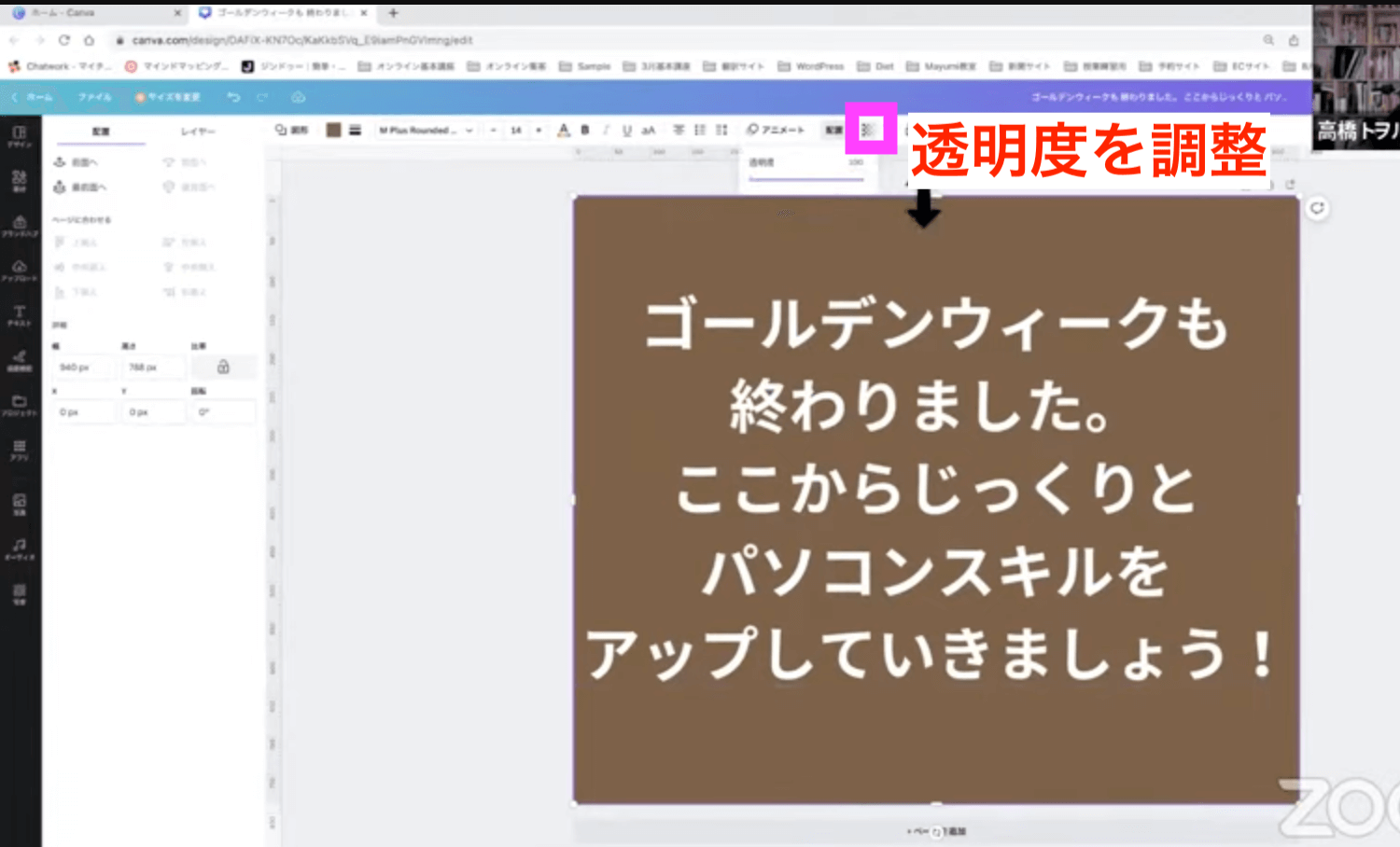
ですから、ここで上にある「配置」から「背面へ」をクリックすると、今入れた四角形を後ろに入れることができます。

そして、配置のすぐ右側の「透明度」を調整し薄くします。
そうすると、写真や文字がみえてきます。
見やすいところまでドラッグして調整します。

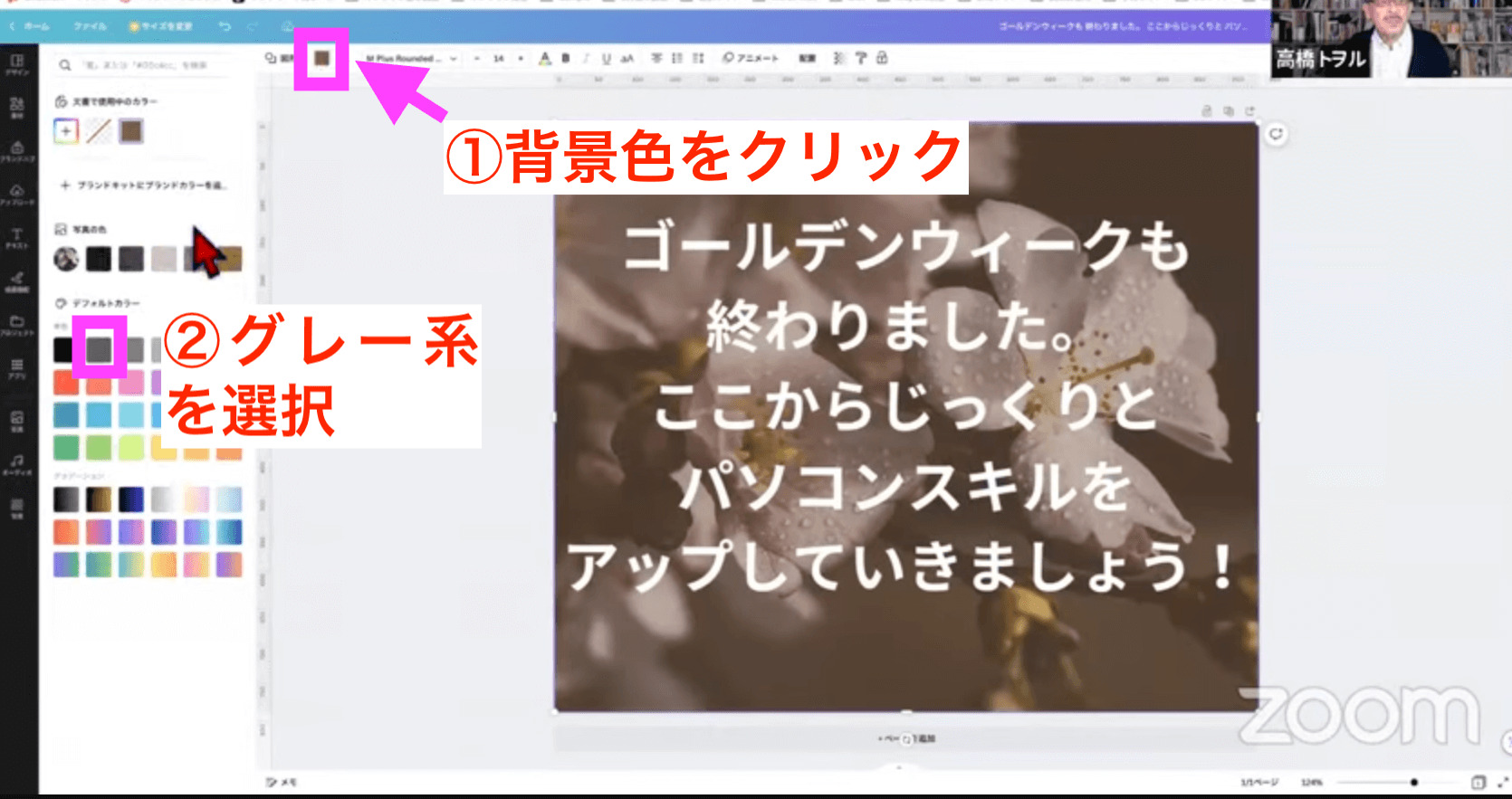
今は背景の四角形が茶色ですが、左上の「背景色」をクリックして、例えばグレー系のものを選んだりしてもいいと思います。

少し写真が暗くなりますが、文字は見やすくなります。

これが、文字の下に座布団を敷くような感じで図形を入れて文字を見やすくする「座布団」という機能です。
待望の新機能「袋文字(文字を縁取り)」が登場
しかし、実は座布団がなくても良い機能ができたのです。
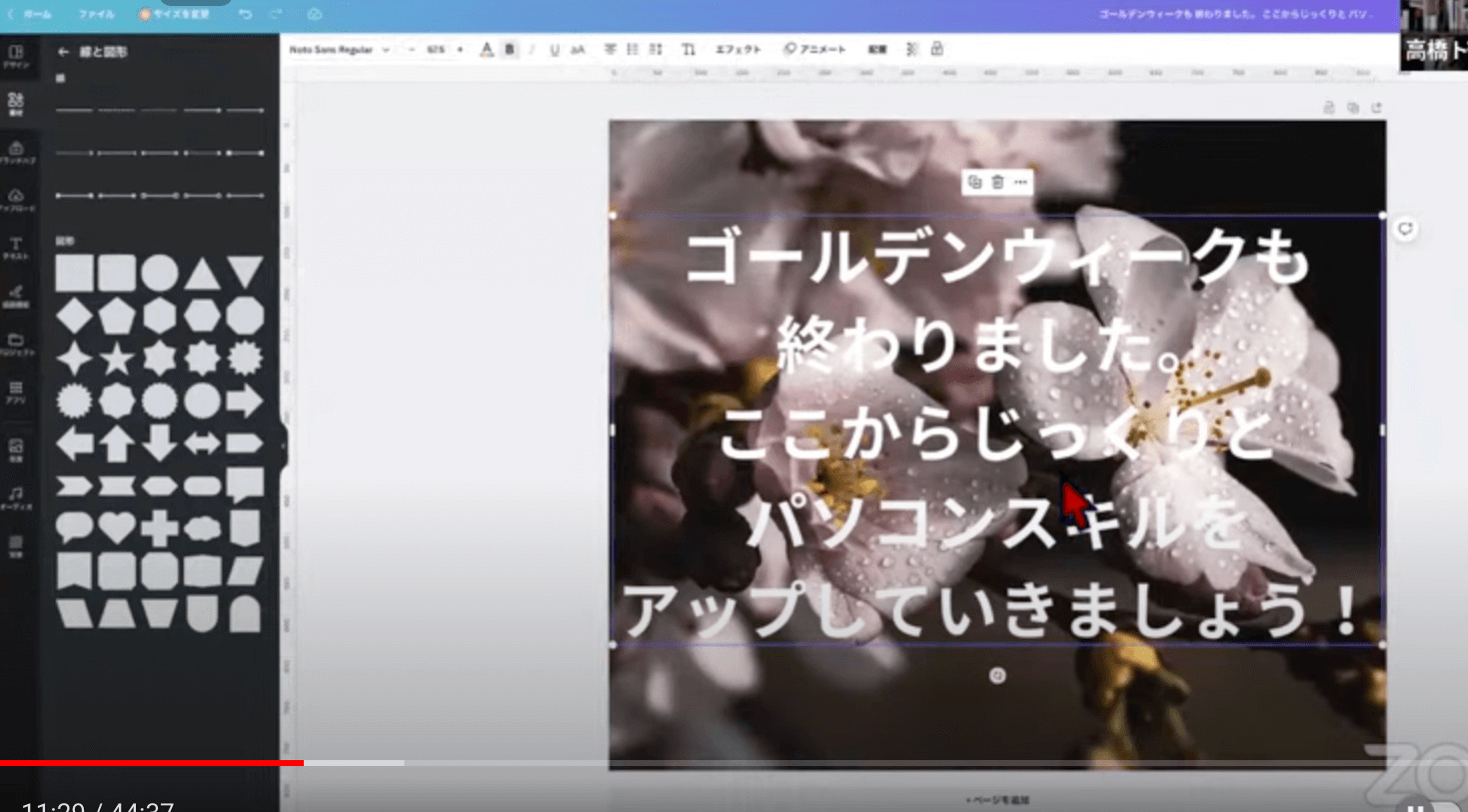
図形を削除して、文字をクリックします。
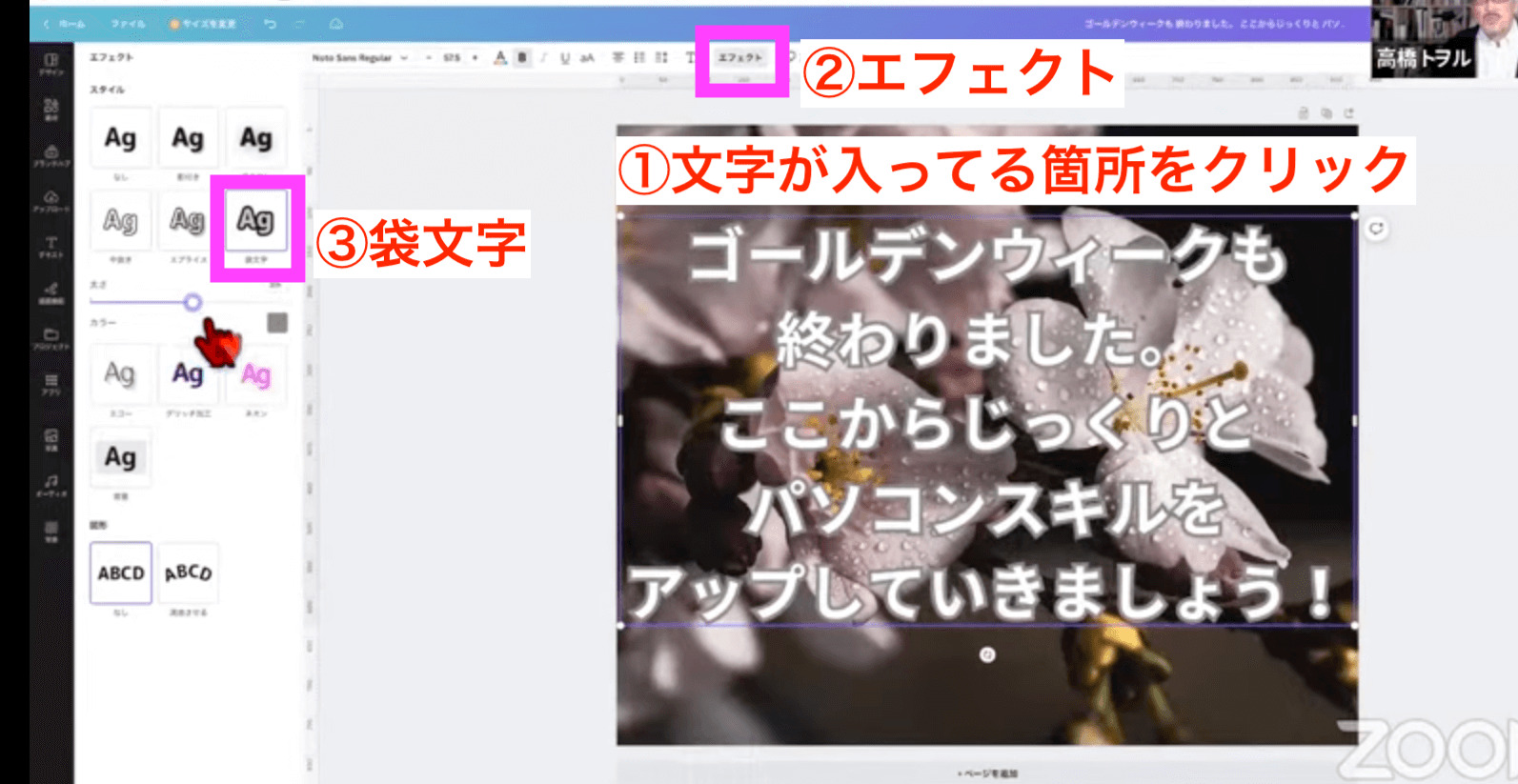
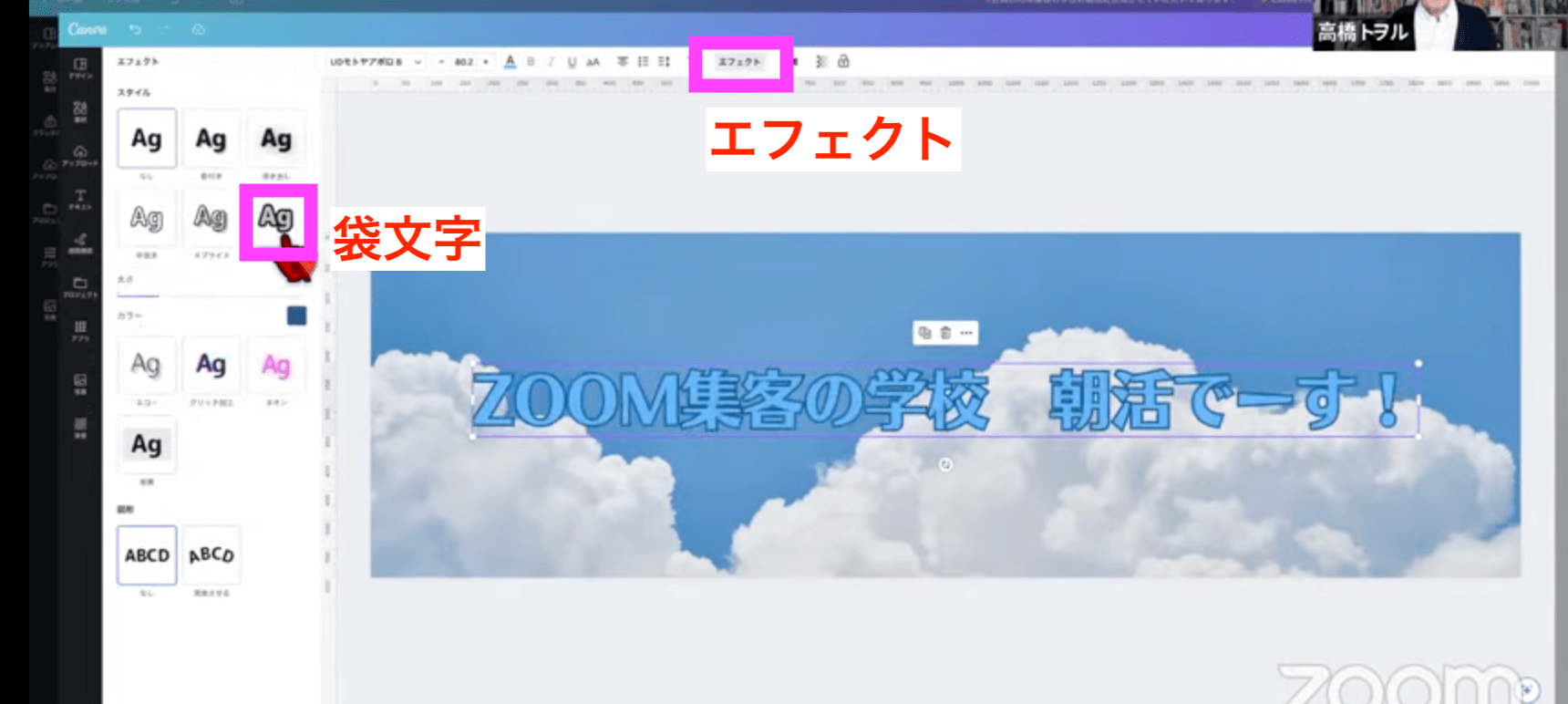
右上の「エフェクト」をクリックします。
そうすると、この中に「袋文字」という新しい機能ができました。

袋文字とは、簡単に言うと文字の縁取りができるのです。
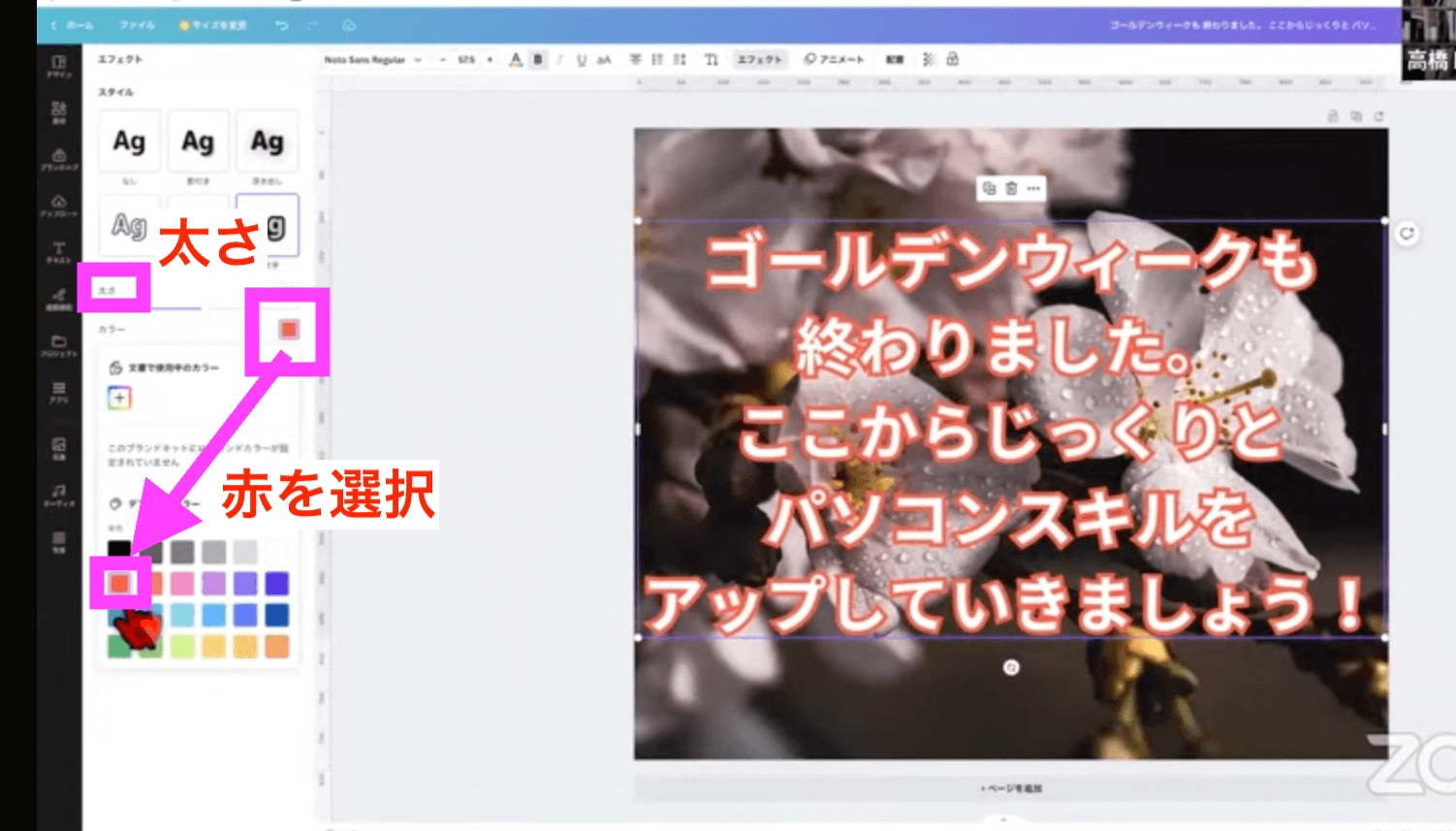
今、文字の縁がグレー系になっていますが、左側の色のところをクリックして赤にしてみましょう。
そうすると、赤の縁取りにすることもできるのです。
「太さ」と書いてあるところでは、文字を太くしたり細くすることができます。

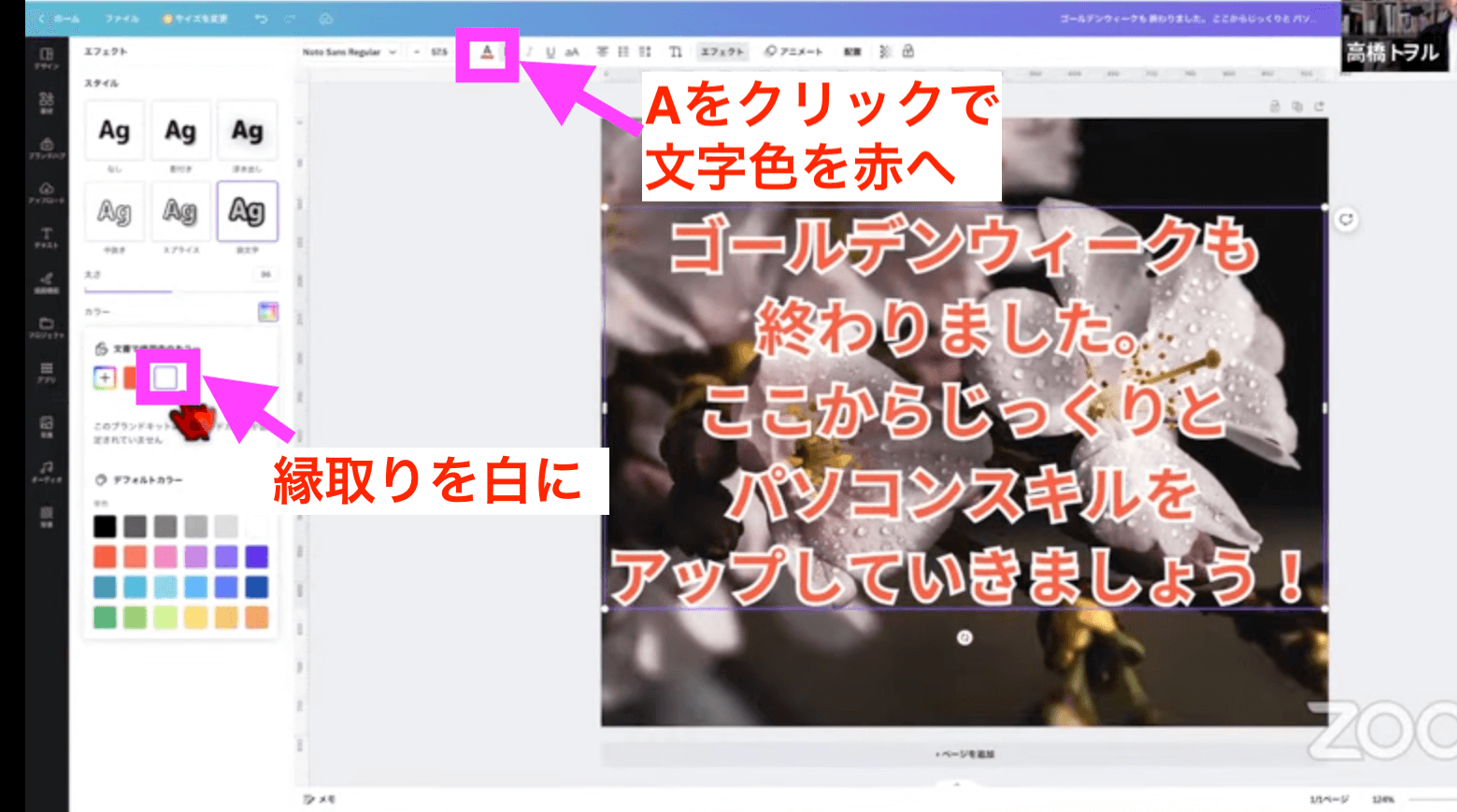
例えば、文字の色を赤にして、縁取りの色を白にすると、白い縁取りの文字を簡単に作ることができます。

座布団というテクニックも覚えておいていただくと、とても便利なのですが、どうしても写真が暗くなってしまったりします。
写真を暗くしたくないけれど、文字はしっかり見せたいような時は、袋文字で縁取りがオススメです。
これは今までありませんでした。
ですから、私も講座の中では、若干手が込んだやり方になるのですが、「スプライス」というのを使ったご紹介をしていました。
袋文字が登場したことによって、とても簡単に文字を見やすく加工することができるようになりましたので、この機能を確認してみてください。
今回はFacebookの投稿でやりましたが、もちろん色々なところで役立てられると思います。
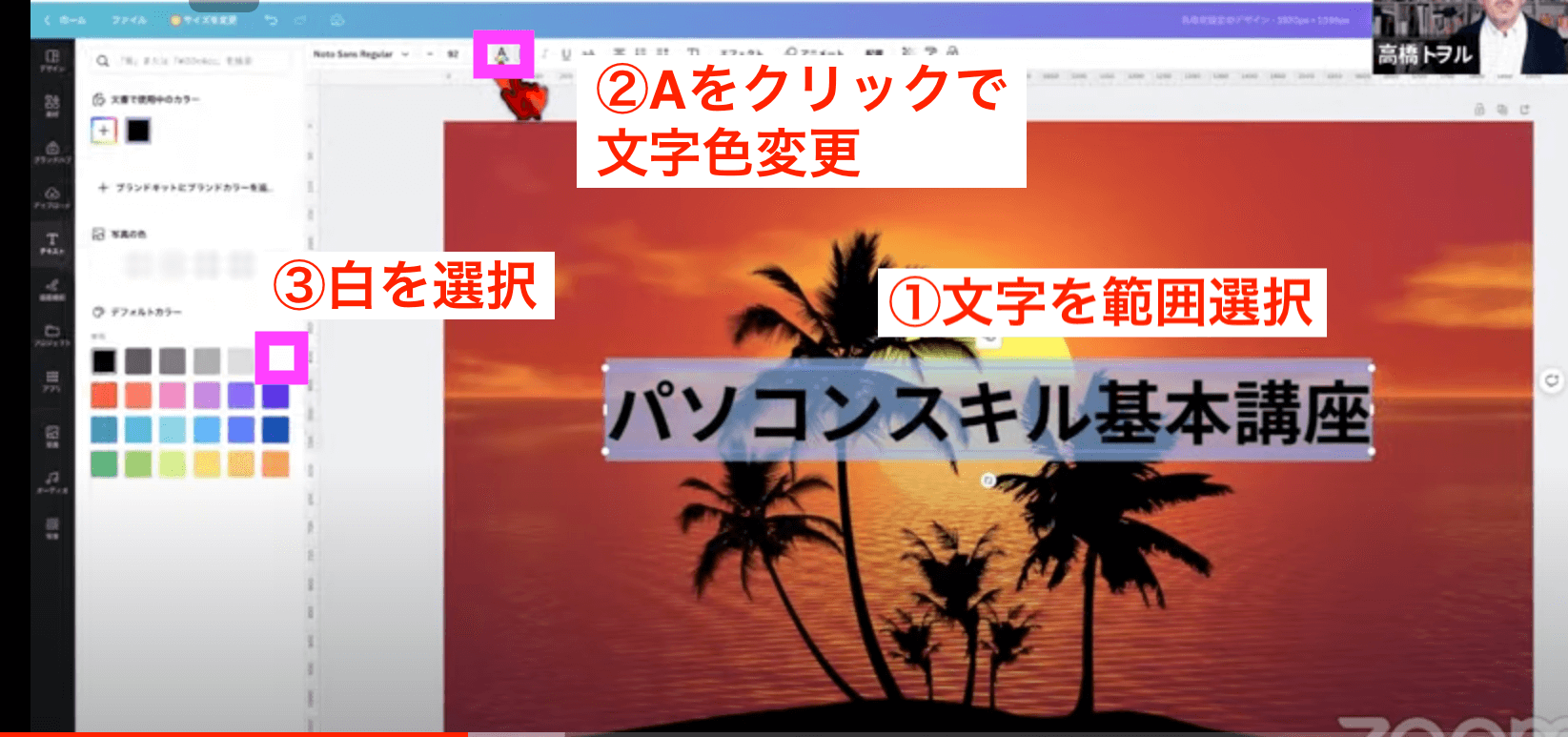
例えば、以前作ったYouTubeのサムネイルに、テキストから「パソコンスキル基礎講座」と文字を入れたとします。

真ん中にレイアウトしたいけれど、文字が見にくい時、文字を範囲選択して色を変更してみましょう。
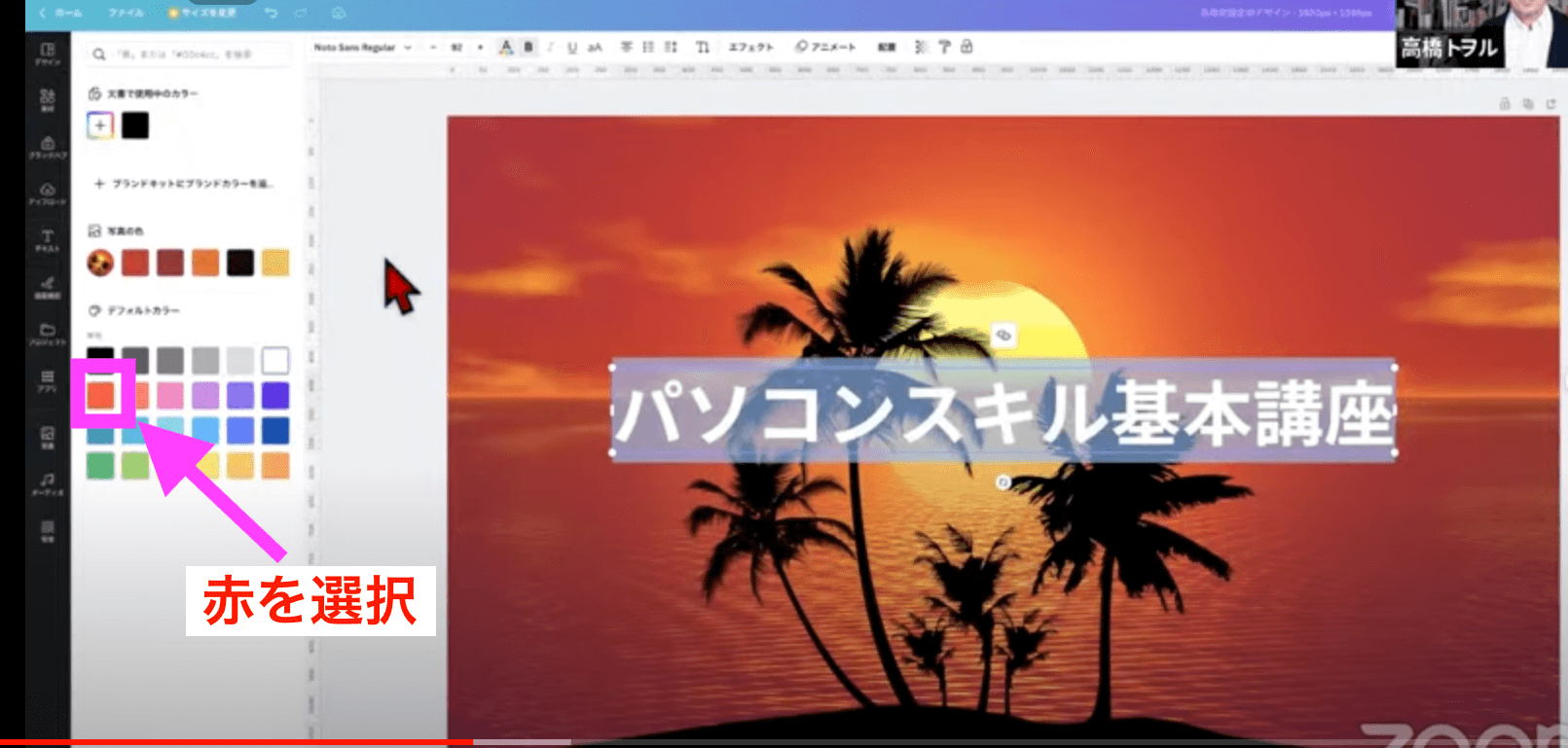
白であれば見やすいと思うのですが、例えば文字自体を背景と同じような赤っぽい色にすると、後ろが赤なので見づらくなります。


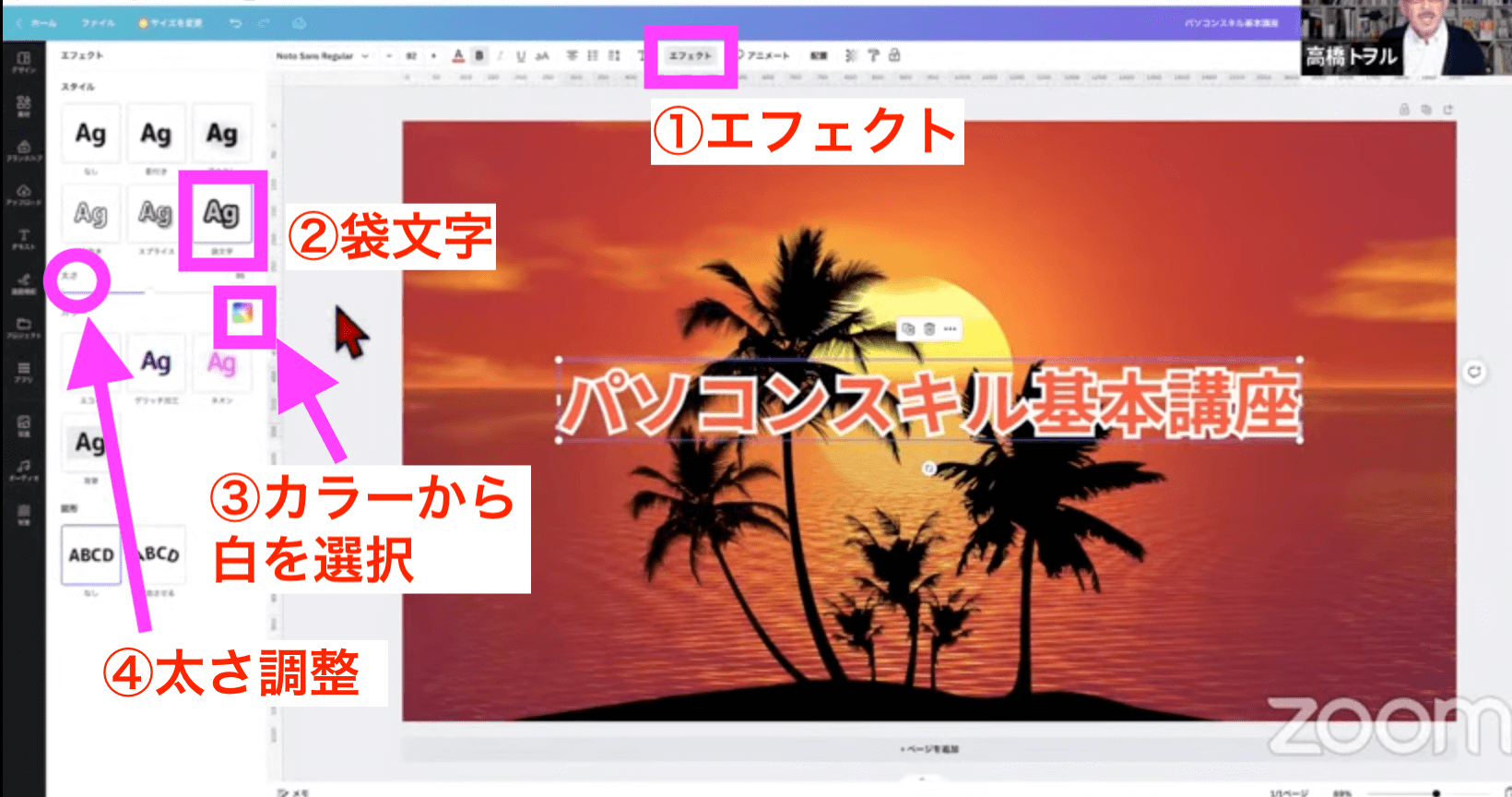
この状態で、エフェクトから袋文字を選んで縁の色を白にして、太さを調節します。

背景も文字も同じ赤っぽい色でも、縁取りさえしっかりと入れると、いくらでも見やすくなるわけです。
この機能は、実は待望と言っていいと思います。
これができるようになり、短時間で色々と活用できるようになったと思います。
他にもプレゼンテーションで使うことができたり、色々なところで使うことができます。
やり方は文字をクリックしてエフェクトから袋文字を選ぶだけで、とても簡単ですから、ぜひ皆さんもご活用いただければと思います。
今日伝えたかった一番の機能です。
新機能Doc(ドック)とは?
続いて、最近になって増えたDocを紹介します。
上には、Docsというカテゴリー分けもできています。
Docでは、文章を作ることができます。
文章は、例えば今までも「印刷製品」の中にチラシというのがありました。
そのようなテンプレートを利用して文字を入れていた方も多いと思います。
Docsは、ドキュメントを作りやすくしているものです。
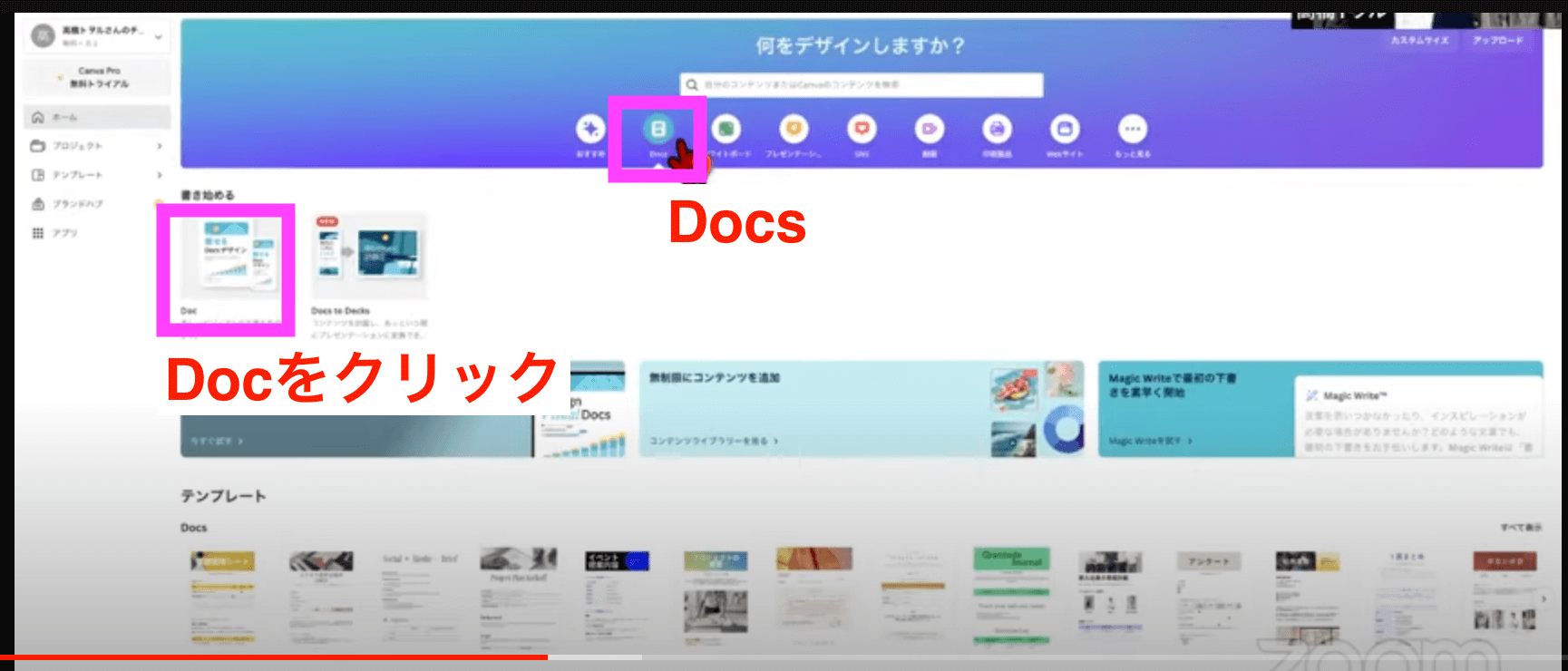
Docをクリックします。

そうすると、白っぽい感じのものが出てきます。
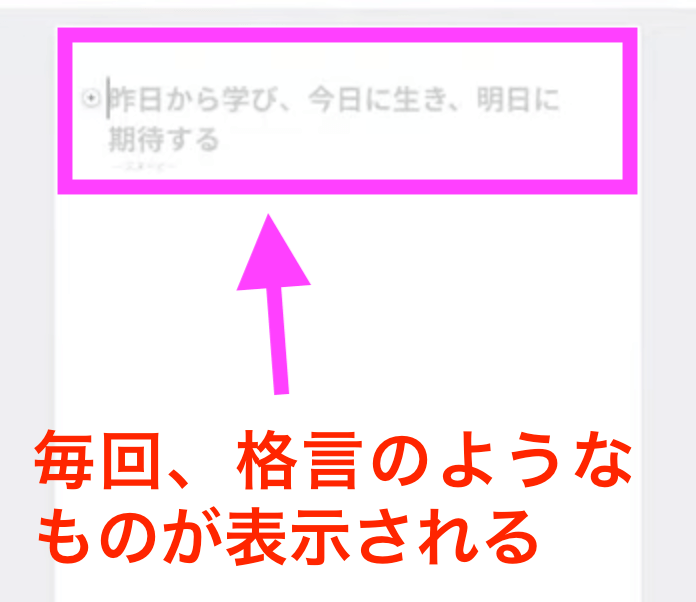
面白いのですが、毎回最初に格言みたいな文字が見えます。
今は、「昨日から学び、今日に生き、明日に期待する」スヌーピー
と書いてあります。

使い方は、普通に文字を入れていくこともできます。
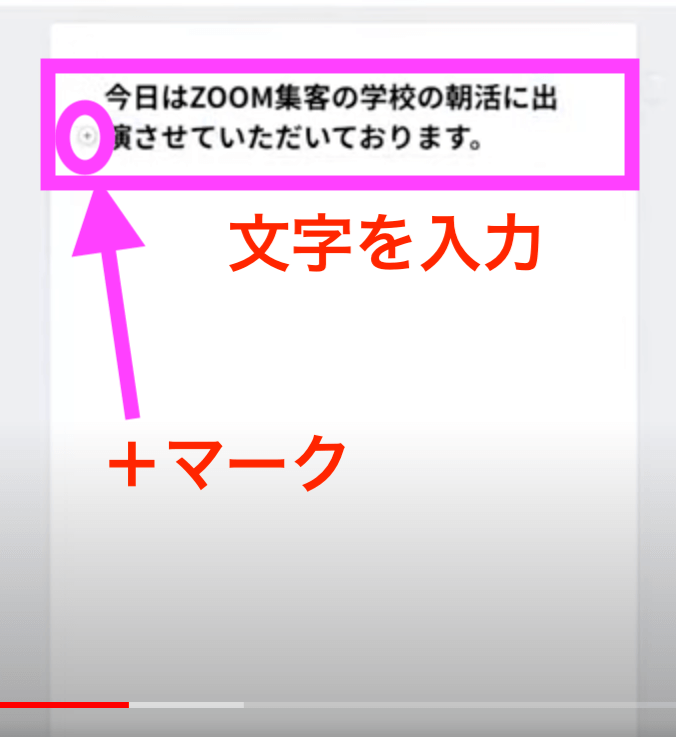
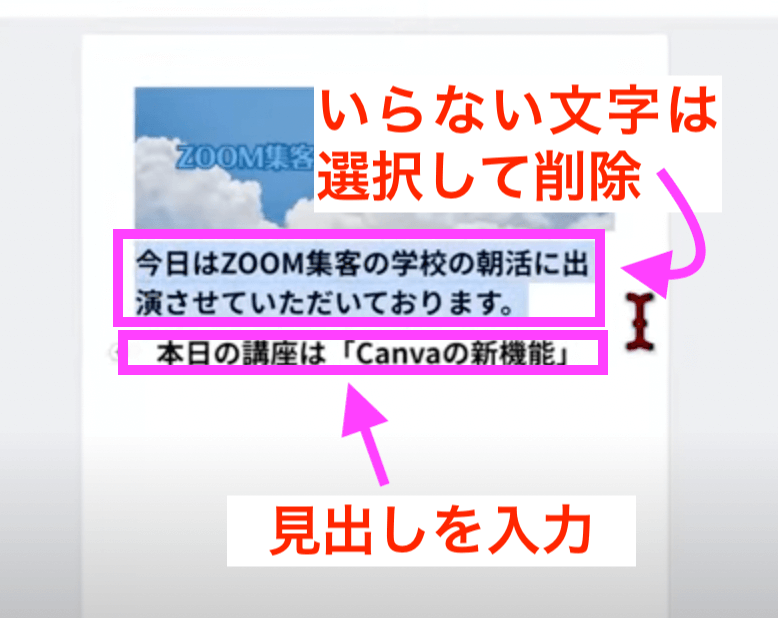
例えば、「今日はZoom集客の学校の朝活に出演させていただいております」と文字を入れます。
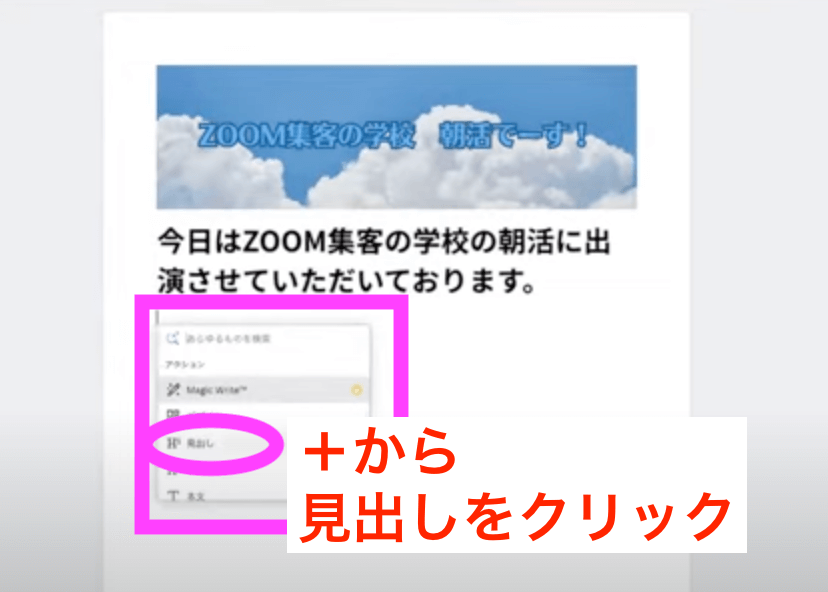
丸い+が出てきています。

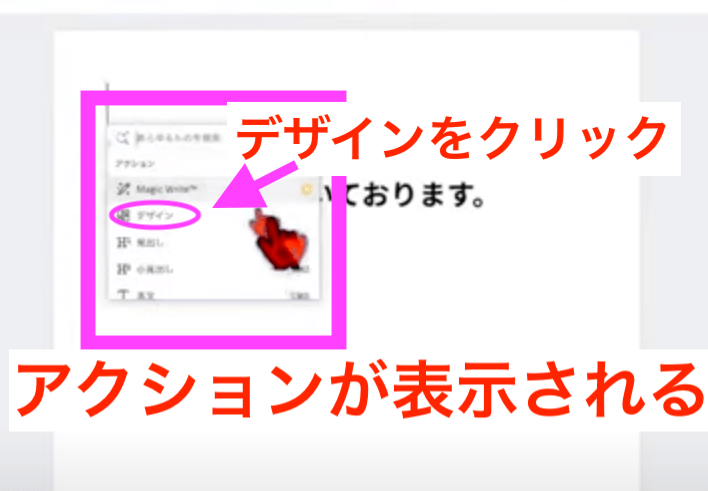
+をクリックすると、アクションが色々あります。
- Magic Write
- デザイン
- 見出し
- 小見出し
など
Magic Writeとは、有料の機能になっているのですが、簡単に言うとチャットGPTみたいなAIの文書作成の機能を使って、プロンプトという質問を作って文章を入れることができます。
デザインをクリックしてみます。

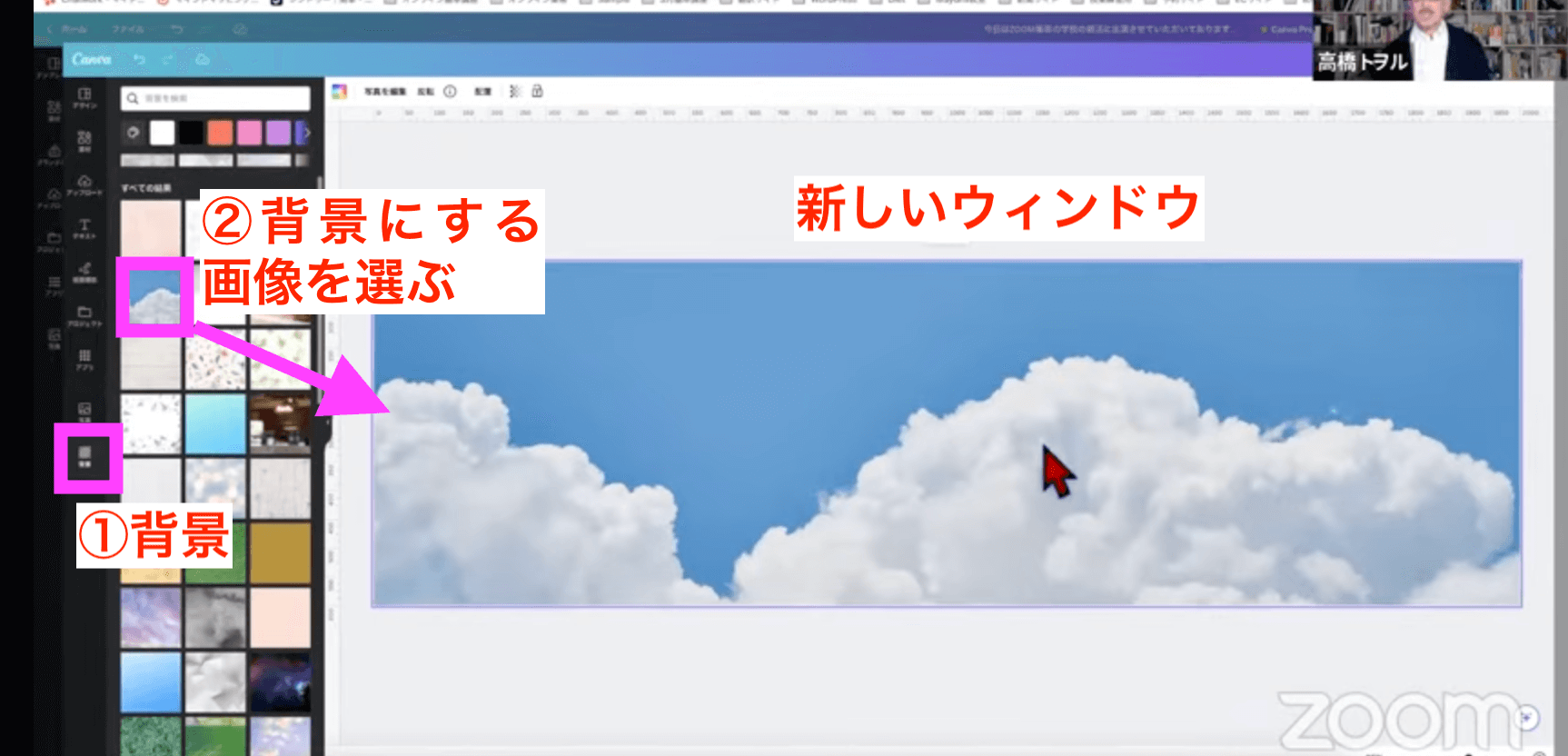
デザインでは何ができるかというと、ヘッダーと言って頭の部分(文章の一番冒頭)にイラストを入れたりすることができる機能です。
ヘッダーを作ってみたいと思います。
新しいウィンドウが1つできているので、背景を入れて文字を入れてみたいと思います。
これはいつもと同じやり方です。
まずは背景画像を選びます。

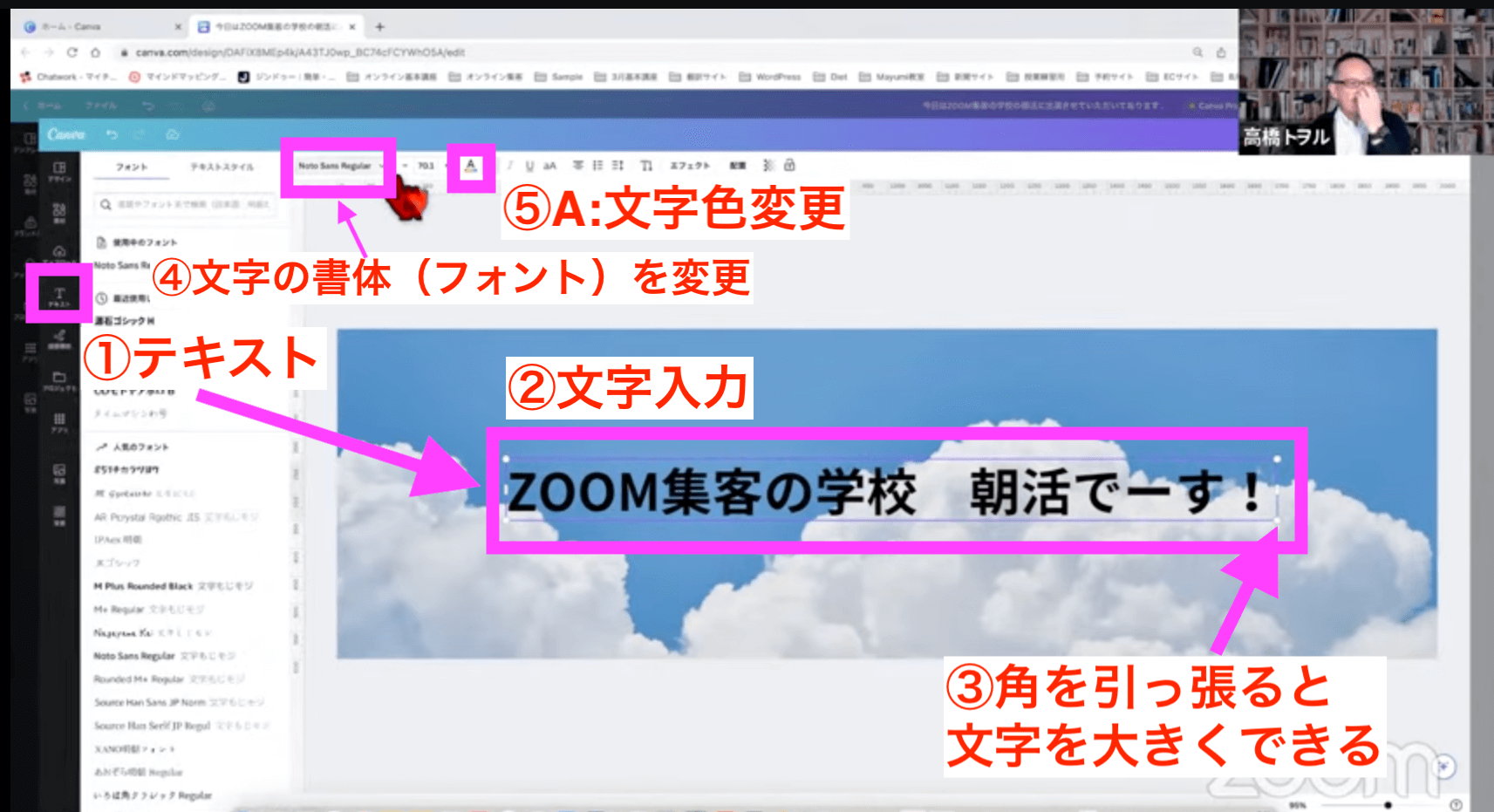
テキストを選んで、文字を入れてみました。
文字を大きくします。
文字をもう少し柔らかい文字にしたいと思います。
さらにもっと文字を大きくしてみましょう。

文字の色はブルーにしてみます。
それで、先ほどのエフェクトで袋文字にしてみました。

右上の保存をクリックします。

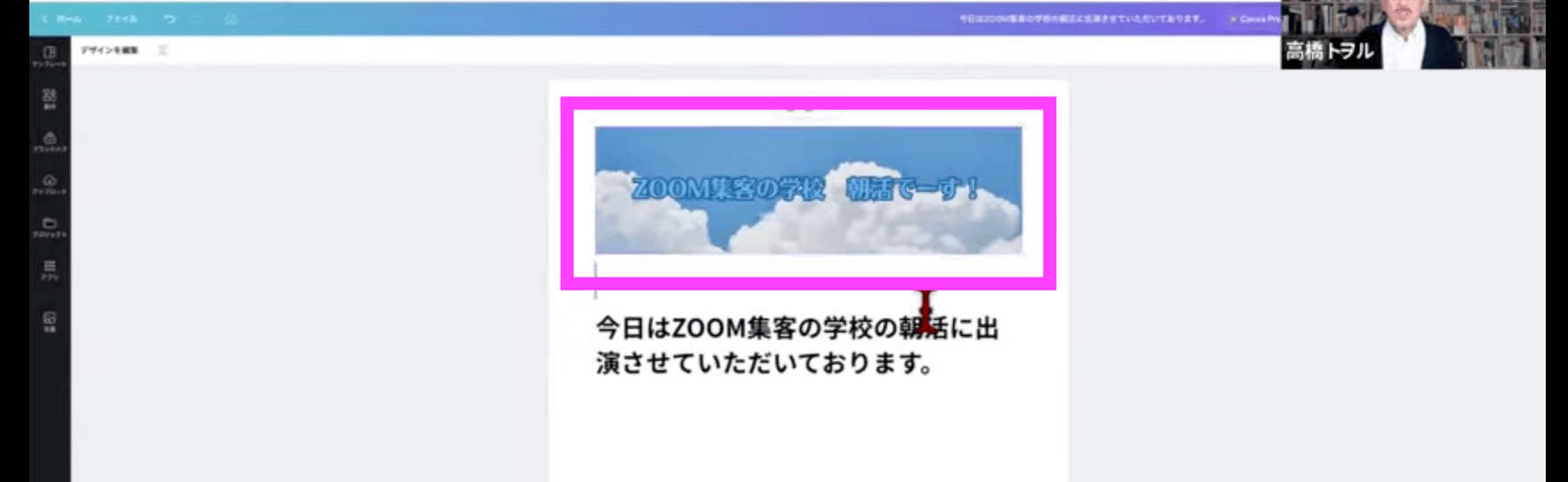
そうすると、文章の最初のところに画像を入れることができます。

余白もとって文字の横幅に合わせるような形でデザインを入れたりすることができるのです。
続いて、また+から今度は「見出し」を選んでみましょう。

最初に入れた文字はいらないので削除します。
見出しを入れました。

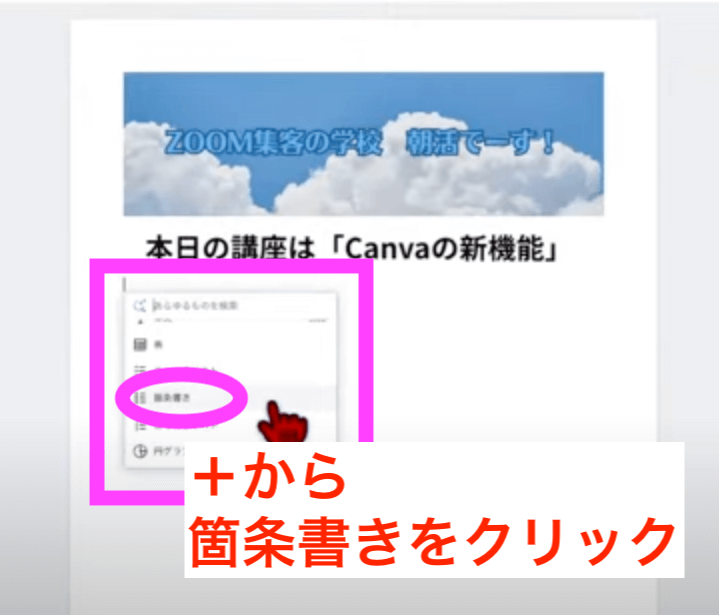
続いて、また+から今度は「箇条書き」を選んでみましょう。

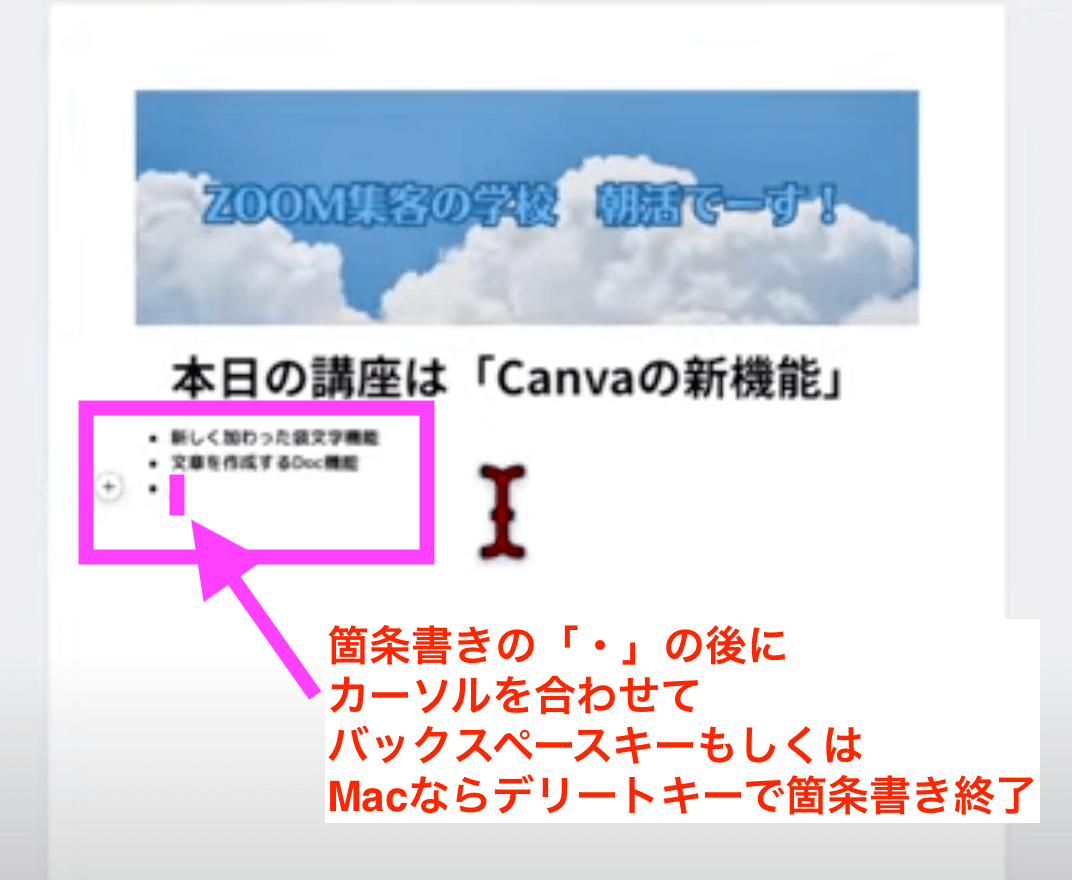
エンターキーを押すと箇条書きを続けられます。
箇条書きを続けたくない場合は、Windowsならバックスペースキー、Macならデリートキーで、やめることができます。

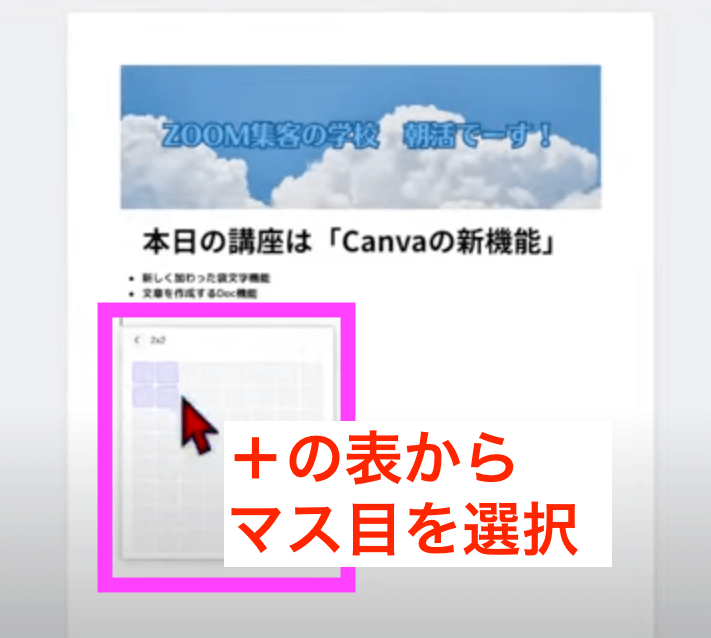
他にも+からグラフを入れたり「絵文字」や「表」を入れることができます。
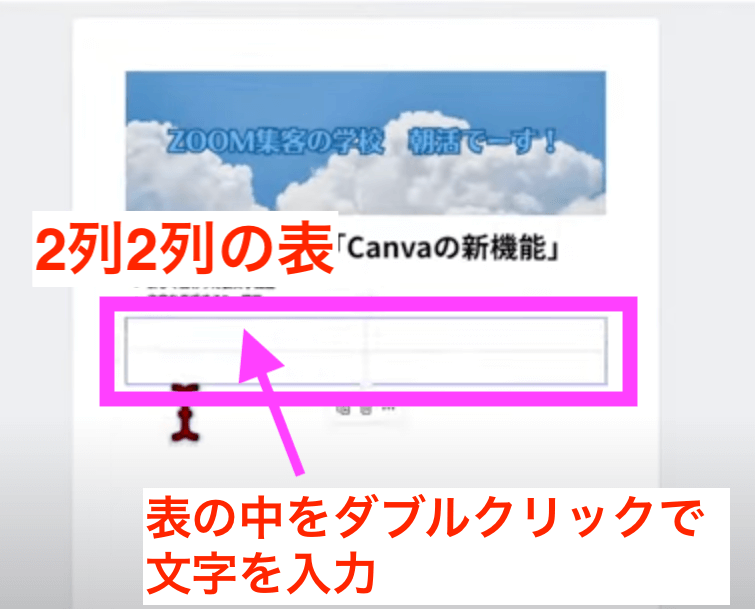
「表」ではマス目が出てきますので、何行何列にしたいのかを選びます。

2行2列を選ぶと、このような表を入れたりすることができます。
表の中をダブルクリックすると文字を入れられます。

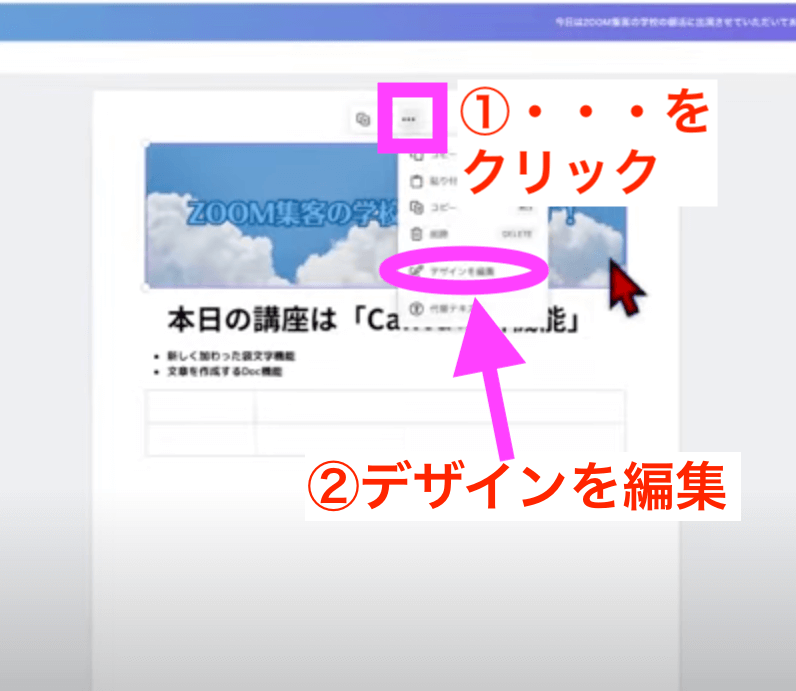
例えば、ヘッダーのデザインの文字を大きくしたい時や文字を書き加えたい時には、デザインを編集というところの「・・・」をクリックして再編集することができます。

デザインを再編集したら、また右上の保存を押すと、編集されたヘッダーが入ります。
皆さんお分かりのように、CANVAは自動保存になります。
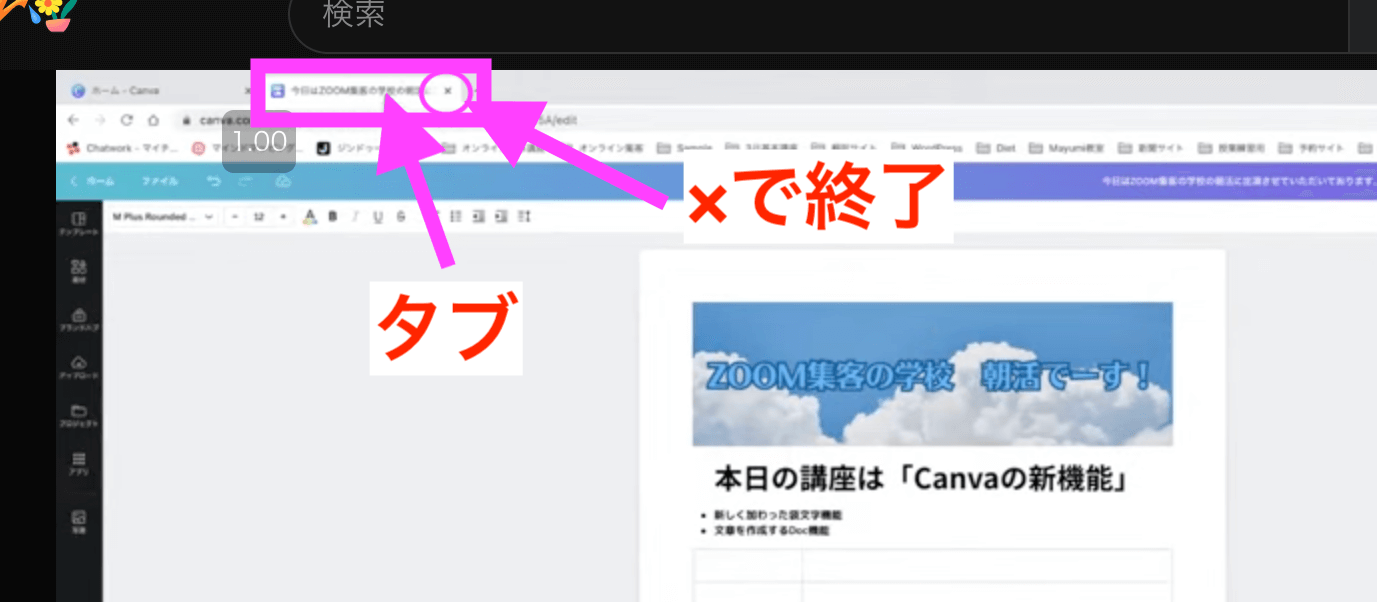
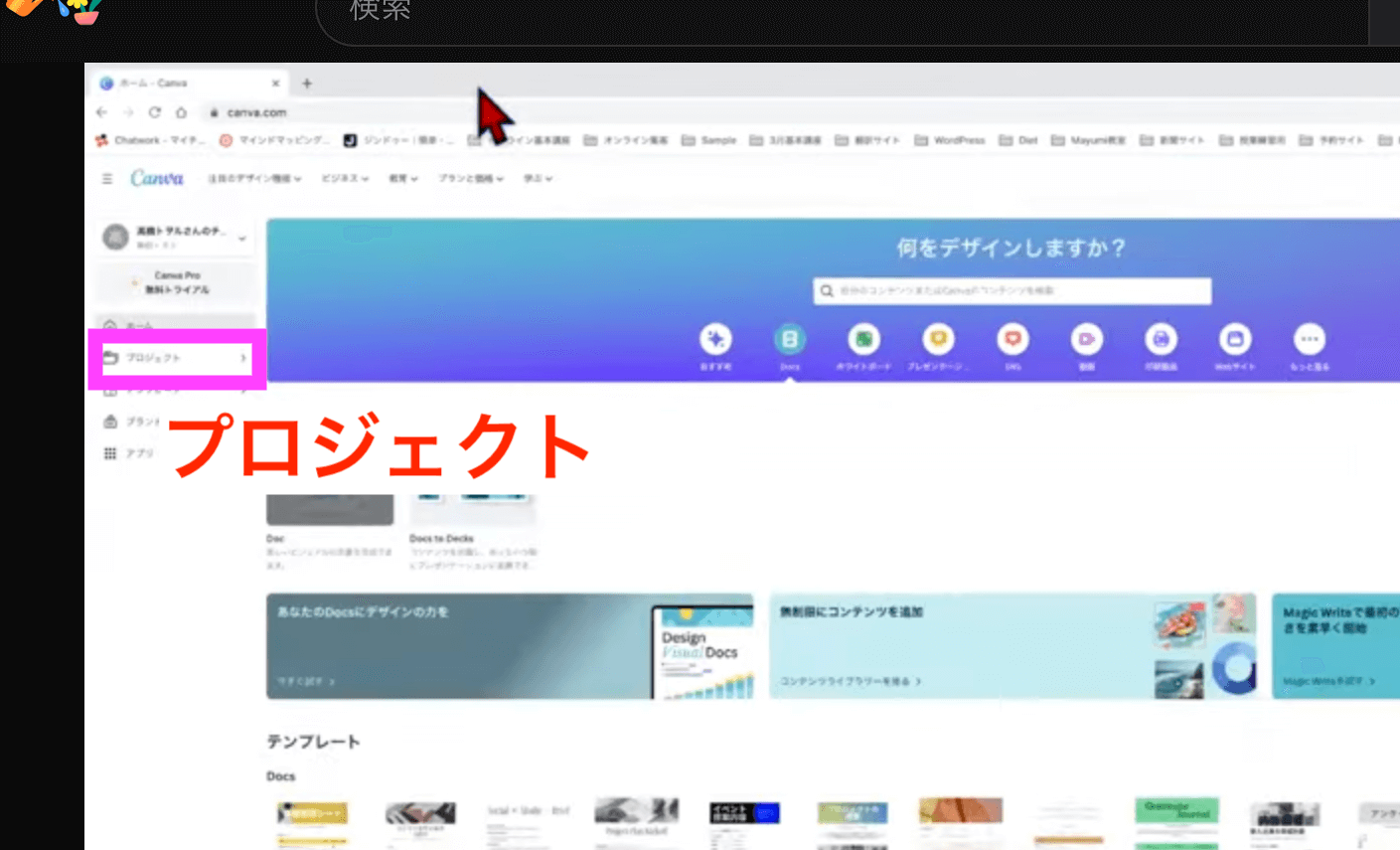
「今日はここら辺でやめときましょう」という時に、上に新しく開かれているタブを一旦終了すると、左側のプロジェクトに保存されています。

プロジェクトを開き、保存されたものをクリックすれば、いつでも続きを始めることができます。

CANVAはテンプレートをたくさん用意していますので、Docもテンプレートから選んでいただいてもいいと思います。
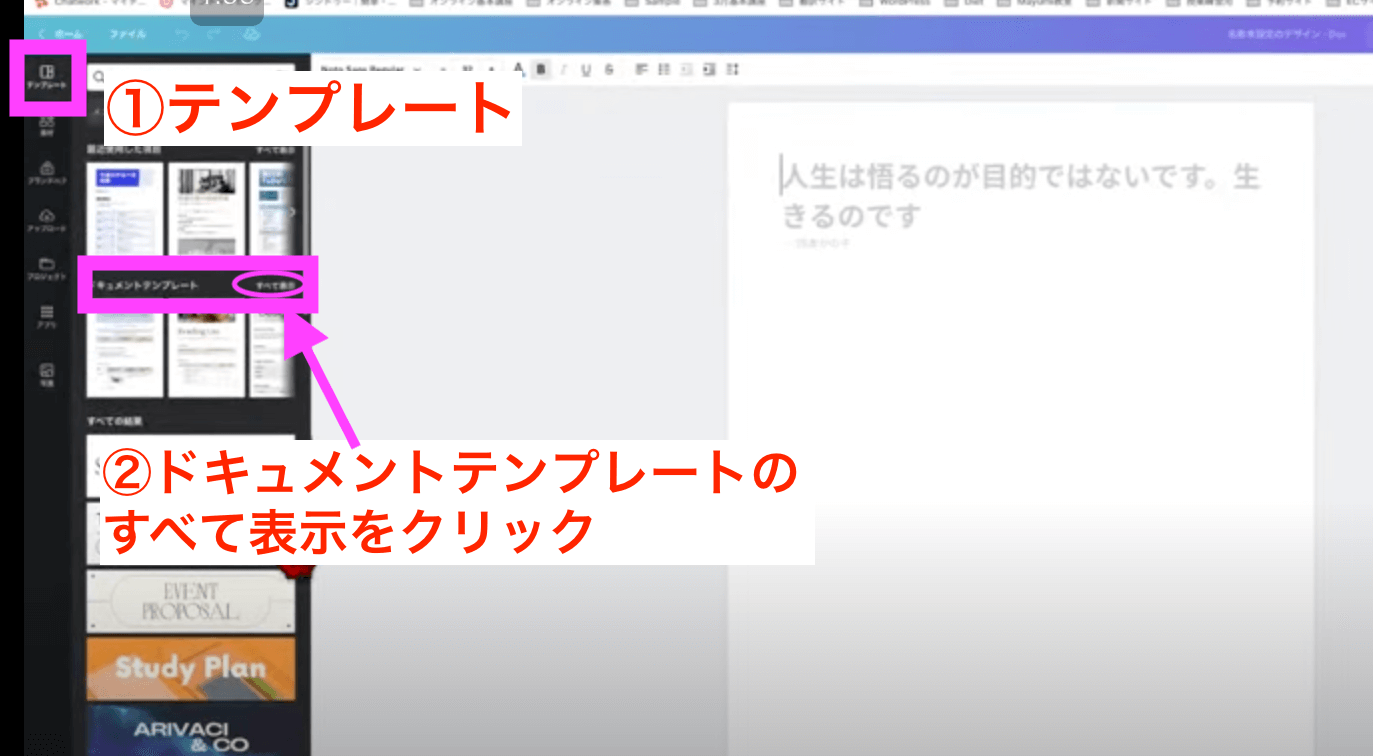
Docをクリックすると、左側にテンプレートがあります。
「ドキュメントテンプレート」と書いてあるところで「すべて表示」をクリックすると、色々出てきます。

1つ選んでみます。
「授業の計画書」のようなものが出てきました。
講座をやられている方であれば、授業の流れとかメモとか作り変えていくことができますので結構便利だと思います。
私の場合であれば、講座の計画表と書き換えて作ったりすることもできます。
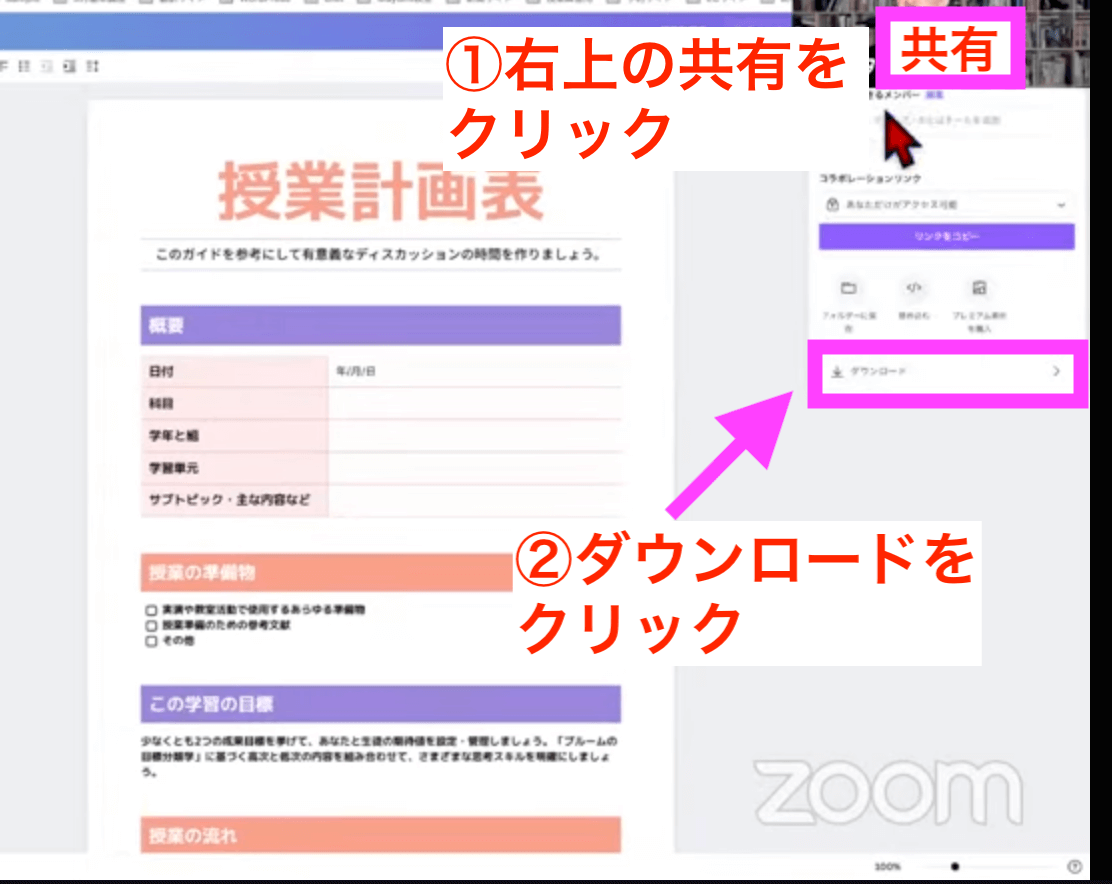
印刷したい時には、右上の共有からダウンロードします。
通常は、PDFでサイズもA4になるかと思います。
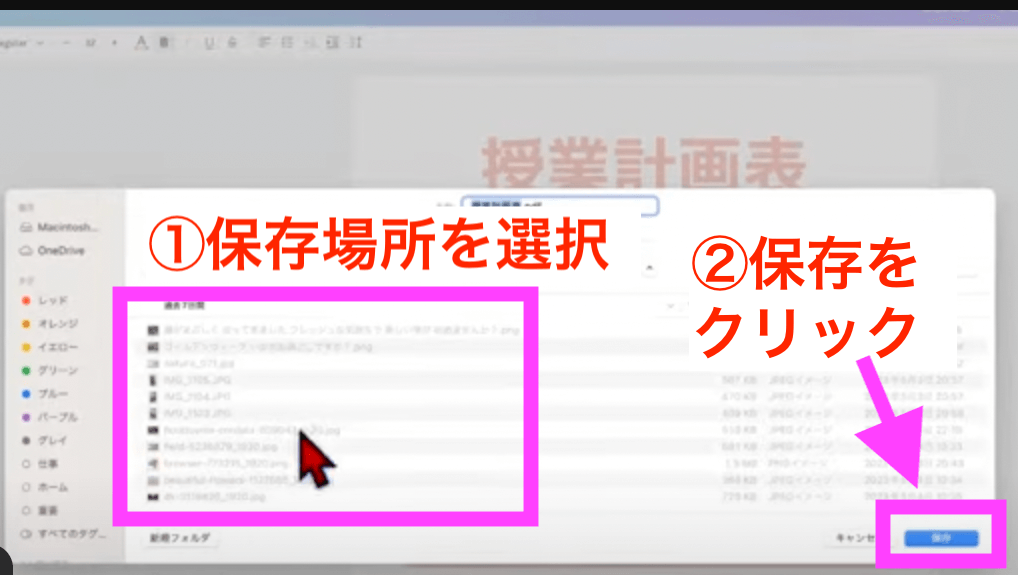
ダウンロードをクリックし、保存したい場所を選んで保存します。


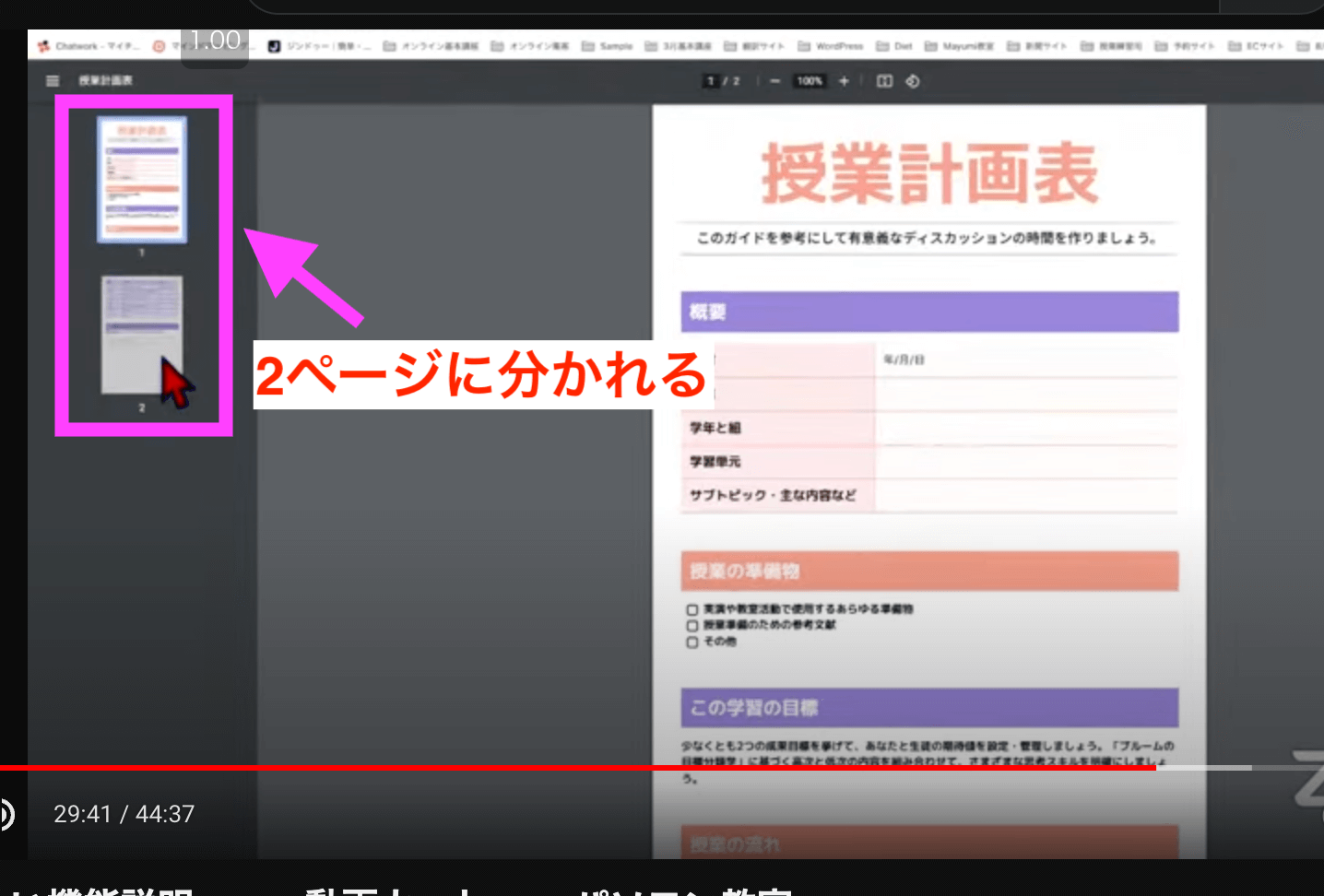
そうすると、1ページ、2ページと分かれています。

まだ残念ながらCANVAの方で見ると、どこまでが1ページ目なのか、2ページ目なのかが出ていません。
ただ、CANVAを含めてオンラインのアプリは、どんどんリファイン(新しく改良)されていきますので、ユーザーの声から改良される可能性も高いと思います。
ぜひそういったことを期待していただければと思います。
まとめ
CANVAは、ご存知のように今日使った機能は全て無料で使うことができます。
すごいですよね。
デザインのみならず、文章を作ったりプレゼンテーションもあります。
ちょっとした動画の編集もできますので、ぜひゲーム感覚のように楽しみながら使っていただくと、色々な可能性があると思います。
今日ご紹介した袋文字は、今まで使っていた方は喜ばれたと思いますし、すごく使いやすいです。
Docも、今まで私たちが普段使っている文章作成と違う発想で文章を作っていくことができると思いますので、ぜひご活用いただければと思います。
CANVAの使い方の記事は、こちらの記事もお勧めです。
[cc id=22368]